28242 sujets
Hello et merci 
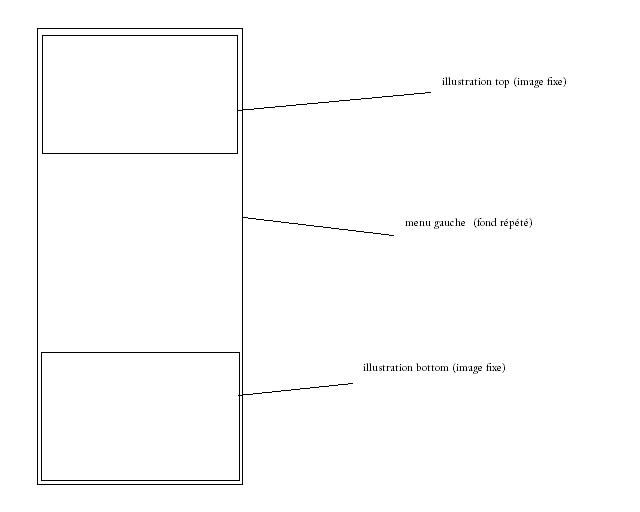
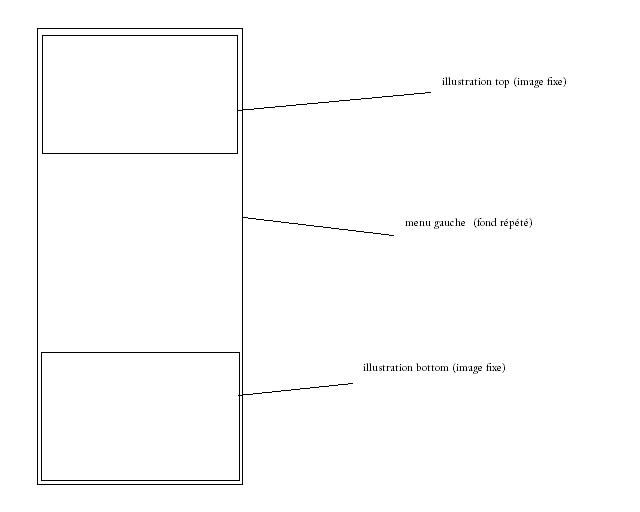
Alors c'est certainement une bonne idée mais je ne sais pas comment l'utiliser !? voici en image mon modèle de boîte et voici aussi mon code html css

Merci encore!!
Modifié par vct (02 Oct 2008 - 20:15)

Alors c'est certainement une bonne idée mais je ne sais pas comment l'utiliser !? voici en image mon modèle de boîte et voici aussi mon code html css

<div id="left">
<div id="left-head"></div>
<div id="left-bottom"></div>
</div>
#left{
width:221px;
background-image:url(img/repete.jpg) top left;
border:solid 1px blue;
}
#left-head{
width:221px;
height:169px;
background-image:url(img/spirale.jpg);
}
#left-bottom{
width:221px;
height:212px;
/*position:absolute;*/
bottom:0px;
background-image:url(img/logo.jpg);
}Merci encore!!
Modifié par vct (02 Oct 2008 - 20:15)
J'avais mal lu la première fois donc il manquait un div
Donc en reprenant ton code :
Pour #left-bottom pas besoin de spécifier la hauteur et la largeur il prendra automatiquement la largeur de son parent (left) et la hauteur de son enfant + le padding (ul)
Modifié par knarf (02 Oct 2008 - 22:17)
Donc en reprenant ton code :
<div id="left">
<div id="left-bottom">
<ul>
<li></li>
<li></li>
</ul>
</div>
</div>
#left
{
width:221px;
background-image:url(img/mon_image_haute.jpg) top left;
border:solid 1px blue;
}
ul
{background-image:url(img/mon_image_repetee.jpg) repeat-x;}
#left-bottom
{
background-image:url(img/mon_image_basse.jpg) left bottom;
padding-bottom : ... px /* la hauteur de l'image*/
}
Pour #left-bottom pas besoin de spécifier la hauteur et la largeur il prendra automatiquement la largeur de son parent (left) et la hauteur de son enfant + le padding (ul)
Modifié par knarf (02 Oct 2008 - 22:17)
Re, écoute j'ai testé ton code mais pas de résultat, je peux te montrer à l'adresse suivante : http://vincent.wicky.free.fr/test/
le cadre rouge c'est mon heeader, le bleu le menu de gauche devant d'agrandir en fonction de la hauteur du contenu du site qui se trouvera dans un cadre a côté du bleu dans l'espace vide.
