Bonjour, voilà j'ai un soucis, je veux obtenir :
un span --> un checkbox --> une image
Le tout sur la même ligne, sachant que mon span est sur deux lignes, (et si je mets un p c'est la même)
En fait le soucis c'est que mon checkbox se décale sur la ligne du bas et ça se répercute même sur les autres lignes qui suivent.
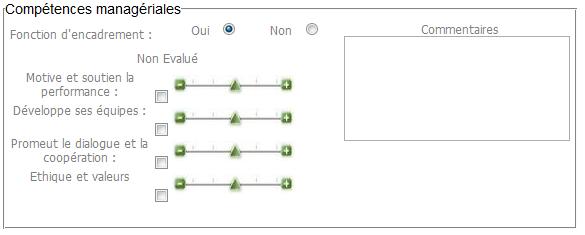
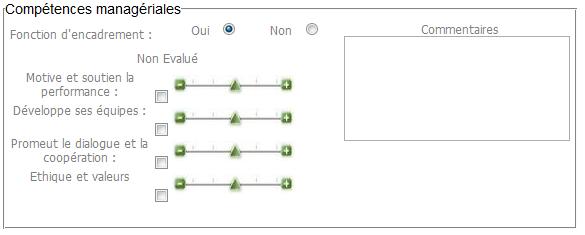
Je vous mets l'image
Et le code :
HTML
<div class="element">
<p> Motive et soutien la performance : </p> <div class="checkbox flottante"><input type="checkbox" name="motiv" value=1 /></div> <img src="image/slider.jpg" />
</div>
<div class="element">
<p> Développe ses équipes : </p> <div class="checkbox flottante"><input type="checkbox" name="developpe" value=1 /></div> <img src="image/slider.jpg" />
</div>
<div class="element">
<p> Promeut le dialogue et la coopération : </p> <div class="checkbox flottante"><input type="checkbox" name="promeut" value=1 /></div> <img src="image/slider.jpg" />
</div>
<div class="element">
<p> Ethique et valeurs</p> <div class="checkbox flottante"><input type="checkbox" name="ethique" value=1 /> </div> <img src="image/slider.jpg" />
</div>
CSS
.item#comp_manag p{
float:left;
width:150px;
}
S'il vous plait aidez moi, ça fait deux jours que je cherche ! je débute en css, et là j'y arrive pas !!!



un span --> un checkbox --> une image
Le tout sur la même ligne, sachant que mon span est sur deux lignes, (et si je mets un p c'est la même)
En fait le soucis c'est que mon checkbox se décale sur la ligne du bas et ça se répercute même sur les autres lignes qui suivent.
Je vous mets l'image

Et le code :
HTML
<div class="element">
<p> Motive et soutien la performance : </p> <div class="checkbox flottante"><input type="checkbox" name="motiv" value=1 /></div> <img src="image/slider.jpg" />
</div>
<div class="element">
<p> Développe ses équipes : </p> <div class="checkbox flottante"><input type="checkbox" name="developpe" value=1 /></div> <img src="image/slider.jpg" />
</div>
<div class="element">
<p> Promeut le dialogue et la coopération : </p> <div class="checkbox flottante"><input type="checkbox" name="promeut" value=1 /></div> <img src="image/slider.jpg" />
</div>
<div class="element">
<p> Ethique et valeurs</p> <div class="checkbox flottante"><input type="checkbox" name="ethique" value=1 /> </div> <img src="image/slider.jpg" />
</div>
CSS
.item#comp_manag p{
float:left;
width:150px;
}
S'il vous plait aidez moi, ça fait deux jours que je cherche ! je débute en css, et là j'y arrive pas !!!



