Bonjour à tous
J'ai bien essayé de trouver la solution sur le forum mais malheureusement je ne trouve pas de solution à mon problème de mise en page ......
J'essaye tant bien que mal à réaliser mon premier squelette SPIP et je rencontre un problème CSS
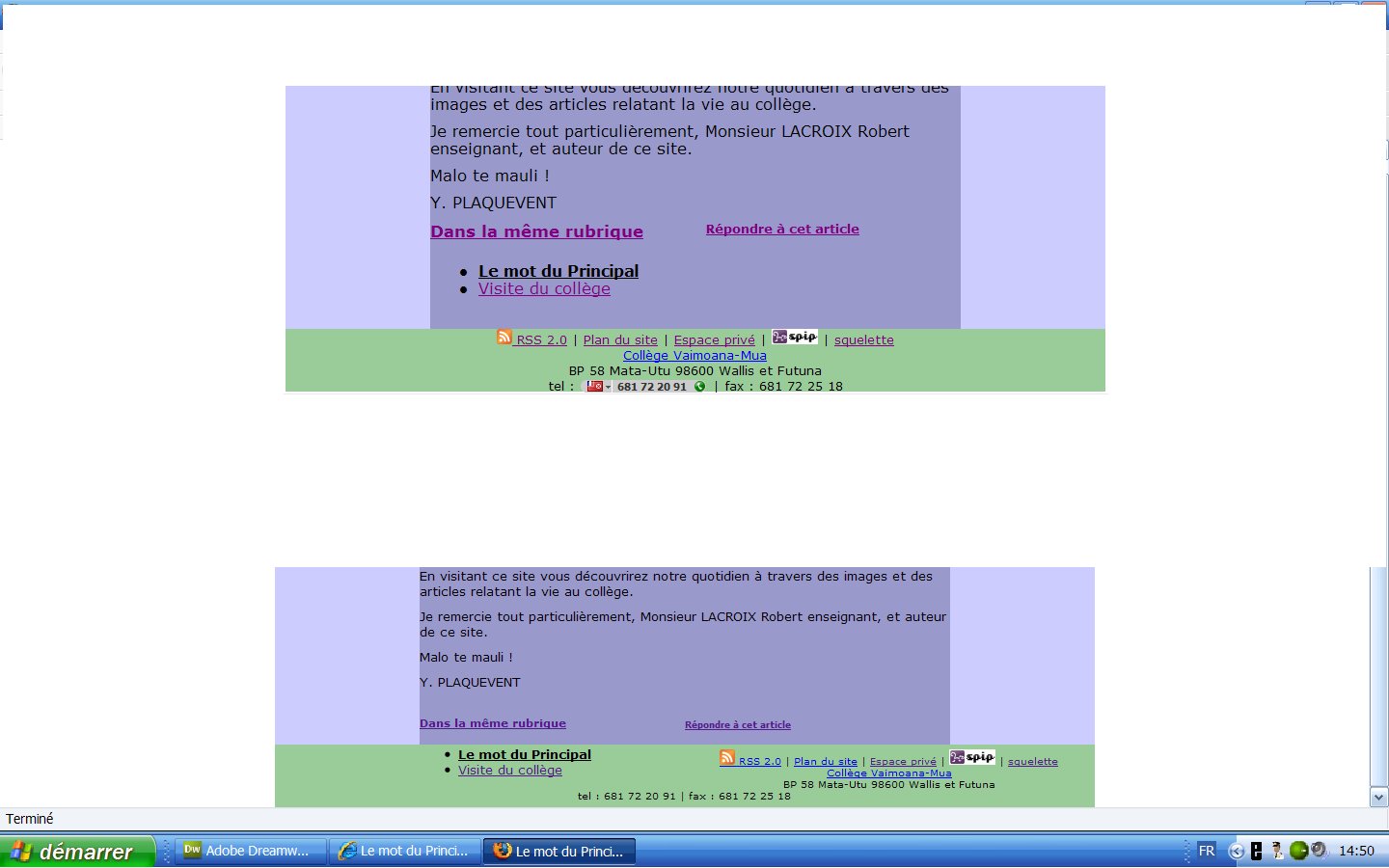
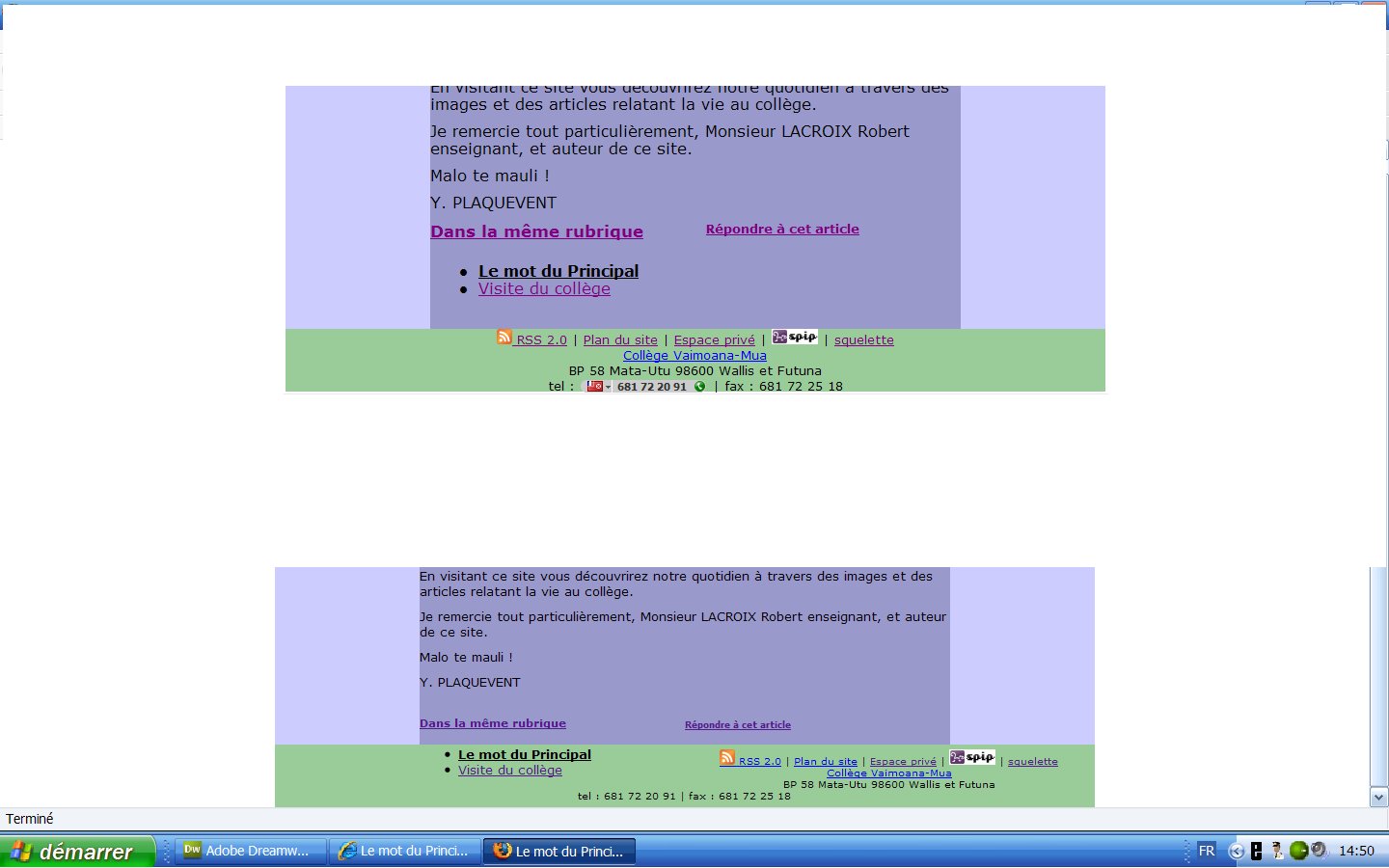
Le bas de la page "centre" s'incruste dans le pied de page avec firefox
Je vous joint les deux écrans en haut ie7 et en bas firefox
en haut ie7 et en bas firefox
L'autre souci et que le formulaire recherche sur la colonne droite sort est trop large
je vous joint également la feuille CSS
Si quelqu'un peut m'éclairer sur ce problème je l'en remercie d'avance
Merci
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
margin: 0;
padding: 0;
}
#bandeau {
height: 130px;
background-color: #99CCCC;
}
#conteneur {
position: relative;
width: 850px;
margin: 0 auto;
background-color:#CCCCFF;
}
#centre {
background-color:#9999CC;
margin-left: 150px;
margin-right: 150px;
height: auto;
min-height: 500px;
}
* html #centre { /*Bug ie*/
height: 500px;
}
/*séparation de la page centrale*/
div#moitie_gauche, div#moitie_droite {
width:50%;
position: relative;
}
div#moitie_gauche {
float:left;
}
div#moitie_droite{
float:right;
}