et voici comme je voyais les choses au début mais à priori ce n'était pas faisable : http://vincent.wicky.free.fr/
A bientôt.
le cadre rouge c'est mon heeader, le bleu le menu de gauche devant d'agrandir en fonction de la hauteur du contenu du site qui se trouvera dans un cadre a côté du bleu dans l'espace vide.
et voici comme je voyais les choses au début mais à priori ce n'était pas faisable : http://vincent.wicky.free.fr/
A bientôt.
Il manque dans mon exemple un padding-top comme pour le padding bottom mais se que tu demande est plus complexe qu'un simple menu c'est un site entier.
En plus là il n' y a aucune image ni aucun texte.
Il faudrait que tu avances un petit peu (inclure les images et du contenu) puis ensuite si tu butes sur quelque chose revenir pour poser tes questions.
Tu peux, pour t'aider, consulter la page des gabarits d'alsa.
http://css.alsacreations.com/Modeles-de-mise-en-page-en-CSS
Cordialement Knarf.
Modifié par knarf (03 Oct 2008 - 00:08)
En plus là il n' y a aucune image ni aucun texte.
Il faudrait que tu avances un petit peu (inclure les images et du contenu) puis ensuite si tu butes sur quelque chose revenir pour poser tes questions.
Tu peux, pour t'aider, consulter la page des gabarits d'alsa.
http://css.alsacreations.com/Modeles-de-mise-en-page-en-CSS
Cordialement Knarf.
Modifié par knarf (03 Oct 2008 - 00:08)
Re,
J'ai bien rajouté le padding-bottom mais rien n'y fait.
Non je ne souhaite pas que tu me manche tout le travail, je voulais juste te donner une vue globale.
J'ai refais un nouveau modèle de boîte avec une vue d'ensemble du site, images comprises. C'est pour une amie le site, d'où le rose
Voici l'adresse : http://vincent.wicky.free.fr/test/
Ce qui est bizarre entre parenthèse c'est que ma div englobeuse générale, n'englobe que le header lorsque je met des float:left au menu et au contenu, bref c'est pas mon pb actuel
Et voici mon code :
CSS
HTML
Bonne journée, Vinz
J'ai bien rajouté le padding-bottom mais rien n'y fait.
Non je ne souhaite pas que tu me manche tout le travail, je voulais juste te donner une vue globale.
