bonjour,
je me trouve boqué à cause d'un div dans div

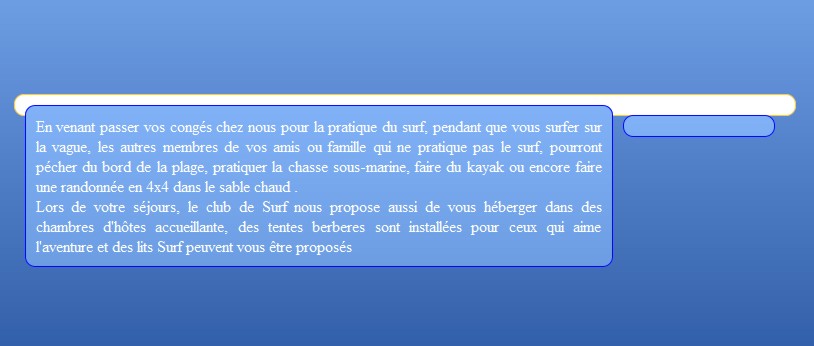
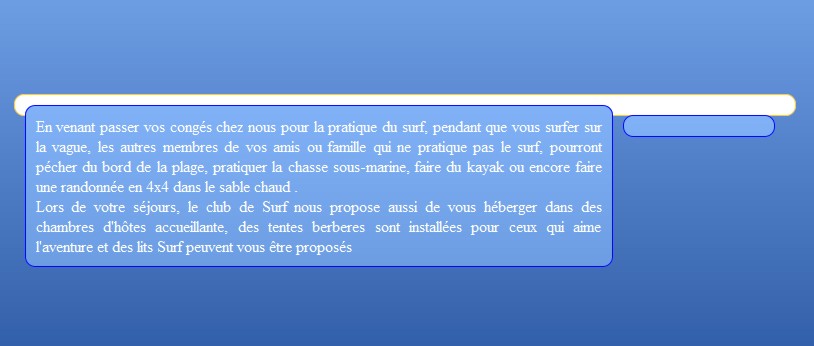
dans IE7 cela fonctionne mais pas dans les autres navigateurs En fait, je veux que le div conteneur s'agrandisse en fonction du contenu des autres div qui sont à l'intérieur.
Voici mon code CSS
Merci pour votre aide
je me trouve boqué à cause d'un div dans div

dans IE7 cela fonctionne mais pas dans les autres navigateurs En fait, je veux que le div conteneur s'agrandisse en fonction du contenu des autres div qui sont à l'intérieur.
Voici mon code CSS
#prin
{
width:780px;
margin:0 0 0 20px;
border:#FFCC33 solid 1px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
background:#FFFFFF;
padding:10px 0;
}
#gaucheprin
{
background:url(../images/fond.jpg) repeat-x;
border:#0000FF solid 1px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
float:left;
margin:0 10px;
width:566px;
color:#FFFFFF;
padding:10px;
text-align:justify;
}
#droitprin
{
background:url(../images/fond.jpg) repeat-x;
border:#0000FF solid 1px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
float:left;
margin:0 10px;
width:150px;
}
Merci pour votre aide


