Bonjour,
pas de problèmes... je met tout le code. Je ne voulais pas le faire car lorsqu'il y a trop de ligne les personnes se perdent.
Il faut savoir que j'utilise le CMS Joomla et que dans ce cas précis, j'utilise le composant "JUMI" qui permet de créer nos propre pages en PHP (entre autres). Bref voici le code html/php de la page où se trouve le problême.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<?php
//defined( '_VALID_MOS' ) or die( 'Restricted access' ); //security reasons //joomla 1.0
defined('_JEXEC') OR defined('_VALID_MOS') OR die( "Direct Access Is Not Allowed" ) //joomla 1.5
?>
<head>
<!-- <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> -->
<!-- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> -->
<!-- <link rel="stylesheet" href="soumission.css" type="text/css" /> -->
<script type="text/javascript">
function validate_required(field,alerttxt) //fonction détection champs vide
{
with (field)
{
if (value==null||value=="")
{style.background = 'Red';alert(alerttxt);return false;}
else {return true;}
}
}
function validate_alphaNumeriqueAvecTiret(field,alerttxt)
{
with(field)
{
var error = "";
var illegalChars = /\W/; // Autorise les lettres, les nombres et les tirets
var bReturnValue=true;
if (illegalChars.test(value)) {
style.background = 'Red';
error = "Il y à des charactères illégaux.\n";
bReturnValue = false;
alert (error);
}
return bReturnValue;
}
}
function validate_email(field,alerttxt) //fonction détection email valide
{
with (field)
{
var bReturnValue;
/*var exp = new RegExp("^[a-z0-9_\-]+(\.[a-z0-9_\-]+)*@[a-z0-9\-]*[a-z0-9](\.[a-z0-9\-]*[a-z0-9])*\.[a-z]{2,3}$", "gi");*/
var exp = new RegExp("^[a-z0-9._-]+@[a-z0-9.-]{2,}[.][a-z]{2,3}$", "gi");
if (exp.test(value)) {bReturnValue=true;} else {style.background = 'Red';bReturnValue=false;alert(alerttxt);}
return bReturnValue;
}
}
function validate_checkbox(field,alerttxt) //function détection checkbox
{
with (field)
{
var bReturnValue;
var iCpt=0;
bReturnValue=false;
while (iCpt<field.length && !bReturnValue) {
if (field[iCpt].checked) { bReturnValue=true; }
iCpt++;
}
if (bReturnValue==false){style.background = 'Red';alert(alerttxt);}
return bReturnValue;
}
}
function validate_select(field,alerttxt)
{
with (field)
{
var ret;
var bReturnValue;
ret=field.options[field.selectedIndex].value;
if (ret=='-20')
{
bReturnValue=false;
style.background = 'Red';
alert(alerttxt)
}
else{
bReturnValue=true}
return bReturnValue;
}
}
function validate_telephone(field, alerttxt)
{
with (field)
{
var error = "";
var bReturnValue = true;
var stripped = value.replace(/[\(\)\.\-\ ]/g, '');
if (value == "") {
error = "Veuillez écrire votre numéro de téléphone.\n";
style.background = 'Red';
bReturnValue = false;
alert (error);
} else if (isNaN(parseInt(stripped))) {
error = "Votre numéro de téléphone contient des caractères illégaux.\n";
style.background = 'Red';
bReturnValue = false;
alert (error);
} else if (!(stripped.length == 10)) {
error = "La taille de votre numéro n'est pas suffisante. Assurez vous que vous ayez bien spécifié l'indicatif (Par ex: +221...).\n";
style.background = 'Red';
bReturnValue = false;
alert (error);
}
return bReturnValue;
}
}
function validate_form(thisform)
{
with (thisform)
{
if (validate_required(nom,"Vous devez écrire votre nom!")==false)
{nom.focus();return false;}
if (validate_alphaNumeriqueAvecTiret(nom,"Vous devez écrire correctement votre nom!")==false)
{nom.focus();return false;}
if (validate_required(prenom,"Vous devez écrire votre prénom!")==false)
{prenom.focus();return false;}
if (validate_alphaNumeriqueAvecTiret(prenom,"Vous devez écrire correctement votre prénom!")==false)
