Bonjour, j'ai un petit problême avec mon CSS. J'vous copie/colle le code :
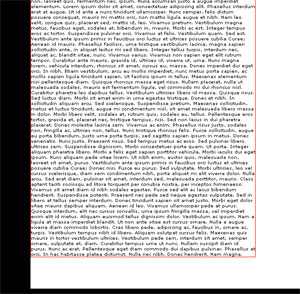
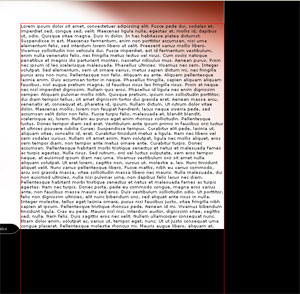
Le probleme qui se pose c'est que lorsque que j'applique un float dans .modules, je me retrouve avec #corps qui reprend ça taille initiale et .modules qui déborde donc en dehors de #corps.
Si vous pouviez m'aider. Merci !
a écrit :
#corps{
background-image: url("../images/corps.jpg");
background-repeat: no-repeat;
background-color: #FFF;
width: 1000px;
min-height: 500px;
margin: auto;
}
.modules{
border: 1px solid red;
width: 500px;
float: right;
margin-top: 5em;
}
Le probleme qui se pose c'est que lorsque que j'applique un float dans .modules, je me retrouve avec #corps qui reprend ça taille initiale et .modules qui déborde donc en dehors de #corps.
Si vous pouviez m'aider. Merci !