Bonjour,
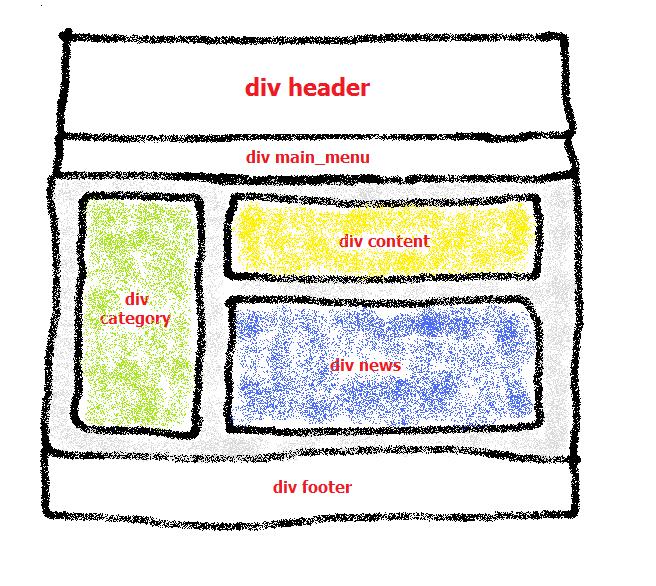
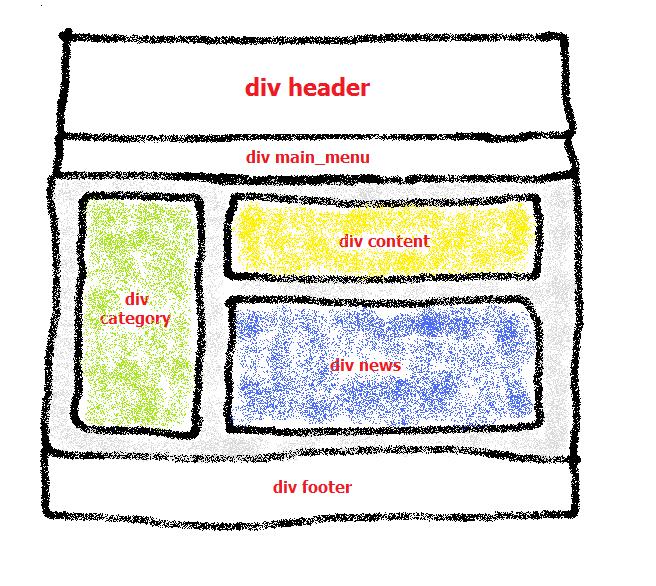
pour etre tres bref, voila la page souhaitée (voir l'image)
je souhaite avoir le CSS qui permet de faire cette disposition de div.
Nota: la div content-wrapper est celle en gris.
voila mon code HTML
J'ai travaillé avec clear et float en essayant toutes les conbinaisons possibles mais en vain. HELP ME !
!
Nota : il faut que le code HTML reste inchangé, avec un minimum de div, pour etre tranquil ensuite avec php.
Merci d'avance.
Modifié par M3hdi (22 Sep 2008 - 00:08)
pour etre tres bref, voila la page souhaitée (voir l'image)

je souhaite avoir le CSS qui permet de faire cette disposition de div.
Nota: la div content-wrapper est celle en gris.
voila mon code HTML
<body>
<div id="header">...</div>
<div id="main_menu">...</div>
<div id="content-wrapper">
<div id="content">...</div>
<div id="news>...</div>
<div id="category">...</div>
</div>
<div id="footer">...</div>
</body>
J'ai travaillé avec clear et float en essayant toutes les conbinaisons possibles mais en vain. HELP ME
 !
!Nota : il faut que le code HTML reste inchangé, avec un minimum de div, pour etre tranquil ensuite avec php.
Merci d'avance.
Modifié par M3hdi (22 Sep 2008 - 00:08)

 Désolé pour ce petit désagrément.
Désolé pour ce petit désagrément. 