{prenom.focus();return false;}
if (validate_required(mail,"Vous devez écrire votre mail!")==false)
{mail.focus();return false;}
if (validate_email(mail,"Vous devez écrire un mail valide!")==false)
{mail.focus();return false;}
if (validate_required(ville,"Vous devez écrire votre ville!")==false)
{ville.focus();return false;}
if (validate_alphaNumeriqueAvecTiret(ville,"Vous devez écrire correctement votre ville de résidence!")==false)
{ville.focus();return false;}
if (validate_select(pays,"Vous devez sélectionner votre pays de résidence!")==false)
{pays.focus();return false;}
if (validate_required(adresse,"Vous devez écrire votre adresse!")==false)
{adresse.focus();return false;}
if (validate_alphaNumeriqueAvecTiret(adresse,"Vous devez écrire correctement votre adresse de résidence!")==false)
{adresse.focus();return false;}
/*if (validate_required(tel,"Vous devez écrire votre téléphone!")==false)
{tel.focus();return false;}*/
if (validate_telephone(tel,"Vous devez écrire un numéro de téléphone valide!")==false)
{tel.focus();return false;}
if (validate_required(profession,"Vous devez écrire votre profession!")==false)
{profession.focus();return false;}
if (validate_checkbox(theme,"Vous devez sélectionner au moins un thème!")==false)
{return false;}
}
}
</script>
</head>
<!--nocache-->
<?php
function self_form()
//Radio button name (here "answer") must be a column name in a database too!!!
{
$user = & JFactory::getUser();
$name = $user->name;
$anchor = "myform"; //the $anchor variable we will need later
echo "<a name = $anchor></a>"; //the html anchor we will need later
echo "<blockquote>";
/* liste choix pays. La chaîne est traitée avec la fonction ereg_replace*/
$str_pays = "<Select Name='pays' id='pays'>
<option value='-20'>Choisissez votre pays</option>
<option value='Afghanistan'>Afghanistan</option>
<option value='Afrique du Sud'>Afrique du Sud</option>
<option value='Albanie'>Albanie</option>
<option value='Algérie'>Algérie</option>
<option value='Allemagne'>Allemagne</option>
<option value='Andorre'>Andorre</option>
<option value='Angola'>Angola</option>
<option value='Antigua-et-Barbuda'>Antigua-et-Barbuda</option>
<option value='Arabie saoudite'>Arabie saoudite</option>
<option value='Argentine'>Argentine</option>
<option value='Arménie'>Arménie</option>
<option value='Australie'>Australie</option>
<option value='Autriche'>Autriche</option>
<option value='Azerbaïdjan'>Azerbaïdjan</option>
<option value='Bahamas'>Bahamas</option>
<option value='Bahreïn'>Bahreïn</option>
<option value='Bangladesh'>Bangladesh</option>
<option value='Barbade'>Barbade</option>
<option value='Bélarus'>Bélarus</option>
<option value='Belgique'>Belgique</option>
<option value='Belize'>Belize</option>
<option value='Bénin'>Bénin</option>
<option value='Bhoutan'>Bhoutan</option>
<option value='Bolivie'>Bolivie</option>
<option value='Bosnie-Herzégovine'>Bosnie-Herzégovine</option>
<option value='Botswana'>Botswana</option>
<option value='Brésil'>Brésil</option>
<option value='Brunéi Darussalam'>Brunéi Darussalam</option>
<option value='Bulgarie'>Bulgarie</option>
<option value='Burkina Faso'>Burkina Faso</option>
<option value='Burundi'>Burundi</option>
<option value='Cambodge'>Cambodge</option>
<option value='Cameroun'>Cameroun</option>
<option value='Canada'>Canada</option>
<option value='Cap-Vert$'>Cap-Vert</option>
<option value='Chili'>Chili</option>
<option value='Chine'>Chine</option>
<option value='Chypre'>Chypre</option>
<option value='Colombie'>Colombie</option>
<option value='Comores'>Comores</option>
<option value='Congo'>Congo</option>
<option value='Costa Rica'>Costa Rica</option>