/*FIN de séparation de la page centrale*/
#gauche {
position: absolute;
left:0;
width: 150px;
}
#droite {
position: absolute;
right:0;
width: 150px;
}
/*pied de page*/
#pied {
background-color: #99CC99;
height:65px;
}
/* Fil d'Ariane */
div#haut, div#haut>a {
font: 0.71em sans-serif;
text-decoration:none;
}
div#haut>a:hover {
text-decoration:underline;
}
/*menu rubrique de la gauche*/
#boutong {
width: 15em;/* longueur des barres*/
margin-bottom: 5px;
font-family: Tahoma,Trebuchet MS, Lucida Grande, Verdana, Arial, sans-serif;
font-size : 10px;
background-color: #90bade;
color: #333;
}
#boutong ul {
list-style: none;
margin: 0;
padding: 0;
border: none;
}
#boutong li {
border-bottom: 1px solid #90bade;
margin: 0;
list-style: none;
list-style-image: none;
}
#boutong li a {
display: block;
padding: 5px 5px 5px 0.5em;
border-left: 10px solid #1958b7;
border-right: 10px solid #508fc4;
background-color: #2175bc;
color: #fff;
text-decoration: none;
width: 100%;
}
html>body #boutong li a { /* correction IE*/
width: auto;
}
#boutong li a:hover {
border-left: 10px solid #1c64d1;
border-right: 10px solid #5ba3e0;
background-color: #FF9900;
color: #fff;
}
#boutong li #active {
border-left: 10px solid #1c64d1;
border-right: 10px solid #5ba3e0;
background-color: #2586d7;
