Bonjour a tous,
tout dabord bravo a ce site qui ma permit devoluer considerablement dans le CSS./xHtml
Jai un probleme qui me revient de facon assez reccurente et la je dois avouer que je commence a en perdre mes cheveux
jai un site qui contient :
-un div - largeur fixe de 768px mais hauteur variable centre au milieu .
-un div - footer - largeur de 100% et hauteur de 40px
Mon probleme est que je narrive pas a placer le footer toujours en pied de page en gardant mon div avec une hauteur ajustable .
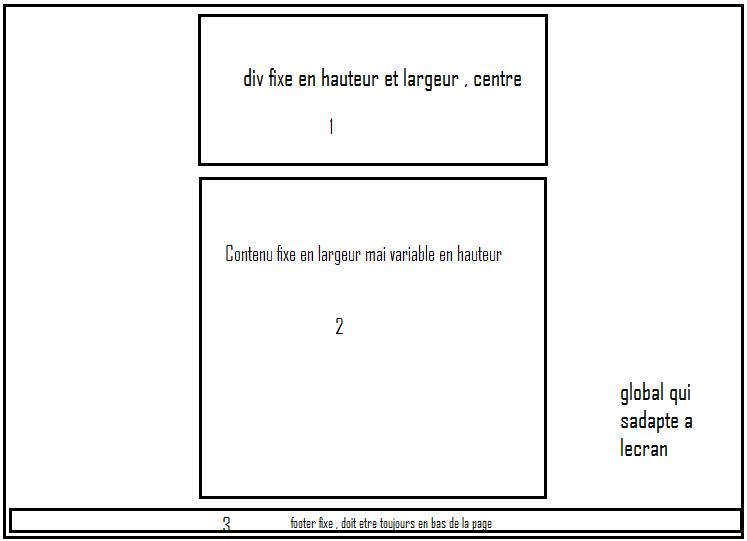
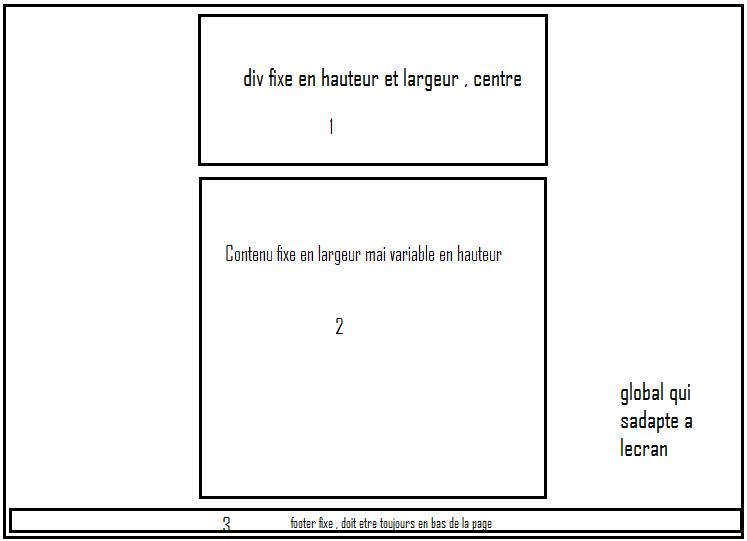
je vous joint une photo pour plus de clarte

Voila , dans labsolu le div 2 devrait sajuster a la resolution de lecran et le footer doit se trouver toujours en bas.
PS: jai bien cherchee sur le forum et je nai trouve que des solutions partielles avec le footer en bas de page mais qui bouffe sur le div ajustee donc voila ..
je vous joins mon code au cas ou ....
CSS
-----
html{height:100%}
body{width:100%;margin:0;height:100%}
#global{min-height:100%;position:relative;}
#ajustable{width:768px;min-height:100%;position:relative;}
#footer{width:100%;height:40px;position:absolute;bottom:0}
XHTML Strict
-------------
<body>
<div id="global">
<div id="fixweb">ICI MON DIV Qui sajuste en hauteur</div>
<div id="footer">ici footer fixe en hauteur largeur 100% en pied de page</div>
</div>
</body>
tout dabord bravo a ce site qui ma permit devoluer considerablement dans le CSS./xHtml
Jai un probleme qui me revient de facon assez reccurente et la je dois avouer que je commence a en perdre mes cheveux

jai un site qui contient :
-un div - largeur fixe de 768px mais hauteur variable centre au milieu .
-un div - footer - largeur de 100% et hauteur de 40px
Mon probleme est que je narrive pas a placer le footer toujours en pied de page en gardant mon div avec une hauteur ajustable .
je vous joint une photo pour plus de clarte

Voila , dans labsolu le div 2 devrait sajuster a la resolution de lecran et le footer doit se trouver toujours en bas.
PS: jai bien cherchee sur le forum et je nai trouve que des solutions partielles avec le footer en bas de page mais qui bouffe sur le div ajustee donc voila ..
je vous joins mon code au cas ou ....
CSS
-----
html{height:100%}
body{width:100%;margin:0;height:100%}
#global{min-height:100%;position:relative;}
#ajustable{width:768px;min-height:100%;position:relative;}
#footer{width:100%;height:40px;position:absolute;bottom:0}
XHTML Strict
-------------
<body>
<div id="global">
<div id="fixweb">ICI MON DIV Qui sajuste en hauteur</div>
<div id="footer">ici footer fixe en hauteur largeur 100% en pied de page</div>
</div>
</body>

