Bonjour,
Après moult recherches je n'ai pas trouvé de solution à mon problème c'est pourquoi je me tourne vers vous.
J'ai une page contenant un tableau. Je n'ai pas d'autre tableau à part celui là.
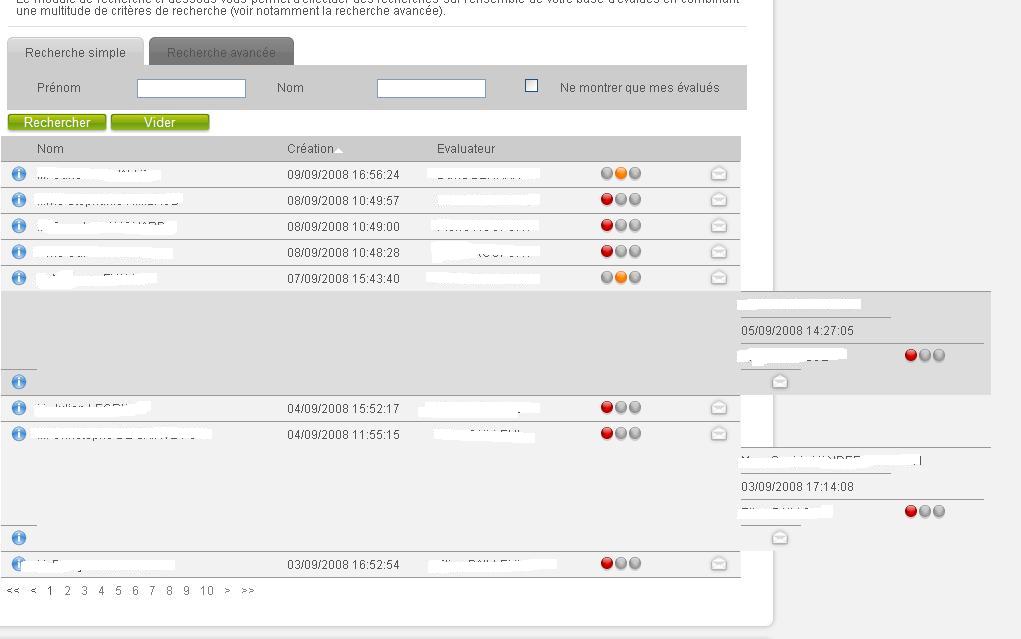
Le problème ? voyez par vous même :

Le tableau se décale complètement sur certaines lignes. Le pire c'est que ce problème est aléatoire, il ne se produit pas à chaque fois.
J'ai validé mon HTML(XHTML 1.0 et fait des tests en HTML 4.01) et mon CSS (valider en 2.0 avec problèmes sur les normes de CSS 3).
Je travail en ASP.NET 2.0 avec C# sous visual studio 2008.
Le CSS fait près de 4000 lignes de long, c'est pourquoi je ne vous met que le CSS du tableau.
Le HTML :
CSS :
Ce problème ne se produit que sur FireFox et de temps en temps sur Google Chrome(moteur de safari). Il se produit sur d'autres pages de la même configuration.
Merci par avance de votre aide.
Modifié par HolyNoodle (16 Sep 2008 - 11:31)
Après moult recherches je n'ai pas trouvé de solution à mon problème c'est pourquoi je me tourne vers vous.
J'ai une page contenant un tableau. Je n'ai pas d'autre tableau à part celui là.
Le problème ? voyez par vous même :
Le tableau se décale complètement sur certaines lignes. Le pire c'est que ce problème est aléatoire, il ne se produit pas à chaque fois.
J'ai validé mon HTML(XHTML 1.0 et fait des tests en HTML 4.01) et mon CSS (valider en 2.0 avec problèmes sur les normes de CSS 3).
Je travail en ASP.NET 2.0 avec C# sous visual studio 2008.
Le CSS fait près de 4000 lignes de long, c'est pourquoi je ne vous met que le CSS du tableau.