<option value='Côte d\'Ivoire'>Côte d'Ivoire</option>
<option value='Croatie'>Croatie</option>
<option value='Cuba'>Cuba</option>
<option value='Danemark'>Danemark</option>
<option value='Djibouti'>Djibouti</option>
<option value='Dominique'>Dominique</option>
<option value='Égypte'>Égypte</option>
<option value='El Salvador'>El Salvador</option>
<option value='Émirats arabes unis'>Émirats arabes unis</option>
<option value='Équateur'>Équateur</option>
<option value='Érythrée'>Érythrée</option>
<option value='Espagne'>Espagne</option>
<option value='Estonie'>Estonie</option>
<option value='États-Unis d\'Amérique'>États-Unis d'Amérique</option>
<option value='Éthiopie'>Éthiopie</option>
<option value='Ex-République yougoslave de Macédoine'>Ex-République yougoslave de Macédoine</option>
<option value='Fédération de Russie'>Fédération de Russie</option>
<option value='Fidji'>Fidji</option>
<option value='Finlande'>Finlande</option>
<option value='France'>France</option>
<option value='Gabon'>Gabon</option>
<option value='Gambie'>Gambie</option>
<option value='Géorgie'>Géorgie</option>
<option value='Ghana'>Ghana</option>
<option value='Grèce'>Grèce</option>
<option value='Grenade'>Grenade</option>
<option value='Guatemala'>Guatemala</option>
<option value='Guinée'>Guinée</option>
<option value='Guinée-Bissau'>Guinée-Bissau</option>
<option value='Guinée équatoriale'>Guinée équatoriale</option>
<option value='Guyana'>Guyana</option>
<option value='Haïti'>Haïti</option>
<option value='Honduras'>Honduras</option>
<option value='Hongrie'>Hongrie</option>
<option value='Îles Marshall'>Îles Marshall</option>
<option value='Îles Salomon'>Îles Salomon</option>
<option value='Inde'>Inde</option>
<option value='Indonésie'>Indonésie</option>
<option value='Iran'>Iran</option>
<option value='Iraq'>Iraq</option>
<option value='Irlande'>Irlande</option>
<option value='Islande'>Islande</option>
<option value='Israël'>Israël</option>
<option value='Italie'>Italie</option>
<option value='Jamahiriya arabe libyenne'>Jamahiriya arabe libyenne</option>
<option value='Liban'>Liban</option>
<option value='Jamaïque'>Jamaïque</option>
<option value='Japon'>Japon</option>
<option value='Jordanie'>Jordanie</option>
<option value='Kazakhstan'>Kazakhstan</option>
<option value='Kenya'>Kenya</option>
<option value='Kirghizistan'>Kirghizistan</option>
<option value='Kiribati'>Kiribati</option>
<option value='Koweït'>Koweït</option>
<option value='Lesotho'>Lesotho</option>
<option value='Lettonie'>Lettonie</option>
<option value='Libéria'>Libéria</option>
<option value='Liechtenstein'>Liechtenstein</option>
<option value='Lituanie'>Lituanie</option>
<option value='Luxembourg'>Luxembourg</option>
<option value='Madagascar'>Madagascar</option>
<option value='Malaisie'>Malaisie</option>
<option value='Malawi'>Malawi</option>
<option value='Maldives'>Maldives</option>
<option value='Mali'>Mali</option>
<option value='Malte'>Malte</option>
<option value='Maroc'>Maroc</option>
<option value='Maurice'>Maurice</option>
<option value='Mauritanie'>Mauritanie</option>
<option value='Mexique'>Mexique</option>
<option value='Micronésie'>Micronésie</option>
<option value='Monaco'>Monaco</option>
<option value='Mongolie'>Mongolie</option>
<option value='Mozambique'>Mozambique</option>
<option value='Namibie'>Namibie</option>
<option value='Nauru'>Nauru</option>
<option value='Népal'>Népal</option>
<option value='Nicaragua'>Nicaragua</option>
<option value='Niger'>Niger</option>
<option value='Nigéria'>Nigéria</option>
<option value='Norvège'>Norvège</option>
<option value='Nouvelle-Zélande'>Nouvelle-Zélande</option>
