Bonjour,
Tout d'abord, désolé mais je suis incapable de donner un titre plus précis à ce problèmes ...
...
Un bon exemple vaut mieux qu'un mauvais discours ...
A la page http://photos.en-camargue.fr/evenements-manifestations-camargue-1-1.html, j'ai un bug CSS.
En effet, j'ai une liste de div auxquelles j'applique un lien (pas trés propre je pense mais bon
 c'est le moyen que j'ai trouvé pour mettre en place ce que je cherchais).
c'est le moyen que j'ai trouvé pour mettre en place ce que je cherchais).
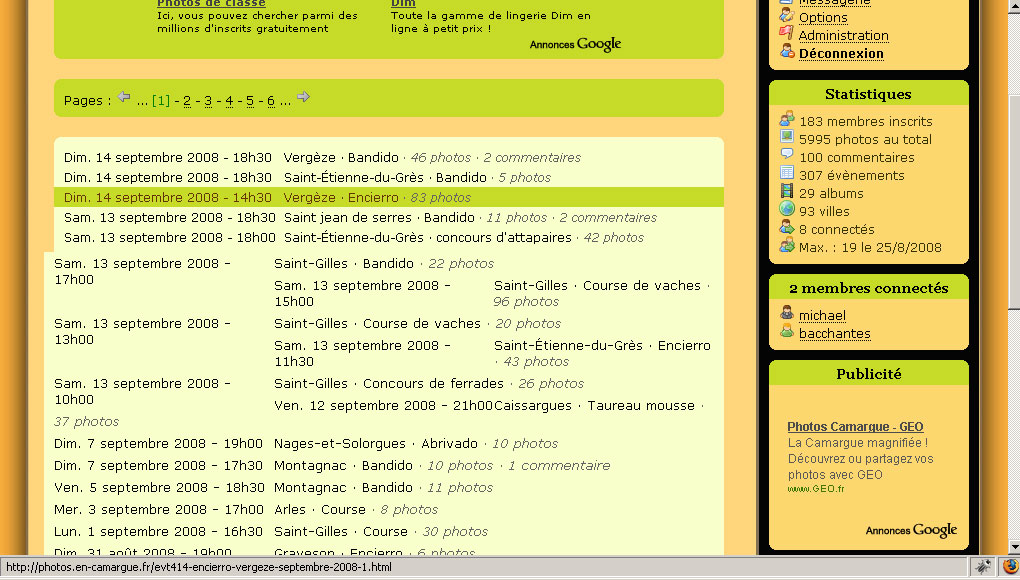
On vois donc un affichage buggé :

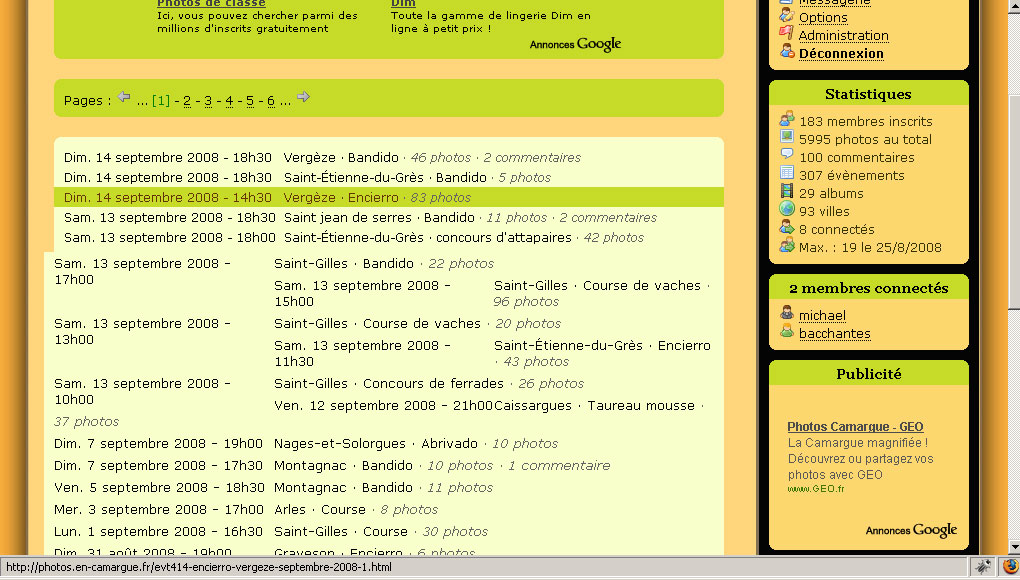
Un simple F5 et l'affichage devient normal ...

J'ai comme l'impression que ça dépend du débit de la connexion du client ...
Bon je pense qu'on doit pouvoir tout de même régler ça.
Si quelqu'un a une idée judicieuse, je lui en serais trés reconnaissant !
J'attends vos réponses
Tout d'abord, désolé mais je suis incapable de donner un titre plus précis à ce problèmes
 ...
...Un bon exemple vaut mieux qu'un mauvais discours ...
A la page http://photos.en-camargue.fr/evenements-manifestations-camargue-1-1.html, j'ai un bug CSS.
En effet, j'ai une liste de div auxquelles j'applique un lien (pas trés propre je pense mais bon

 c'est le moyen que j'ai trouvé pour mettre en place ce que je cherchais).
c'est le moyen que j'ai trouvé pour mettre en place ce que je cherchais).On vois donc un affichage buggé :

Un simple F5 et l'affichage devient normal ...

J'ai comme l'impression que ça dépend du débit de la connexion du client ...
Bon je pense qu'on doit pouvoir tout de même régler ça.
Si quelqu'un a une idée judicieuse, je lui en serais trés reconnaissant !
J'attends vos réponses