Le HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><title>
Liste des Utilisateurs
</title>
<script type="text/javascript" language="javascript" src="../_scripts/effects.js" ></script>
<script type="text/javascript" language="javascript" src="../_scripts/popID.js" ></script>
<script language="javascript" type="text/javascript">
function changeBody()
{
document.getElementById('jsBody').className = 'changeBody';
}
</script>
<link href="../App_Themes/White/default.css" type="text/css" rel="stylesheet" /></head>
<body id="jsBody">
<form method="post" action="users.aspx" id="aspnetForm">
<div>
<input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />
<input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />
<input type="hidden" name="__LASTFOCUS" id="__LASTFOCUS" value="" />
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUJMTQ5OTU0MDMyD2QWAmYPZBYCAgMPZBYGAgcPZBYMAgEPDxYCHgRUZXh0BQtJZGVudGlmaWFudGRkAgMPDxYCHwAFDE1vdCBkZSBwYXNzZWRkAgUPDxYCHwAFBUVtYWlsZGQCCQ8PFgIfAAUvQWNjw6lkZXogaW5zdGFudGFuw6ltZW50IMOgIHZvdHJlIFRhbGVudCBQb29sICFkZAIPD2QWBAIFDw8WAh4ISW1hZ2VVcmwFLy4uL2NyZWF0ZWRfaW1nL0ltYWdlU2VhcmNoX1doaXRlX1JlY2hlcmNoZXIucG5nZGQCBw8PFgIfAQUqLi4vY3JlYXRlZF9pbWcvSW1hZ2VTZWFyY2hfV2hpdGVfVmlkZXIucG5nZGQCEQ8WAh4LXyFJdGVtQ291bnQCChYWZg9kFgYCAQ8PFgIfAAUDTm9tZGQCAw8PFgIfAAVSQ3LDqWF0aW9uPGltZyBzcmM9Jy4uL0FwcF9UaGVtZXMvV2hpdGUvaW1hZ2VzL3RhYmxlL0Rlc2MuZ2lmJyBjbGFzcz0nRmxlY2hlRGVzYycvPmRkAgUPDxYCHwAFCkV2YWx1YXRldXJkZAIBD2QWCAIDDw8WBB8ABRJNLiBDYW5kaWRhdCBFVkFMVUUeD0NvbW1hbmRBcmd1bWVudAUFODEwODdkZAIEDxUCEzA5LzA5LzIwMDggMTY6NTY6MjQNRGF2aWQgQkVSTkFSRGQCBQ8WAh8ABVQ8dWw+PGxpIGNsYXNzPSJmZXVfZ3JpcyIgLz48bGkgY2xhc3M9ImZldV9vcmFuZ2UiID48L2xpPjxsaSBjbGFzcz0iZmV1X2dyaXMiIC8+PC91bD5kAgcPDxYMHgdUb29sVGlwBRRMdWkgZW52b3llciB1biBlbWFpbB4IQ3NzQ2xhc3MFCkVtYWlsSWNvbmUfAwUFODEwODceC0NvbW1hbmROYW1lBRBSZWNhbGxBc3Nlc3NtZW50HgRfIVNCAgIeB1Zpc2libGVnZGQCAg9kFggCAw8PFgYfAAUWTW1lIFN0w6lwaGFuaWUgUklNQkFVRB8DBQU4MDkzNh8EBRFQbHVzIHF1ZSBjb3JyZWN0IWRkAgQPFQITMDgvMDkvMjAwOCAxMDo0OTo1Nw5QaWVycmUgUk9DRk9SVGQCBQ8WAh8ABVM8dWw+PGxpIGNsYXNzPSJmZXVfcm91Z2UiID48L2xpPjxsaSBjbGFzcz0iZmV1X2dyaXMiIC8+PGxpIGNsYXNzPSJmZXVfZ3JpcyIgLz48L3VsPmQCBw8PFgwfBAUUTHVpIGVudm95ZXIgdW4gZW1haWwfBQUKRW1haWxJY29uZR8DBQU4MDkzNh8GBRBSZWNhbGxBc3Nlc3NtZW50HwcCAh8IZ2RkAgMPZBYIAgMPDxYGHwAFE00uIEZyYW5jayBCTEFOQ0hBUkQfAwUFODA5MzUfBGVkZAIEDxUCEzA4LzA5LzIwMDggMTA6NDk6MDAOUGllcnJlIFJPQ0ZPUlRkAgUPFgIfAAVTPHVsPjxsaSBjbGFzcz0iZmV1X3JvdWdlIiA+PC9saT48bGkgY2xhc3M9ImZldV9ncmlzIiAvPjxsaSBjbGFzcz0iZmV1X2dyaXMiIC8+PC91bD5kAgcPDxYMHwQFFEx1aSBlbnZveWVyIHVuIGVtYWlsHwUFCkVtYWlsSWNvbmUfAwUFODA5MzUfBgUQUmVjYWxsQXNzZXNzbWVudB8HAgIfCGdkZAIED2QWCAIDDw8WBB8ABRNNbWUgQ2Fyb2xpbmUgSk9STkVUHwMFBTgwOTM0ZGQCBA8VAhMwOC8wOS8yMDA4IDEwOjQ4OjI4DlBpZXJyZSBST0NGT1JUZAIFDxYCHwAFUzx1bD48bGkgY2xhc3M9ImZldV9yb3VnZSIgPjwvbGk+PGxpIGNsYXNzPSJmZXVfZ3JpcyIgLz48bGkgY2xhc3M9ImZldV9ncmlzIiAvPjwvdWw+ZAIHDw8WDB8EBRRMdWkgZW52b3llciB1biBlbWFpbB8FBQpFbWFpbEljb25lHwMFBTgwOTM0HwYFEFJlY2FsbEFzc2Vzc21lbnQfBwICHwhnZGQCBQ9kFggCAw8PFgQfAAURTS4gTWFuYWdlciBFVkFMVUUfAwUFODA5MDdkZAIEDxUCEzA3LzA5LzIwMDggMTU6NDM6NDANRGF2aWQgQkVSTkFSRGQCBQ8WAh8ABVQ8dWw+PGxpIGNsYXNzPSJmZXVfZ3JpcyIgLz48bGkgY2xhc3M9ImZldV9vcmFuZ2UiID48L2xpPjxsaSBjbGFzcz0iZmV1X2dyaXMiIC8+PC91bD5kAgcPDxYMHwQFFEx1aSBlbnZveWVyIHVuIGVtYWlsHwUFCkVtYWlsSWNvbmUfAwUFODA5MDcfBgUQUmVjYWxsQXNzZXNzbWVudB8HAgIfCGdkZAIGD2QWCAIDDw8WBB8ABRFNLiBEZW5pcyBBVkFMTE9ORR8DBQU4MDg3NGRkAgQPFQITMDUvMDkvMjAwOCAxNDoyNzowNQ5FbGluYSBCQUlMTEVVTGQCBQ8WAh8ABVM8dWw+PGxpIGNsYXNzPSJmZXVfcm91Z2UiID48L2xpPjxsaSBjbGFzcz0iZmV1X2dyaXMiIC8+PGxpIGNsYXNzPSJmZXVfZ3JpcyIgLz48L3VsPmQCBw8PFgwfBAUUTHVpIGVudm95ZXIgdW4gZW1haWwfBQUKRW1haWxJY29uZR8DBQU4MDg3NB8GBRBSZWNhbGxBc3Nlc3NtZW50HwcCAh8IZ2RkAgcPZBYIAgMPDxYEHwAFEE0uIEp1bGllbiBMRUdSSVMfAwUFODA3NzFkZAIEDxUCEzA0LzA5LzIwMDggMTU6NTI6MTcORWxpbmEgQkFJTExFVUxkAgUPFgIfAAVTPHVsPjxsaSBjbGFzcz0iZmV1X3JvdWdlIiA+PC9saT48bGkgY2xhc3M9ImZldV9ncmlzIiAvPjxsaSBjbGFzcz0iZmV1X2dyaXMiIC8+PC91bD5kAgcPDxYMHwQFFEx1aSBlbnZveWVyIHVuIGVtYWlsHwUFCkVtYWlsSWNvbmUfAwUFODA3NzEfBgUQUmVjYWxsQXNzZXNzbWVudB8HAgIfCGdkZAIID2QWCAIDDw8WBB8ABRtNLiBDaHJpc3RvcGhlIERFIFNBSU5URSBGT1kfAwUFODA3MzRkZAIEDxUCEzA0LzA5LzIwMDggMTE6NTU6MTUORWxpbmEgQkFJTExFVUxkAgUPFgIfAAVTPHVsPjxsaSBjbGFzcz0iZmV1X3JvdWdlIiA+PC9saT48bGkgY2xhc3M9ImZldV9ncmlzIiAvPjxsaSBjbGFzcz0iZmV1X2dyaXMiIC8+PC91bD5kAgcPDxYMHwQFFEx1aSBlbnZveWVyIHVuIGVtYWlsHwUFCkVtYWlsSWNvbmUfAwUFODA3MzQfBgUQUmVjYWxsQXNzZXNzbWVudB8HAgIfCGdkZAIJD2QWCAIDDw8WBB8ABRhNbWUgU29waGllIFZBTkRFUk1FRVJTQ0gfAwUFODA2NjhkZAIEDxUCEzAzLzA5LzIwMDggMTc6MTQ6MDgORWxpbmEgQkFJTExFVUxkAgUPFgIfAAVTPHVsPjxsaSBjbGFzcz0iZmV1X3JvdWdlIiA+PC9saT48bGkgY2xhc3M9ImZldV9ncmlzIiAvPjxsaSBjbGFzcz0iZmV1X2dyaXMiIC8+PC91bD5kAgcPDxYMHwQFFEx1aSBlbnZveWVyIHVuIGVtYWlsHwUFCkVtYWlsSWNvbmUfAwUFODA2NjgfBgUQUmVjYWxsQXNzZXNzbWVudB8HAgIfCGdkZAIKD2QWCAIDDw8WBB8ABRRNLiBGcmFuw6dvaXMgSFVNQkVSVB8DBQU4MDY2NGRkAgQPFQITMDMvMDkvMjAwOCAxNjo1Mjo1NA5FbGluYSBCQUlMTEVVTGQCBQ8WAh8ABVM8dWw+PGxpIGNsYXNzPSJmZXVfcm91Z2UiID48L2xpPjxsaSBjbGFzcz0iZmV1X2dyaXMiIC8+PGxpIGNsYXNzPSJmZXVfZ3JpcyIgLz48L3VsPmQCBw8PFgwfBAUUTHVpIGVudm95ZXIgdW4gZW1haWwfBQUKRW1haWxJY29uZR8DBQU4MDY2NB8GBRBSZWNhbGxBc3Nlc3NtZW50HwcCAh8IZ2RkAgkPDxYCHwAFEnYyLjAuMC4yOTkzOCZuYnNwO2RkAgsPZBYEAgEPDxYCHwAFBlRow6htZWRkAgMPEGQQFQIFQmxhY2sFV2hpdGUVAgVCbGFjawVXaGl0ZRQrAwJnZxYBAgFkGAEFHl9fQ29udHJvbHNSZXF1aXJlUG9zdEJhY2tLZXlfXxYDBRtjdGwwMCRDUEZvcm0kdWNTZWFyY2gkY3RsMDQFHmN0bDAwJENQRm9ybSR1Y1NlYXJjaCRidFNlYXJjaAUdY3RsMDAkQ1BGb3JtJHVjU2VhcmNoJGJ0VmlkZXJFFTBCIcmiNMHOd9Axn63imqOtSw==" />
</div>
<script type="text/javascript">
//<![CDATA[
var theForm = document.forms['aspnetForm'];
if (!theForm) {
theForm = document.aspnetForm;
}
function __doPostBack(eventTarget, eventArgument) {
if (!theForm.onsubmit || (theForm.onsubmit() != false)) {
theForm.__EVENTTARGET.value = eventTarget;
theForm.__EVENTARGUMENT.value = eventArgument;
theForm.submit();
}
}
//]]>
</script>
<div id="page">
<!-- Début Header -->
<p><a id="ctl00_CPHeaderMain_ucNavBar_logoImg" class="logo" href="javascript:__doPostBack('ctl00$CPHeaderMain$ucNavBar$logoImg','')"></a></p>
<div id="ctl00_CPHeaderMain_ucNavBar_VisibleIfNotGuest">
<!--Bouton de Login Client-->
<a id="ucNavBar_login" href="../Disconnect.aspx" title="">
<span id="ctl00_CPHeaderMain_ucNavBar_lbLogin"></span>
</a>
<!--La Toolbox qui affiche le numéro de téléphone et permet de choisir la langue-->
<div id="ucNavBar_toolbox">
<span id="ctl00_CPHeaderMain_ucNavBar_lbToolBox">M. Test Test</span>
</div>
</div>
<!--La Barre de Navigation principale-->
<div id="menu">
<ul>
<li>