J'ai refais un nouveau modèle de boîte avec une vue d'ensemble du site, images comprises. C'est pour une amie le site, d'où le rose

Voici l'adresse : http://vincent.wicky.free.fr/test/
Ce qui est bizarre entre parenthèse c'est que ma div englobeuse générale, n'englobe que le header lorsque je met des float:left au menu et au contenu, bref c'est pas mon pb actuel

Et voici mon code :
CSS
#site{
width:850px;
border:1px solid black;
min-height:50px;
}
#header{
width:800px;
margin-left:5px;
margin-top:5px;
height:257px;
background-image:url(img/header.jpg);
border:1px solid blue;
}
#menu{
width:230px;
border:1px solid red;
background-image:url(img/repete.jpg);
min-height:500px;
float:left;
}
#top-menu{
width:221px;
border:1px solid green;
height:169px;
margin-left:2px;
background-image:url(img/spirale.jpg);
}
#bottom-menu{
width:221px;
margin-left:2px;
margin-top:10px;
border:1px solid green;
height:212px;
background-image:url(img/logo.jpg);
bottom:0px;
}
#contenu{
width:500px;
border:1px solid red;
min-height:500px;
margin-left:10px;
float:left;
}
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vincent wicky</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="site">
<div id="header"></div>
<div id="menu">
<div id="top-menu"></div>
<div id="bottom-menu"></div>
</div>
<div id="contenu">test</div>
</div>
</body>
</html>
Bonne journée, Vinz
vct a écrit :
Ce qui est bizarre entre parenthèse c'est que ma div englobeuse générale, n'englobe que le header lorsque je met des float:left au menu et au contenu, bref c'est pas mon pb actuel
C'est pas bizarre, c'est normal. Faire une recherche sur le dépassement des flottants.
Pour le reste: il faudra sans doute travailler avec un conteneur global en min-height:100% (voir la FAQ à ce sujet), positionné en relatif, et placer l'image du coin en bas à gauche en absolu, indépendamment de la colonne du menu. On pourra utiliser un DIV ou un SPAN vide à cet effet.
L'arrondi du haut peut faire partie de la colonne du menu, par contre.
Bonjour et merci, ça a fait avancé un peu les choses mais pas tout à fait.
Pour le dépassement flottant c'est réglé.
Par contre le conteneur je ne sais pas comment lui dire de floater à la fois sur le menu et sur le coin bas gauche...
si je met un float au menu, le coin bas gauche va se cacher derrière le menu.
Encore mon code :
L'adresse de test n'a pas changé, voir le résultat =>
http://vincent.wicky.free.fr/test/
Modifié par vct (03 Oct 2008 - 11:57)
Pour le dépassement flottant c'est réglé.
Par contre le conteneur je ne sais pas comment lui dire de floater à la fois sur le menu et sur le coin bas gauche...
si je met un float au menu, le coin bas gauche va se cacher derrière le menu.
Encore mon code :
#site{
width:850px;
border:1px solid black;
min-height:50px;
}
#header{
width:800px;
margin-left:5px;
margin-top:5px;
height:257px;
background-image:url(img/header.jpg);
border:1px solid blue;
}
#conteneur{
width:800px;
min-height:100%;
border:1px solid red;
}
#menu{
width:230px;
border:1px solid red;
background-image:url(img/repete.jpg);
min-height:500px;
}
#top-menu{
width:221px;
border:1px solid green;
height:169px;
margin-left:2px;
background-image:url(img/spirale.jpg);
}
#footer{
width:221px;
position:relative;
margin-left:2px;
float:left;
border:1px solid green;
height:212px;
background-image:url(img/logo.jpg);
}
#contenu{
width:500px;
border:1px solid red;
min-height:500px;
margin-left:10px;
float:left;
}
#retab{
height:1px;
border:1px solid black;
clear:both;
}<div id="site">
<div id="header"></div>
<div id="conteneur">
<div id="menu">
<div id="top-menu"></div>
</div>
<div id="footer"></div>
<div id="contenu">test</div>
<div id="retab"></div>
</div>
</div>L'adresse de test n'a pas changé, voir le résultat =>
http://vincent.wicky.free.fr/test/
Modifié par vct (03 Oct 2008 - 11:57)
Alors bon:
- HTML doit être en height:100%;
- BODY doit être en height:100%;
- c'est div#site qui doit être en min-height:100% et positionné en relatif.
Et à priori div#footer (qui pourrait avoir un autre nom vu qu'il s'agit ici uniquement de déco) doit être enfant de div#site. Et pas flottant, ni positionné en relatif, mais positionné en absolu avec un left: 0; bottom: 0;.