<option value='Oman'>Oman</option>
<option value='Ouganda'>Ouganda</option>
<option value='Ouzbékistan'>Ouzbékistan</option>
<option value='Pakistan'>Pakistan</option>
<option value='Palaos'>Palaos</option>
<option value='Panama'>Panama</option>
<option value='Papouasie-Nouvelle-Guinée'>Papouasie-Nouvelle-Guinée</option>
<option value='Paraguay'>Paraguay</option>
<option value='Pays-Bas'>Pays-Bas</option>
<option value='Pérou'>Pérou</option>
<option value='Philippines'>Philippines</option>
<option value='Pologne'>Pologne</option>
<option value='Portugal'>Portugal</option>
<option value='Qatar'>Qatar</option>
<option value='République arabe syrienne'>République arabe syrienne</option>
<option value='République centrafricaine'>République centrafricaine</option>
<option value='République de Corée'>République de Corée</option>
<option value='République démocratique du Congo'>République démocratique du Congo</option>
<option value='République démocratique populaire lao'>République démocratique populaire lao</option>
<option value='République de Moldova'>République de Moldova</option>
<option value='République dominicaine'>République dominicaine</option>
<option value='République populaire démocratique de Corée'>République populaire démocratique de Corée</option>
<option value='République tchèque'>République tchèque</option>
<option value='République-Unie de Tanzanie'>République-Unie de Tanzanie</option>
<option value='Roumanie'>Roumanie</option>
<option value='Royaume-Uni de Grande-Bretagne et d\'Irlande du Nord'>Royaume-Uni de Grande-Bretagne et d'Irlande du Nord</option>
<option value='Rwanda'>Rwanda</option>
<option value='Sainte-Lucie'>Sainte-Lucie</option>
<option value='Saint-Kitts-et-Nevis'>Saint-Kitts-et-Nevis</option>
<option value='Saint-Marin'>Saint-Marin</option>
<option value='Saint-Vincent-et-Grenadines'>Saint-Vincent-et-Grenadines</option>
<option value='Samoa'>Samoa</option>
<option value='Sao Tomé-et-Principe'>Sao Tomé-et-Principe</option>
<option value='Sénégal'>Sénégal</option>
<option value='Serbie-et-Monténégro'>Serbie-et-Monténégro</option>
<option value='Seychelles'>Seychelles</option>
<option value='Sierra Leone'>Sierra Leone</option>
<option value='Singapour'>Singapour</option>
<option value='Slovaquie'>Slovaquie</option>
<option value='Slovénie'>Slovénie</option>
<option value='Somalie'>Somalie</option>
<option value='Soudan'>Soudan</option>
<option value='Sri Lanka'>Sri Lanka</option>
<option value='Suède'>Suède</option>
<option value='Suisse'>Suisse</option>
<option value='Suriname'>Suriname</option>
<option value='Swaziland'>Swaziland</option>
<option value='Tadjikistan'>Tadjikistan</option>
<option value='Tchad'>Tchad</option>
<option value='Thaïlande'>Thaïlande</option>
<option value='Timor-Leste'>Timor-Leste</option>
<option value='Togo'>Togo</option>
<option value='Tonga'>Tonga</option>
<option value='Trinité-et-Tobago'>Trinité-et-Tobago</option>
<option value='Tunisie'>Tunisie</option>
<option value='Turkménistan'>Turkménistan</option>
<option value='Turquie'>Turquie</option>
<option value='Tuvalu'>Tuvalu</option>
<option value='Ukraine'>Ukraine</option>
<option value='Uruguay'>Uruguay</option>
<option value='Vanuatu'>Vanuatu</option>
<option value='Venezuela'>Venezuela</option>
<option value='Viet Nam'>Viet Nam</option>
<option value='Yémen'>Yémen</option>
<option value='Zambie'>Zambie</option>
<option value='Zimbabwe'>Zimbabwe</option>
</select></p><br />";
$str_pays = ereg_replace("é", "é", $str_pays);
$str_pays = ereg_replace("è", "è", $str_pays);
$str_pays = ereg_replace("ë", "ë", $str_pays);
$str_pays = ereg_replace("É", "É", $str_pays);