<div class='gauche'></div><div class='milieu'>
<a id="ctl00_CPHeaderMain_ucNavBar_menu0" href="javascript:__doPostBack('ctl00$CPHeaderMain$ucNavBar$menu0','')">Accueil</a>
</div><div class='droite'></div></li>
<li id="menu_onglet_actif" >
<div class='gauche'></div><div class='milieu'>
<a id="ctl00_CPHeaderMain_ucNavBar_menu1" href="javascript:__doPostBack('ctl00$CPHeaderMain$ucNavBar$menu1','')">Evalués</a>
</div><div class='droite'></div></li>
<li>
<div class='gauche'></div><div class='milieu'>
<a id="ctl00_CPHeaderMain_ucNavBar_menu2" href="javascript:__doPostBack('ctl00$CPHeaderMain$ucNavBar$menu2','')">Groupes</a>
</div><div class='droite'></div></li>
<li>
<div class='gauche'></div><div class='milieu'>
<a id="ctl00_CPHeaderMain_ucNavBar_menu3" href="javascript:__doPostBack('ctl00$CPHeaderMain$ucNavBar$menu3','')">360°</a>
</div><div class='droite'></div></li>
<li>
<div class='gauche'></div><div class='milieu'>
<a id="ctl00_CPHeaderMain_ucNavBar_menu4" href="javascript:__doPostBack('ctl00$CPHeaderMain$ucNavBar$menu4','')">Modules +</a>
</div><div class='droite'></div></li>
<li>
<div class='gauche'></div><div class='milieu'>
<a id="ctl00_CPHeaderMain_ucNavBar_menu5" href="javascript:__doPostBack('ctl00$CPHeaderMain$ucNavBar$menu5','')">Mon compte</a>
</div><div class='droite'></div></li>
</ul>
</div>
<div id="ctl00_CPHeaderMain_ucNavBar_sous_tab_cont" class="sous_tab_cont">
<div class="hg">
<div class="hd">
<div class="h"></div>
</div>
</div>
<div class="g">
<div class="d">
<div class="c">
<ul>
<li class="ss_tab_actif" id="ss_tab_evalues" >
<a id="ctl00_CPHeaderMain_ucNavBar_sub0" href="javascript:__doPostBack('ctl00$CPHeaderMain$ucNavBar$sub0','')">Evalués</a>
</li>
<li id="ss_user_creation" >
<a id="ctl00_CPHeaderMain_ucNavBar_sub1" href="javascript:__doPostBack('ctl00$CPHeaderMain$ucNavBar$sub1','')">Créer un nouvel évalué</a>
</li>
<li id="ss_user_import" >
<a id="ctl00_CPHeaderMain_ucNavBar_sub2" href="javascript:__doPostBack('ctl00$CPHeaderMain$ucNavBar$sub2','')">Importer un fichier Excel</a>
</li>
</ul>
</div>
</div>
</div>
<div class="bg">
<div class="bd">
<div class="b"></div>
</div>
</div>
</div>
<!-- Fin du Header -->
<!-- Début du Contenu de la page -->
<div class="contenu calleDroite" id="contenu_accueil">
<div class="hg">
<div class="hd">
<div class="h"></div>
</div>
</div>
<div class="g">
<div class="d">
<div class="c">
<div ID="popID" class="popID">
<ul>
<li><p class="desc"><span id="ctl00_CPForm_lbID">Identifiant</span></p><p id="lbLogin"></p></li>
<li><p class="desc"><span id="ctl00_CPForm_lbMDP">Mot de passe</span></p><p id="lbPass"></p></li>
<li><p class="desc"><span id="ctl00_CPForm_lbMail">Email</span></p><p id="lbEmail"></p></li>
</ul>
</div>
<!-- Title -->
<h1 id="evalues"><span id="ctl00_CPForm_lbTitle" class="title">Mes évalués</span></h1>
<!-- Message d'info -->
<p class="droite"><span id="ctl00_CPForm_lbRight">Accédez instantanément à votre Talent Pool !</span></p>
<div class="clearFloat"></div>
<p class="info"><span id="ctl00_CPForm_lbMyUsersTable">
Cet espace vous permet de créer vos évalués et de leur associer des évaluations à compléter. C'est également à partir de cet espace que vous pouvez accéder à leurs profils.
