Salut à tous,
Alors voilà, j'ai quelques petit problème avec mon menu déroulant...
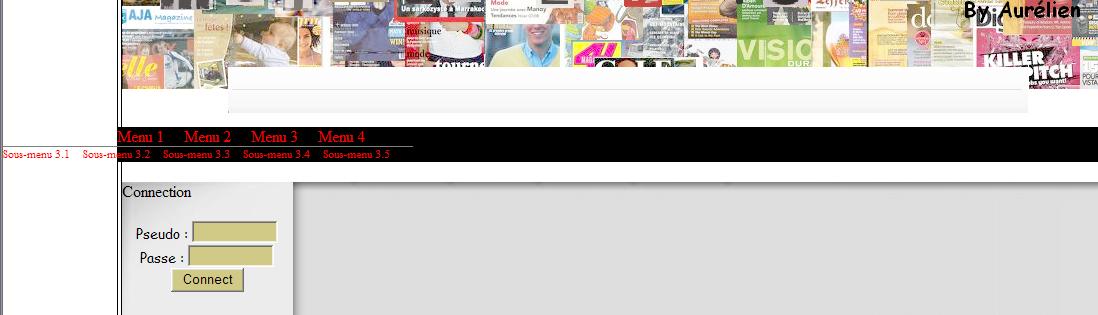
En effet lorsque je passe ma souris sur un des menus, les sous menus se s'affiche pas correctement, ou du moin pas à la bonne place...
Voici un screen pour mieu me faire comprendre

Comme vous pouvez le voir les sous menu sont complétement décalé...
Je pense que cela vient vient de la commande "position", mais je n'arrive pas à régler de problème...
Voici mon .css :
Merci d'avance
Alors voilà, j'ai quelques petit problème avec mon menu déroulant...
En effet lorsque je passe ma souris sur un des menus, les sous menus se s'affiche pas correctement, ou du moin pas à la bonne place...
Voici un screen pour mieu me faire comprendre

Comme vous pouvez le voir les sous menu sont complétement décalé...
Je pense que cela vient vient de la commande "position", mais je n'arrive pas à régler de problème...
Voici mon .css :
/* Le menu déroulant*/
dt, dl, dd, ul, li
{
list-style-type: none;
margin: 0 10px 0 0;
padding: 0;
}
#menu_dynamique
{
background-image: url("images/fond_menu_deroulant.gif");
width: 1024px;
height: 35px;
}
#menu_dynamique dl
{
float: left;
}
#menu_dynamique li {
display: inline;
}
#menu_dynamique a
{
text-decoration: none;
color: red;
}
#smenu1, #smenu2, #smenu3, #smenu4 {
position: absolute;
left: 0;
font-size: 0.7em;
border-top: 1px solid gray;
width: auto;
}
.mentions
{
position: absolute;
bottom : 300px;
left : 10px;
color: #000;
background-color: #ddd;
}
a
{text-decoration: none;
color: #222;
}Merci d'avance

 )
)