Cf. la FAQ du forum, une fois de plus, et également:
http://web.covertprestige.info/test/16-page-sur-toute-la-hauteur-et-pied-de-page-1.html
Modifié par Florent V. (03 Oct 2008 - 14:13)
- HTML doit être en height:100%;
- BODY doit être en height:100%;
- c'est div#site qui doit être en min-height:100% et positionné en relatif.
Et à priori div#footer (qui pourrait avoir un autre nom vu qu'il s'agit ici uniquement de déco) doit être enfant de div#site. Et pas flottant, ni positionné en relatif, mais positionné en absolu avec un left: 0; bottom: 0;.
Cf. la FAQ du forum, une fois de plus, et également:
http://web.covertprestige.info/test/16-page-sur-toute-la-hauteur-et-pied-de-page-1.html
Modifié par Florent V. (03 Oct 2008 - 14:13)
Nickel tes explications !
J'ai appelé footer mais je pensais à footer-menu. J'ai fait le changement.
L'illustration vient bien se caler en bas à gauche, impeccable!
Un tout dernier point que je ne parvient pas à résoudre c'est faire augmenter la hauteur de la div menu en fonction du contenu, je dois absolument lui attribuer une hauteur de xxx pixels car avec 100% il ne m'englobe que l'illustration du haut. Aurais-tu une idée ?
J'ai mis les modifs en ligne si tu veux voir ce que ça donne :
Vincent.
http://vincent.wicky.free.fr/test
Modifié par vct (03 Oct 2008 - 14:47)
J'ai appelé footer mais je pensais à footer-menu. J'ai fait le changement.
L'illustration vient bien se caler en bas à gauche, impeccable!
Un tout dernier point que je ne parvient pas à résoudre c'est faire augmenter la hauteur de la div menu en fonction du contenu, je dois absolument lui attribuer une hauteur de xxx pixels car avec 100% il ne m'englobe que l'illustration du haut. Aurais-tu une idée ?
J'ai mis les modifs en ligne si tu veux voir ce que ça donne :
Vincent.
http://vincent.wicky.free.fr/test
Modifié par vct (03 Oct 2008 - 14:47)
Florent, il ne faut pas m'abandonner si près du but.
Evidemment je ne cherche pas à ce que tu le fasses à ma place mais perso j'avais déjà atteinds mes limites avec le modèle de boite que j'avais présenté, maintenant il ne reste plus qu'agrandir le menu en fonction de la taille du contenu et ceci doit -être un jeu d'enfant pour toi ..
Merci bonne soirée
Evidemment je ne cherche pas à ce que tu le fasses à ma place mais perso j'avais déjà atteinds mes limites avec le modèle de boite que j'avais présenté, maintenant il ne reste plus qu'agrandir le menu en fonction de la taille du contenu et ceci doit -être un jeu d'enfant pour toi ..
Merci bonne soirée
Bonjour vct,
Non mais un petit peu quand même .
.
Mets la partie qui doit se répeter en background de ton conteneur, elle sera cachée par le haut de ton menu et l'image du bas placée en absolute qui entre parenthèse n'est pas visible dans IE.
Maintenant le div "retab" (qui n'est présent que pour le clear) ne peut-il pas être avantageusement remplacé par un vrai bloc (je veux dire avec du contenu) nommé footer par exemple a moins que dans cette partie il n'y ait aucune informations (infos légales, plan du site, design by etc...).
Inspire toi de cet exemple : http://css.alsacreations.com/modeles/modele15.htm
Dans la partie que je t'ai donné ce n'est pas pour rien que j'ai utilisé une liste plutot qu'un div pour le menu c'est quand même plus adéquat.
EDIT:
Vu l'état actuel du code une autre solution consiste à coupler ton image du haut avec la partie qui se repete et faire en sorte qu'elle soit suffisement haute au cas ou le conteneur s'agrandit (toujours en l'appliquant au conteneur).
http://web.covertprestige.info/test/05-boite-avec-bordures-en-html-et-css.html
Modifié par knarf (17 Oct 2008 - 20:03)
a écrit :
Evidemment je ne cherche pas à ce que tu le fasses à ma place
Non mais un petit peu quand même
 .