<br /><br />
Le module de recherche ci-dessous vous permet d'effectuer des recherches sur l'ensemble de votre base d'évalués en combinant une multitude de critères de recherche (voir notamment la recherche avancée).
</span></p>
<!--<p id="ctl00_CPForm_welcome_message" class="info2"></p>-->
<div class="rechercher">
<div class="onglet">
<ul>
<li class='selected'><div class='g'></div><div class='c'><a href="javascript:__doPostBack('ctl00$CPForm$ucSearch$ctl00','')">Recherche simple</a></div><div class='d'></div></li><li><div class='g'></div><div class='c'><a href="javascript:__doPostBack('ctl00$CPForm$ucSearch$ctl01','')">Recherche avancée</a></div><div class='d'></div></li>
</ul>
</div>
<div class="content">
<ul>
<li class='first'><p>Prénom</p><p><input name="ctl00$CPForm$ucSearch$ctl02" type="text" /></p></li><li><p>Nom</p><p><input name="ctl00$CPForm$ucSearch$ctl03" type="text" /></p></li><li><input id="ctl00_CPForm_ucSearch_ctl04" type="checkbox" name="ctl00$CPForm$ucSearch$ctl04" /><label for="ctl00_CPForm_ucSearch_ctl04">Ne montrer que mes évalués</label></li>
</ul>
<div class="clearFloat"></div>
</div>
<div class="ButtonSearch">
<input type="image" name="ctl00$CPForm$ucSearch$btSearch" id="ctl00_CPForm_ucSearch_btSearch" class="mButton" src="../created_img/ImageSearch_White_Rechercher.png" style="border-width:0px;" />
<input type="image" name="ctl00$CPForm$ucSearch$btVider" id="ctl00_CPForm_ucSearch_btVider" class="mButton" src="../created_img/ImageSearch_White_Vider.png" style="border-width:0px;" />
</div>
</div>
<table class="tab_evalues" cellspacing="0" cellpadding="0">
<tr class="tab_evalues_entete">
<td class="csIconeInfo csDebut"></td>
<td class="csNom csMilieu"><a id="ctl00_CPForm_rpUsers_ctl00_rpHeaderName" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl00$rpHeaderName','')">Nom</a></td>
<td class="csDateUser csMilieu"><a id="ctl00_CPForm_rpUsers_ctl00_rpHeaderDate" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl00$rpHeaderDate','')">Création<img src='../App_Themes/White/images/table/Desc.gif' class='FlecheDesc'/></a></td>
<td class="csREUser csMilieu"><a id="ctl00_CPForm_rpUsers_ctl00_rpHeaderRE" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl00$rpHeaderRE','')">Evaluateur</a></td>
<td class="csFeux csMilieu"></td>
<td class="csIcones csFin"></td>
</tr>
<tr class="ligne_evalue">
<td class="csIconeInfo csDebut"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$edt80936" value="" id="ctl00_CPForm_rpUsers_ctl02_edt80936" class="InfoIcone" onmouseover="showID('****', '*****', '*****@*****.com');" onmouseout="hideID();" /></td>
<td class="csNom csMilieu"><a id="ctl00_CPForm_rpUsers_ctl02_lkName" title="Plus que correct!" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl02$lkName','')">Mme Test test</a></td>
<td class="csDateUser csMilieu">08/09/2008 10:49:57</td>
<td class="csREUser csMilieu">Test test</td>
<td class="csFeux csMilieu"><ul><li class="feu_rouge" ></li><li class="feu_gris" /><li class="feu_gris" /></ul></td>
<td class="csIcones csFin"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$slp80936" value="" id="ctl00_CPForm_rpUsers_ctl02_slp80936" title="Lui envoyer un email" class="EmailIcone" /></td>
</tr>
<tr class="ligne_evalue">
<td class="csIconeInfo csDebut"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$edt80936" value="" id="ctl00_CPForm_rpUsers_ctl02_edt80936" class="InfoIcone" onmouseover="showID('****', '*****', '*****@*****.com');" onmouseout="hideID();" /></td>
<td class="csNom csMilieu"><a id="ctl00_CPForm_rpUsers_ctl02_lkName" title="Plus que correct!" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl02$lkName','')">Mme Test test</a></td>
<td class="csDateUser csMilieu">08/09/2008 10:49:57</td>
<td class="csREUser csMilieu">Test test</td>
<td class="csFeux csMilieu"><ul><li class="feu_rouge" ></li><li class="feu_gris" /><li class="feu_gris" /></ul></td>
<td class="csIcones csFin"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$slp80936" value="" id="ctl00_CPForm_rpUsers_ctl02_slp80936" title="Lui envoyer un email" class="EmailIcone" /></td>
</tr>
<tr class="ligne_evalue">
<td class="csIconeInfo csDebut"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$edt80936" value="" id="ctl00_CPForm_rpUsers_ctl02_edt80936" class="InfoIcone" onmouseover="showID('*****', '*****', '*****@*****.com');" onmouseout="hideID();" /></td>