$str_pays = ereg_replace("ï", "ï", $str_pays);
$str_pays = ereg_replace("Î", "Î", $str_pays);
$str_pays = ereg_replace("ô", "ô", $str_pays);
/* fin liste choix*/
/* liste choix thème de discussion. La chaîne est traitée avec la fonction ereg_replace*/
/*$str_theme = "<br />
<table id='tablo'>
<tr>
<th></th>
<th>Thèmes</th>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_1' id ='1'/>
</td>
<td class='un'>
<label for='1' class='un'>Les stratégies de développement territorial par les TIC</label>
</td>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_2' id ='2'/>
</td>
<td class='un'>
<p class='label_checkbox'><label for='2' class='un'>Du global au local, la question toujours ouverte de la connectivité et de l′interconnexion des réseaux </label></p>
</td>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_3' id ='3'/>
</td>
<td class='un'>
<p class='label_checkbox'><label for='3' class='un'>La structuration d′une économie des TIC à l′échelle des territoires</label></p>
</td>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_4' id ='4'/>
</td>
<td class='un'>
<p class='label_checkbox'><label for='4' class='un'>Les effets du web 2.0 dans l′émergence d′une société de l′information de proximité </label></p>
</td>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_5' id ='5'/>
</td>
<td class='un'>
<p class='label_checkbox'><label for='5' class='un'>Les mutations de la formation : de la proximité à la mise à distance</label></p>
</td>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_6' id ='6'/>
</td>
<td class='un'>
<p class='label_checkbox'><label for='6' class='un'>Les obstacles à la prise en compte des TIC à l′échelle de ses territoires</label></p>
</td>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_7' id ='7'/>
</td>
<td class='un'>
<p class='label_checkbox'><label for='7' class='un'>La problématique de l′irruption des TIC dans les Suds : conséquences</label></p>
</td>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_8' id ='8'/>
</td>
<td class='un'>
<p class='label_checkbox'><label for='8' class='un'>L′ici et l′ailleurs: Internet comme trait d′union des migrants </label></p>
</td>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_9' id ='9'/>
</td>
<td class='un'>
<p class='label_checkbox'><label for='9' class='un'>Quelle cartographie : la cartographie numérique en ligne au service des acteurs et des citoyens</label></p>
</td>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_10' id ='10'/>
</td>
<td class='un'>
<p class='label_checkbox'><label for='10' class='un'>L′espace et ses cyber dimensions (géocyberespace / cybergéoespace / cyberspace / cyberplace…)</label></p>
</td>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_11' id ='11'/>
</td>
<td class='un'>
<p class='label_checkbox'><label for='11' class='un'>Société de l′information, questions de géographie, affaire de géographes ? </label></p>
</td>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_12' id ='12'/>
</td>
<td class='un'>
<p class='label_checkbox'><label for='12' class='un'>Le genre dans la société de l′information</label></p>
</td>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_13' id ='13'/>
</td>
<td class='un'>
<p class='label_checkbox'><label for='13' class='un'>La société de l′information dans les Suds, une société de l′informel ?</label></p>
</td>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_14' id ='14'/>
</td>
<td class='un'>
<p class='label_checkbox'><label for='14' class='un'>Espaces urbains/espaces ruraux : quels besoins, quelles opportunités ?</label></p>
</td>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_15' id ='15'/>
</td>
<td class='un'>