.Mets la partie qui doit se répeter en background de ton conteneur, elle sera cachée par le haut de ton menu et l'image du bas placée en absolute qui entre parenthèse n'est pas visible dans IE.
Maintenant le div "retab" (qui n'est présent que pour le clear) ne peut-il pas être avantageusement remplacé par un vrai bloc (je veux dire avec du contenu) nommé footer par exemple a moins que dans cette partie il n'y ait aucune informations (infos légales, plan du site, design by etc...).
Inspire toi de cet exemple : http://css.alsacreations.com/modeles/modele15.htm
Dans la partie que je t'ai donné ce n'est pas pour rien que j'ai utilisé une liste plutot qu'un div pour le menu c'est quand même plus adéquat.
EDIT:
Vu l'état actuel du code une autre solution consiste à coupler ton image du haut avec la partie qui se repete et faire en sorte qu'elle soit suffisement haute au cas ou le conteneur s'agrandit (toujours en l'appliquant au conteneur).
http://web.covertprestige.info/test/05-boite-avec-bordures-en-html-et-css.html
Modifié par knarf (17 Oct 2008 - 20:03)
est ce que cela correspond au cahier des charges ?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xml:lang="fr" xmlns="http://www.w3.org/1999/xhtml"><head>
<title>test</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<link rel="stylesheet" media="screen" type="text/css" title="Design" href="style.css">
</head>
<body>
<div id="contenaire_general">
<div id="header">
</div>
<div id="contenaire_bas">
<div id="contenaire_de_menu">
<div id="haut">
</div>
<div id="milieu">
<ul id="menu">
<li>menu 1</li>
<li>menu 2</li>
<li>menu 3</li>
<li>menu 4</li>
<li>menu 5</li>
</ul>
</div>
<div id="bas">
</div>
</div>
<div id="contenu">
<p> bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
</p>
</div>
</div>
</div>
</body>
</html>
body {
margin:0;
padding:0;
}
p {
margin:0;
padding:0;
}
#contenaire_general {
background-color:#009900;
width: 1000px;
}
#header {
background-color:#99FF00;
height:400px;
}
#contenaire_bas {
background-color:#990000;
}
#contenaire_de_menu {
background-color:#0000FF;
float:left;
}
#haut {
background-color:#FFFF00;
width:150px;
height:100px;
}
#milieu {
background-color:#FFCC00;
}
ul#menu {
background-color:#FF6600;
margin:0;
padding:0;
}
ul#menu li {
padding-bottom:10px;
padding-top:10px;
}
#bas {
background-color:#FFFF00;
width:150px;
height:100px;
}
#contenu {
background-color:#FF99FF;
margin-left:150px;
}
Hello merci pour vos réponses !!!
J'avais trouvé une solution qui me plait mais qui me pose encore des problèmes.
Càd que mon footer fait toute la largeur du site et comme il est assez haut c'est dérangeant.
Vincent WICKY
Cependant j'ai testé ta solution scott54 et le cahier des charge correspond seul un détail manque à l'appel c'est que le menu s'agrandisse automatiquement en fonction de la hauteur du contenu. Voici le bug : Vincent WICKY autre test
Une idée peut-être?
J'apprécie énormément vos investissement, merci! Bonne journée;
J'avais trouvé une solution qui me plait mais qui me pose encore des problèmes.
Càd que mon footer fait toute la largeur du site et comme il est assez haut c'est dérangeant.
Vincent WICKY
Cependant j'ai testé ta solution scott54 et le cahier des charge correspond seul un détail manque à l'appel c'est que le menu s'agrandisse automatiquement en fonction de la hauteur du contenu. Voici le bug : Vincent WICKY autre test
Une idée peut-être?
J'apprécie énormément vos investissement, merci! Bonne journée;