Bonjour,
Je créé un petit formulaire qui s'affiche nickel avec firefox mais avec IE c'est pas ça du tout (c'est de la merde IE).
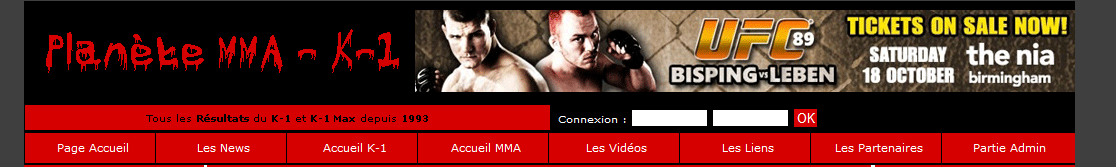
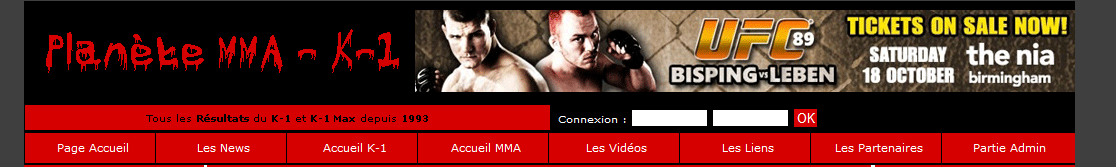
Avec Firefox :

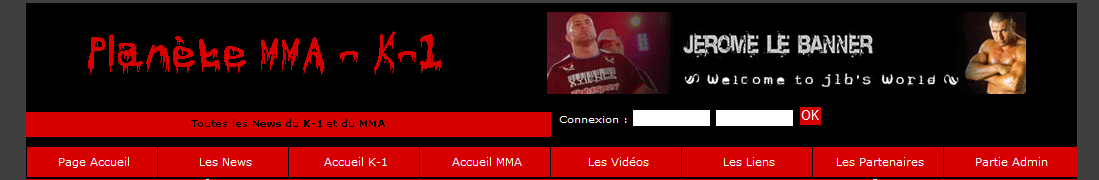
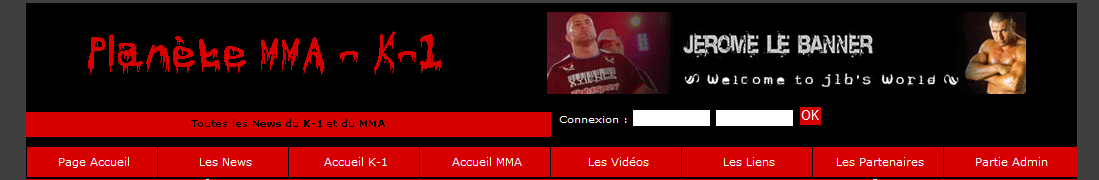
Avec IE :

Je veux que mon formulaire s'affiche sur IE comme avec Firefox.
Mon code (pas optimisé je sais mais pas le temps d'optimiser cela pour le moment) :
Modifié par lebanner (15 Sep 2008 - 16:09)
Je créé un petit formulaire qui s'affiche nickel avec firefox mais avec IE c'est pas ça du tout (c'est de la merde IE).
Avec Firefox :

Avec IE :

Je veux que mon formulaire s'affiche sur IE comme avec Firefox.
Mon code (pas optimisé je sais mais pas le temps d'optimiser cela pour le moment) :
<table align="center" cellpadding="0" cellspacing="0" width="1050">
<tr style="vertical-align:middle; padding-top:0px; padding-bottom:0px; margin-bottom:0px; margin-bottom:0px;">
<td width="525" align="left">
<script language="javascript" src="http://www.jjb-france.com/BD_Fighters/script_themesite_aleatoire.js"></td>
<td align="left" width="525" bgcolor="#000000">
<form method="post" name="identification" action="controle_ident.php">
<span style="color:#FFFFFF;">Connexion :</span>
<input type="text" name="Login" style="color:#D60000; font-weight:bold; font-size:12px; font-family:Verdana, Arial, Helvetica, sans-serif; width:75px; text-align:left; border-style:solid; border-width:1px; border-color:#000000;" />
<input type="password" name="Password" style="color:#D60000; font-weight:bold; font-size:12px; font-family:Verdana, Arial, Helvetica, sans-serif; width:75px; text-align:left; border-style:solid; border-width:1px; border-color:#000000;" />
<input type="Submit" value="OK" style="width:25px; background-color:#D60000; border-style:solid; border-width:1px; border-color:#000000; color:#ffffff; " />
</form>
<?/*
// Partie gerant l'affichage de la personne connectee
$login = $_SESSION['pseudo'];
if ($login <> '') { ?>
<font color='#ffffff'> -::- Salut <b><a href='http://www.jjb-france.com/BD_Fighters/affiche_compte.php?Login=<? echo $login; ?>' class='lien_mini_news'><? echo $login; ?></a> </b></font>
<? // Bouton de deconnexion ?>
<a href='http://www.jjb-france.com/BD_Fighters/deconnexion.php' class='lien_fighter'>Logout</a>
<?
} else {
echo '';
}
*/?>
</td>
</tr>
</table>
Modifié par lebanner (15 Sep 2008 - 16:09)