Salut à tous.
Voilà un problème CSS sur lequel je butte complètement. Peut-être saurez-vous relever ce challenge.
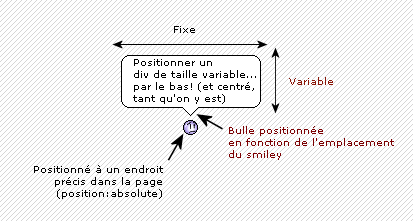
Ca sera beaucoup plus simple à expliquer en image donc voilà:

Normalement, un div se positionne en fonction du coin haut-gauche, pas par le bas. Mais là c'est une contrainte: ici, c'est le smiley qui est positionné à des coordonnées précises, puis la bulle qui doit apparaitre (évènement du type onmouseover).
Alors bien sûr il y a l'alternative Javascript qui marcherait surement, mais je crains que ce ne soit une usine à gaz: calculer la taille de l'objet après son chargement complet (images, etc), et ensuite le positionner à top:top_smiley-taille.
Encore faut il savoir le faire.
J'ai vu que les footers aimaient bien être positionnés avec position:fixed. Je ne sais pas si ça sert à grand chose dans mon cas (j'avoue ne pas être super à jour niveau CSS)
Des idées?
Merci
Modifié par Nox (23 Sep 2008 - 22:27)
Voilà un problème CSS sur lequel je butte complètement. Peut-être saurez-vous relever ce challenge.
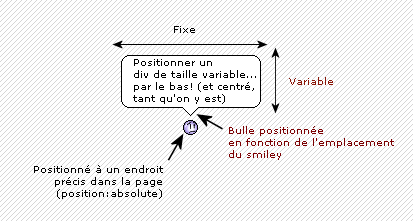
Ca sera beaucoup plus simple à expliquer en image donc voilà:

Normalement, un div se positionne en fonction du coin haut-gauche, pas par le bas. Mais là c'est une contrainte: ici, c'est le smiley qui est positionné à des coordonnées précises, puis la bulle qui doit apparaitre (évènement du type onmouseover).
Alors bien sûr il y a l'alternative Javascript qui marcherait surement, mais je crains que ce ne soit une usine à gaz: calculer la taille de l'objet après son chargement complet (images, etc), et ensuite le positionner à top:top_smiley-taille.
Encore faut il savoir le faire.
J'ai vu que les footers aimaient bien être positionnés avec position:fixed. Je ne sais pas si ça sert à grand chose dans mon cas (j'avoue ne pas être super à jour niveau CSS)

Des idées?
Merci
Modifié par Nox (23 Sep 2008 - 22:27)