<td class="csNom csMilieu"><a id="ctl00_CPForm_rpUsers_ctl02_lkName" title="Plus que correct!" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl02$lkName','')">Mme Test test</a></td>
<td class="csDateUser csMilieu">08/09/2008 10:49:57</td>
<td class="csREUser csMilieu">Test test</td>
<td class="csFeux csMilieu"><ul><li class="feu_rouge" ></li><li class="feu_gris" /><li class="feu_gris" /></ul></td>
<td class="csIcones csFin"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$slp80936" value="" id="ctl00_CPForm_rpUsers_ctl02_slp80936" title="Lui envoyer un email" class="EmailIcone" /></td>
</tr>
<tr class="ligne_evalue">
<td class="csIconeInfo csDebut"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$edt80936" value="" id="ctl00_CPForm_rpUsers_ctl02_edt80936" class="InfoIcone" onmouseover="showID('****', '*****', '*****@*****.com');" onmouseout="hideID();" /></td>
<td class="csNom csMilieu"><a id="ctl00_CPForm_rpUsers_ctl02_lkName" title="Plus que correct!" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl02$lkName','')">Mme Test test</a></td>
<td class="csDateUser csMilieu">08/09/2008 10:49:57</td>
<td class="csREUser csMilieu">Test test</td>
<td class="csFeux csMilieu"><ul><li class="feu_rouge" ></li><li class="feu_gris" /><li class="feu_gris" /></ul></td>
<td class="csIcones csFin"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$slp80936" value="" id="ctl00_CPForm_rpUsers_ctl02_slp80936" title="Lui envoyer un email" class="EmailIcone" /></td>
</tr>
<tr class="ligne_evalue">
<td class="csIconeInfo csDebut"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$edt80936" value="" id="ctl00_CPForm_rpUsers_ctl02_edt80936" class="InfoIcone" onmouseover="showID('****', '*****', '*****@*****.com');" onmouseout="hideID();" /></td>
<td class="csNom csMilieu"><a id="ctl00_CPForm_rpUsers_ctl02_lkName" title="Plus que correct!" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl02$lkName','')">Mme Test test</a></td>
<td class="csDateUser csMilieu">08/09/2008 10:49:57</td>
<td class="csREUser csMilieu">Test test</td>
<td class="csFeux csMilieu"><ul><li class="feu_rouge" ></li><li class="feu_gris" /><li class="feu_gris" /></ul></td>
<td class="csIcones csFin"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$slp80936" value="" id="ctl00_CPForm_rpUsers_ctl02_slp80936" title="Lui envoyer un email" class="EmailIcone" /></td>
</tr>
<tr class="ligne_evalue">
<td class="csIconeInfo csDebut"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$edt80936" value="" id="ctl00_CPForm_rpUsers_ctl02_edt80936" class="InfoIcone" onmouseover="showID('****', '*****', '*****@*****.com');" onmouseout="hideID();" /></td>
<td class="csNom csMilieu"><a id="ctl00_CPForm_rpUsers_ctl02_lkName" title="Plus que correct!" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl02$lkName','')">Mme Test test</a></td>
<td class="csDateUser csMilieu">08/09/2008 10:49:57</td>
<td class="csREUser csMilieu">Test test</td>
<td class="csFeux csMilieu"><ul><li class="feu_rouge" ></li><li class="feu_gris" /><li class="feu_gris" /></ul></td>
<td class="csIcones csFin"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$slp80936" value="" id="ctl00_CPForm_rpUsers_ctl02_slp80936" title="Lui envoyer un email" class="EmailIcone" /></td>
</tr>
<tr class="ligne_evalue">
<td class="csIconeInfo csDebut"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$edt80936" value="" id="ctl00_CPForm_rpUsers_ctl02_edt80936" class="InfoIcone" onmouseover="showID('****', '*****', '*****@*****.com');" onmouseout="hideID();" /></td>
<td class="csNom csMilieu"><a id="ctl00_CPForm_rpUsers_ctl02_lkName" title="Plus que correct!" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl02$lkName','')">Mme Test test</a></td>
<td class="csDateUser csMilieu">08/09/2008 10:49:57</td>
<td class="csREUser csMilieu">Test test</td>
<td class="csFeux csMilieu"><ul><li class="feu_rouge" ></li><li class="feu_gris" /><li class="feu_gris" /></ul></td>
<td class="csIcones csFin"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$slp80936" value="" id="ctl00_CPForm_rpUsers_ctl02_slp80936" title="Lui envoyer un email" class="EmailIcone" /></td>
</tr>
<tr class="ligne_evalue">