<p class='label_checkbox'><label for='15'class='un'>La société de l′information, une société d′archipels ? </label></p>
</td>
</tr>
<tr>
<td class='deux'>
<input type='checkbox' name='theme_16' id ='16'/>
</td>
<td class='un'>
<p class='label_checkbox'><label for='16' class='un'>Existe-t-il une humanité numérique ?</label></p>
</td>
</tr>
</table>
<br /><br /><br />";*/
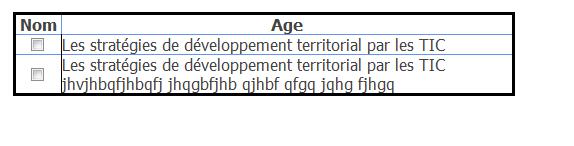
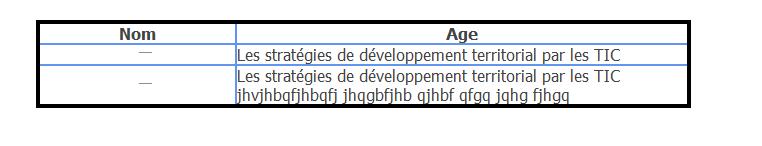
$str_theme = "<br />
<div>
<TABLE BORDER='0' width='100%' height='100%' cellpadding='0' colspacing='0'>
<tr>
<th>Nom</th>
<th>Age</th>
</tr>
<tr>
<td><div class='cl_p'><input type='checkbox' name='theme_1' id ='1'/></div></td>
<td><label for='1' class='un'>Les stratégies de développement territorial par les TIC</label></td>
</tr>
<tr>
<td><div class='cl_p'><input type='checkbox' name='theme_1' id ='2'/></div></td>
<td><label for='2' class='un'>Les stratégies de développement territorial par les TIC jhvjhbqfjhbqfj jhqgbfjhb qjhbf qfgq jqhg fjhgq </label></td>
</tr>
</table>
</div>
<br /><br /><br />";
$str_theme = ereg_replace("é", "é", $str_theme);
$str_theme = ereg_replace("è", "è", $str_theme);
$str_theme = ereg_replace("ë", "ë", $str_theme);
$str_theme = ereg_replace("É", "É", $str_theme);
$str_theme = ereg_replace("ï", "ï", $str_theme);
$str_theme = ereg_replace("Î", "Î", $str_theme);
$str_theme = ereg_replace("ô", "ô", $str_theme);
/* fin liste choix*/
if(!isSet($_POST['nom']) || !isSet($_POST['prenom']) || !isSet($_POST['mail'])) //if there is no answer then write the form
//if(!isSet($_POST['nom'])) //if there is no answer then write the form
{
$return_url = get_return_url($anchor);?>
<link rel="stylesheet" href="images/jumiscript/css/soumission.css" type="text/css" />
<!--[if IE 7]>
<link href="images/jumiscript/css/soumissionIE7.css" rel="stylesheet" type="text/css" />
<![endif]-->
<!--[if lte IE 6]>
<link href="images/jumiscript/css/soumissionIE6.css" rel="stylesheet" type="text/css" />
<![endif]-->
<span class=titre>Vous voulez assister aux débats? Remplissez correctement ce formulaire. Puis vous recevrez une confirmation par mail de notre part. Le nombre de place étant limité nous nous reservons le droit de vous refuser votre demande ou de vous mettre en file d'attente. De plus, si, pour une raison ou une autre, vous ne pouvez plus venir assister aux débats, vous aurez la possibilitée de vous désinscrire.</span><br />
<!--<form name='my_form' action=$return_url method='post'>-->
<form name="myform" class=cssforms method="post" onsubmit="return validate_form(this)" action="<?php echo $return_url; ?>">
<br />
<p><label for="nom">*Nom : </label><input type="text" name="nom" id="nom" value="<?php echo $name ?>" size="20" maxlength="50"></p><br />
<p><label for="prenom">*Prénom : </label><input type="text" name="prenom" id="prenom"></p><br />
<p><label for="mail">*Mail : </label><input type="text" name="mail" id="mail" size="20" maxlength='50'></p><br />
<p><label for="ville">*Ville : </label><input type="text" name="ville" id="ville" size="20" maxlength="50"></p><br />
<p><label for="pays">*Pays : </label><?php echo $str_pays; ?>
<p><label for="adresse">*Adresse complète : </label><br /><textarea name="adresse" id="adresse"></textarea></p><br />
<p><label for="tel">*Téléphone : </label><input type="text" name="tel" id="tel" size="20" maxlength="20"></p><br />
<p><label for="profession">*Proféssion : </label><input type="text" name="profession" id="profession" size="20" maxlength="100"></p><br />
<p><label for="theme">*Choisir le thème de discussion : </label></p><br /><br /><?php echo $str_theme; ?>
<input type="submit" value="Envoyer" class="button"/>
