Bonjour,
Je veux réaliser un menu tout simple composé d'une liste placée horizontalement.
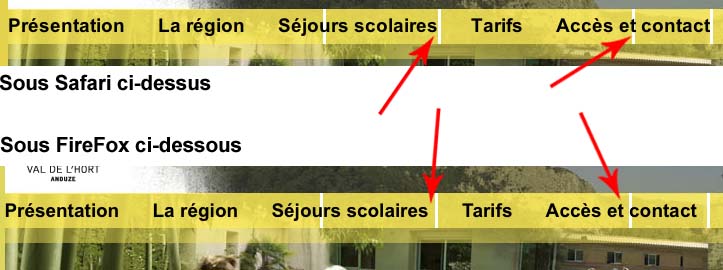
Le problème c'est que cette liste n'apparait pas positionnée de la même manière suivant que j'utilise Firefox Mac ou Firefox PC, Safari, IE, etc.
Voici comment est constituée ma liste XHTML:
Et voci mon paramétrage CSS :
Voici le lien de la page corresondante :
http://www.pierre-leccia.net/anduze1/index.html
Sous Firefox 3 OSX ça apparait correctement et dans les autres navigateurs (mac ou PC y compris Firefox 3 PC), le texte est décallé vers la droite. Un comble pour du CSS !!!
Alors est-ce qu'il y a quelque chose que j'oublie dans le paramétrage CSS ?
Merci d'avance !!!!!
Pierre
Je veux réaliser un menu tout simple composé d'une liste placée horizontalement.
Le problème c'est que cette liste n'apparait pas positionnée de la même manière suivant que j'utilise Firefox Mac ou Firefox PC, Safari, IE, etc.
Voici comment est constituée ma liste XHTML:
<ul id="menu">
<li><a href="#">Présentation</a></li>
<li><a href="#">La région</a></li>
<li><a href="#">Séjours scolaires</a></li>
<li><a href="#">Tarifs</a></li>
<li><a href="#">Accès et contact</a></li>
</ul>
Et voci mon paramétrage CSS :
ul#menu {
margin:0px;
padding:0px;
font-family:Arial, Helvetica, sans-serif;
font-weight:bold;
font-size:19px;
position: absolute;
left: 185px;
top: 130px;
width: 750px;
}
#menu a {
color:#000000;
text-decoration:none;
}
#menu a:hover {
color:#009900;
}
#menu li {
display:inline;
margin-right: 28px;
padding: 0px;
}
Voici le lien de la page corresondante :
http://www.pierre-leccia.net/anduze1/index.html
Sous Firefox 3 OSX ça apparait correctement et dans les autres navigateurs (mac ou PC y compris Firefox 3 PC), le texte est décallé vers la droite. Un comble pour du CSS !!!

Alors est-ce qu'il y a quelque chose que j'oublie dans le paramétrage CSS ?
Merci d'avance !!!!!
Pierre