<td class="csIconeInfo csDebut"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$edt80936" value="" id="ctl00_CPForm_rpUsers_ctl02_edt80936" class="InfoIcone" onmouseover="showID('****', '*****', '*****@*****.com');" onmouseout="hideID();" /></td>
<td class="csNom csMilieu"><a id="ctl00_CPForm_rpUsers_ctl02_lkName" title="Plus que correct!" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl02$lkName','')">Mme Test test</a></td>
<td class="csDateUser csMilieu">08/09/2008 10:49:57</td>
<td class="csREUser csMilieu">Test test</td>
<td class="csFeux csMilieu"><ul><li class="feu_rouge" ></li><li class="feu_gris" /><li class="feu_gris" /></ul></td>
<td class="csIcones csFin"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$slp80936" value="" id="ctl00_CPForm_rpUsers_ctl02_slp80936" title="Lui envoyer un email" class="EmailIcone" /></td>
</tr>
<tr class="ligne_evalue">
<td class="csIconeInfo csDebut"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$edt80936" value="" id="ctl00_CPForm_rpUsers_ctl02_edt80936" class="InfoIcone" onmouseover="showID('****', '*****', '*****@*****.com');" onmouseout="hideID();" /></td>
<td class="csNom csMilieu"><a id="ctl00_CPForm_rpUsers_ctl02_lkName" title="Plus que correct!" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl02$lkName','')">Mme Test test</a></td>
<td class="csDateUser csMilieu">08/09/2008 10:49:57</td>
<td class="csREUser csMilieu">Test test</td>
<td class="csFeux csMilieu"><ul><li class="feu_rouge" ></li><li class="feu_gris" /><li class="feu_gris" /></ul></td>
<td class="csIcones csFin"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$slp80936" value="" id="ctl00_CPForm_rpUsers_ctl02_slp80936" title="Lui envoyer un email" class="EmailIcone" /></td>
</tr>
<tr class="ligne_evalue">
<td class="csIconeInfo csDebut"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$edt80936" value="" id="ctl00_CPForm_rpUsers_ctl02_edt80936" class="InfoIcone" onmouseover="showID('****', '*****', '*****@*****.com');" onmouseout="hideID();" /></td>
<td class="csNom csMilieu"><a id="ctl00_CPForm_rpUsers_ctl02_lkName" title="Plus que correct!" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl02$lkName','')">Mme Test test</a></td>
<td class="csDateUser csMilieu">08/09/2008 10:49:57</td>
<td class="csREUser csMilieu">Test test</td>
<td class="csFeux csMilieu"><ul><li class="feu_rouge" ></li><li class="feu_gris" /><li class="feu_gris" /></ul></td>
<td class="csIcones csFin"><input type="submit" name="ctl00$CPForm$rpUsers$ctl02$slp80936" value="" id="ctl00_CPForm_rpUsers_ctl02_slp80936" title="Lui envoyer un email" class="EmailIcone" /></td>
</tr>
<tr class="pages_list">
<td colspan="6"><span class="PageLink"><<</span><span class="PageLink"><</span><span class="PageLink">1</span><a class="PageLink" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl11$ctl03','')">2</a><a class="PageLink" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl11$ctl04','')">3</a><a class="PageLink" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl11$ctl05','')">4</a><a class="PageLink" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl11$ctl06','')">5</a><a class="PageLink" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl11$ctl07','')">6</a><a class="PageLink" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl11$ctl08','')">7</a><a class="PageLink" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl11$ctl09','')">8</a><a class="PageLink" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl11$ctl10','')">9</a><a class="PageLink" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl11$ctl11','')">10</a><a class="PageLink" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl11$ctl12','')">></a><a class="PageLink" href="javascript:__doPostBack('ctl00$CPForm$rpUsers$ctl11$ctl13','')">>></a></td>
</tr>
</table>
</div>
</div>
</div>
<div class="bg">
<div class="bd">
<div class="b"></div>
</div>
</div>
<!--Le powered by -->
<div id="powered">
<p><span id="ctl00_lbApplicationVersion" class="Version">v2.0.0.29938 </span></p>
<div id="ctl00_ChooseTheme" class="ChooseTheme">
<p><span id="ctl00_lbTheming">Thème</span></p>
<p><select name="ctl00$ddlTheming" onchange="javascript:setTimeout('__doPostBack(\'ctl00$ddlTheming\',\'\')', 0)" id="ctl00_ddlTheming">
<option value="Black">Black</option>
<option selected="selected" value="White">White</option>
</select></p>
<div class="clearFloat"></div>
</div>
<div class="logo"></div>
</div>