<input type="reset" class="button"/>
</form>
<?php
}
else //if there is an answer write the answer into the database
{
echo "<b>Merci! Votre demande à bien été pris en compte. Nous utiliserons votre adresse mail pour vous prévenir que votre demande à été validé.</b>";
if ($_POST['theme_1']=="on")
{
$_POST['theme_1']=1;
}
if ($_POST['theme_2']=="on")
{
$_POST['theme_2']=2;
}
if ($_POST['theme_3']=="on")
{
$_POST['theme_3']=3;
}
if ($_POST['theme_4']=="on")
{
$_POST['theme_4']=4;
}
if ($_POST['theme_5']=="on")
{
$_POST['theme_5']=5;
}
if ($_POST['theme_6']=="on")
{
$_POST['theme_6']=6;
}
if ($_POST['theme_7']=="on")
{
$_POST['theme_7']=7;
}
if ($_POST['theme_8']=="on")
{
$_POST['theme_8']=8;
}
if ($_POST['theme_9']=="on")
{
$_POST['theme_9']=9;
}
if ($_POST['theme_10']=="on")
{
$_POST['theme_10']=10;
}
if ($_POST['theme_11']=="on")
{
$_POST['theme_11']=11;
}
if ($_POST['theme_12']=="on")
{
$_POST['theme_12']=12;
}
if ($_POST['theme_13']=="on")
{
$_POST['theme_13']=13;
}
if ($_POST['theme_14']=="on")
{
$_POST['theme_14']=14;
}
if ($_POST['theme_15']=="on")
{
$_POST['theme_15']=15;
}
if ($_POST['theme_16']=="on")
{
$_POST['theme_16']=16;
}
$_POST['theme']= $_POST['theme_1'].", ".$_POST['theme_2'].", ".$_POST['theme_3'].", ".$_POST['theme_4'].", ".$_POST['theme_5'].", ".$_POST['theme_6'].", ".$_POST['theme_7'].", ".$_POST['theme_8'].", ".$_POST['theme_9'].", ".$_POST['theme_10'].", ".$_POST['theme_11'].", ".$_POST['theme_12'].", ".$_POST['theme_13'].", ".$_POST['theme_14'].", ".$_POST['theme_15'].", ".$_POST['theme_16'];
echo $_POST['theme'];
/*echo $_POST['theme_1'];
echo $_POST['theme_2'];*/
write_data($_POST['nom'], $_POST['prenom'], $_POST['mail'], $_POST['ville'], $_POST['pays'], $_POST['adresse'], $_POST['tel'], $_POST['profession'], $_POST['theme']);
}
echo "</blockquote>";
}?>
<?php
function get_return_url($anchor)
{
//if ($query_string = mosGetParam( $_SERVER, 'QUERY_STRING', '' )) //jomla 1.0
if ($query_string = JRequest::getVar('QUERY_STRING')) //joomla 1.5
{
$return = 'index.php?option=com_content&view=article&id=33?' . $query_string;
}
else
{
$return = 'index.php?option=com_content&view=article&id=33';
}
// an url starts with index.php now
// converting & to & for xtml compliance
$return = str_replace( '&', '&', $return );
//adding anchor to the end of url
$return .="#$anchor"; //adding anchor to url
//prepand http:// to the beginning of the url
//return sefRelToAbs($return); // joomla 1.0
return JRoute::_( $return ); //joomla 1.5
}
function write_data($nom, $prenom, $mail, $ville, $pays, $adresse, $tel, $profession, $theme)
//if user is logged save his id otherwise save 'host'
{
//global $database, $my; //joomla 1.0
$database = &JFactory::getDBO(); //joomla 1.5
$user = & JFactory::getUser(); //joomla 1.5
$id = $user->id; //joomla 1.5
//if ($my->id) //joomla 1.0
if ($id) //joomla 1.5
//$user_id = $my->id; //joomla 1.0
$user_id = $id; //joomla 1.5
else
$user_id = "host";
$database->setQuery( "INSERT INTO #__form_soumission_1 (id, recordtime, user_id, nom, prenom, mail, ville, pays, adresse, tel, profession, theme) VALUES ('' , '". date('Y-m-d H:i:s')."', '".$user_id."' , '".$nom."' , '".$prenom."' , '".$mail."' , '".$ville."' , '".$pays."' , '".$adresse."' , '".$tel."' , '".$profession."' , '".$theme."');" );
$database->query(); // write data
}
//executive code starts here
self_form();
//executive code ends here
?>
Voici le css général:
.titre{
font-size:small;
}
.cssforms p{
font-color:#555555;
width: 300px;
clear: left;
margin: 0px 0px 0px 0px;
/*padding: 0px 0 8px 0;*/
padding-left: 155px; /*width of left column containing the label elements*/
/*border-top: 1px dashed gray;*/