</div>
</div>
<div>
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWQQK4waXwCwKGruH2CAL8oNScDQL7oNScDQL6oNScDQL5oNScDQL4oNScDQL3oNScDQKcpp4uApymsokJApymxuQBAtDNopUHArXkhIANApr75uoCAv+RydUIArzymeoPAv+i5rgMAv7fu98NAqTk4vEDAqTkjvQOArvM0s8JAtDd29IDAr3thRUCnfbFkg4CrvSZ3QgCve2Ztw8Cwd/fvwcC/6/v/AYCve2N0Q4C3Mj5tAEC5Mbdxw0Cve2B8w8C97HDsgwCyd3XggUCve31tQECpvbhtw8C48a1hw4Cve2JNwL2sbvyDAKVi9inDwK97f3QDwLio6LoCQLmxo24DgK97fGTAQLpsdOaDQLR69TpCAK97eW1AgLU1trXBwLmgNrHDAL+pZLzDgLp67+qCwLNlofAAwLNluuHDwLNlv/iBwLNlsPRDQLNltesBgLNlvvBBgLNlo+dDwKyrf2FAgKyrZHhCgKyrdVPArKt6aoJAuKo2tYHAsz+2KMCAquninBrFG8duMgBq15ELrjD3KjwdwDF4A==" />
</div>
<script language="javascript">hideID();</script></form>
</body>
</html>
CSS :
/* -------------------------------------------------------------*/
/* ----------------->>> Tableau des évalués <<<-----------------*/
/* -------------------------------------------------------------*/
.tab_evalues {
clear: both;
color:#555;
padding-bottom: 10px;
margin-bottom:5px;
margin:auto;
width:740px;
}
.tab_evalues td{
border:0px;
}
.tab_evalues .aucunResultat{
text-align:center;
width:100%;
}
.tab_evalues tr.ligne_evalue{
clear:both;
margin:0;
height:25px;
background:#F2F2F2;
padding:0px;
color:#555;
}
.tab_evalues tr.ligne_evalue:hover{
background-color:#DDDDDD;
}
.tab_evalues tr.ligne_evalue a{
color:#555;
}
.tab_evalues tr.ligne_evalue:hover a:hover{
color:#4CABDB;
}
.tab_evalues .tab_evalues_entete{
color: #555;
background-color: #ccc;
border-bottom:2px solid #ccc;
border-top:2px solid #ccc;
}
.tab_evalues .tab_evalues_entete a{
color: #555;
}
.tab_evalues .tab_evalues_entete:hover a{
color: #555;
}
.tab_evalues .tab_evalues_entete:hover a:hover{
color: #555;
}
/*La liste des pages */
.pages_list{
padding: 0 0 15px 0;
}
.pages_list a{
color: gray;
}
.pages_list .PageLink{
padding: 5px;
}
.pages_list a:hover{
color: #4CABDB;
}
/* Cellules génériques */
.tab_evalues tr td{
float:left;
height:25px;
line-height:25px;
width:145px;
margin:0px;
text-align:left;
}
.tab_evalues tr.ligne_evalue td{
border:0px solid #999;
border-top:1px solid #999;
}
.tab_evalues tr.pages_list td{
border:0px solid #999;
border-top:1px solid #999;
width:740px;
}
.tab_evalues tr td.csDate{
width:130px;
}
.tab_evalues tr td.csDateUser{
width:150px;
}
.tab_evalues tr td.csIcones{
width:50px;
text-align:right;
padding:0;
padding-right:10px;
vertical-align:text-top;
}
.tab_evalues tr td.csIconeEdit{
width:37px;
text-align:right;
vertical-align:text-top;
padding-right:10px;
}
.tab_evalues tr td.csIconeInfo{
width:16px;
text-align:right;
vertical-align:text-top;
padding-right:10px;
}
.tab_evalues tr td.csIconesDouble{
width:60px;
text-align:center;
padding:0;
}
.tab_evalues tr td.csFeux{
text-align:center;
width:80px;
vertical-align:text-top;
padding:0;
}
.tab_evalues tr td.csFeux img{
margin:0 1px 0 1px;
}
/* Tableau évalué */
.tab_evalues tr td.csNom{
width:250px;
}
.tab_evalues tr td.csPrenom{
width:120px;
}
.tab_evalues tr td.csRE{
width:139px;
}
.tab_evalues tr td.csREUser{
width:163px;
}
.InfoIcone{
width:16px;
height:16px;
border:0px;
background: url("images/info.png") no-repeat;
cursor:pointer;
margin-top:4.5px;
}
.EmailIcone{
width:22px;
height:22px;
border:0px;
background: url("images/mail.png") no-repeat;
cursor:pointer;
margin-top:1.5px;
}
.tab_evalues tr td.csDebut{
padding-left:10px;
}
.tab_evalues tr.tab_evalues_entete td.csDebut{
background-position:left bottom;
}
.tab_evalues tr td.csMilieu{
background-position:center center;
}
.tab_evalues tr.tab_evalues_entete td.csMilieu{
background-position:center bottom;
}
.tab_evalues tr td.csFin{
background-position:right center;
}
.tab_evalues tr.tab_evalues_entete td.csFin{
background-position:right bottom;
}
/*Les feux */
.csFeux ul li{
padding: 0;
margin: 5.5px 1px 0 1px;
float : left;
width: 12px;
height: 14px;
}
.feu_vert{
background:url("images/feu_vert.png") 0% 50% no-repeat;
}
.feu_orange{
background:url("images/feu_orange.png") 0% 50% no-repeat;
}
.feu_rouge{
background:url("images/feu_rouge.png") 0% 50% no-repeat;
}
.feu_gris{
background:url("images/feu_gris.png") 0% 50% no-repeat;
}
Ce problème ne se produit que sur FireFox et de temps en temps sur Google Chrome(moteur de safari). Il se produit sur d'autres pages de la même configuration.
Merci par avance de votre aide.
Modifié par HolyNoodle (16 Sep 2008 - 11:31)