}
.cssforms div.cl_p{
font-color:#555555;
width: 30px;
/*clear: left;*/
margin: 0px 0px 0px 15px;
/*padding: 0px 0 8px 0;*/
/*padding-left: 155px; /*width of left column containing the label elements*/
/*border-top: 1px dashed gray;*/
}
/*p.label_checkbox {
clear: both;
float: none;
position: relative;
}*/
.cssforms #tablo{
width: 160px;
margin: 0px;
padding: 0px;
cellspacing: 8px;
border-spacing: 8px;
border: 2px;
}
.cssforms label.un {
/*font-weight: bold;*/
margin-left: 0px;
width: 450px; /*width of labels. Should be smaller than left column (155px) to create some right margin*/
margin-top:0px;
/*vertical-align:middle;*/
}
/*p.label_checkbox input {
position: absolute;
vertical-align:middle;
}*/
/*p.label_checkbox label {
display: block;
margin-left: 90px;
width: 200px;
}*/
.cssforms label{
/*font-weight: bold;*/
float: left;
margin-left: -155px; /*width of left column*/ /*Ancienne valeur : -175px */
width: 175px; /*width of labels. Should be smaller than left column (155px) to create some right margin*/
margin-top:0px;
/*vertical-align:middle;*/
}
.cssforms input[type="text"]{ /*width of text boxes. IE6 does not understand this attribute*/
width: 180px;
}
.cssforms select{
width: 180px;
}
.cssforms textarea{
width: 180px;
height: 150px;
margin-top: -15px;
margin-left: 20px;
}
.cssforms table {
border: medium solid #000000;
width: 50%;
border-collapse: collapse; /* Les bordures du tableau seront collées (plus joli) */
}
.cssforms td, th {
border: thin solid #6495ed;
width: 50%;
}
.cssforms td { border-right: 1px solid #000;}
et voici le css spécifique pour IE7 qui sert pour autre chose dans la page mais ne sert, pour le moment à rien, dans le cadre de mon problème:
.titre{
font-size:small;
}
p{
font-color:#555555;
width: 300px;
clear: left;
margin: 0;
padding: 5px 0 8px 0;
padding-left: 155px; /*width of left column containing the label elements*/
/*border-top: 1px dashed gray;*/
height: 1%;
}
.cssforms p{
width:30px;
margin:-2px;
}
.cssforms div.cl_p{
font-color:#555555;
width: 30px;
/*clear: left;*/
/*margin: 10px 0px 0px -140px;*/
/*padding: 0px 0 8px 0;*/
/*padding-left: 155px; /*width of left column containing the label elements*/
/*border-top: 1px dashed gray;*/
}
.cssforms label{
float: left;
margin-left: -155px; /*width of left column*/ /*Ancienne valeur : -175px */
width: 155px; /*width of labels. Should be smaller than left column (155px) to create some right margin*/
}
/*.cssforms #tablo td.un{
width:150px;
background-color: #666666;
}
.cssforms #tablo td.deux{
width:20px;
height:20px;
overflow:hidden;
background-color: #666666;
}*/
.cssforms input{
width: 180px;
margin-top: -20px;
}
.cssforms select{
width: 180px;
margin-top: -20px;
}
.cssforms textarea{
width: 180px;
height: 150px;
margin-left: 0px;
}
input.button {
float:left;
background: transparent;
border: 1px solid #cccccc;
font-size: 12px;
font-weight: bold;
color : #666666;
font-family: Tahoma, Arial, Helvetica, sans-serif;
width: 80px;
}
.cssforms table {
border: medium solid #000000;
width: 50%;
}
.cssforms td, th {
border: thin solid #6495ed;
width: 50%;
}
Je sais il y a certainement des choses qui ne serveent à rien dans le css IE7 mais j'élaguerai quand il le faudra... je suis en période de test.
Concernant les images de ce qu'il se produit je l'ai déjà mis dans le premier post. Cela, je le pense, ne sert à rien que je fasse une copie d'écran de tout la page. Et quand à la page en ligne, ce n'est pas possible car, même si le site est en partie en ligne, cette partie là n'y est pas et n'y sera pas tant que cela ne sera pas résolu.
Merci
Florent
Modifié par suburbass (03 Oct 2008 - 13:21)