color: #fff;
}
/*fin menu gauche*/
p {margin: 0 0 10px 0;}
/* Formulaire de recherche */
form.formrecherche div input.formrechercheimage
{
vertical-align: text-bottom;
}
form.formrecherche {
padding: 6px;
}
input.formrecherche {
vertical-align: text-bottom;
top : 6px;
padding-left: 6px;
width: 105px;
border: 0px solid;
font-weight: bold;
font-family: verdana,helvetica,sans-serif;
font-size : 1em;
}
J'ai bien essayé de trouver la solution sur le forum mais malheureusement je ne trouve pas de solution à mon problème de mise en page ......
J'essaye tant bien que mal à réaliser mon premier squelette SPIP et je rencontre un problème CSS
Le bas de la page "centre" s'incruste dans le pied de page avec firefox
Je vous joint les deux écrans
 en haut ie7 et en bas firefox
en haut ie7 et en bas firefoxL'autre souci et que le formulaire recherche sur la colonne droite sort est trop large
je vous joint également la feuille CSS
Si quelqu'un peut m'éclairer sur ce problème je l'en remercie d'avance
Merci
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
margin: 0;
padding: 0;
}
#bandeau {
height: 130px;
background-color: #99CCCC;
}
#conteneur {
position: relative;
width: 850px;
margin: 0 auto;
background-color:#CCCCFF;
}
#centre {
background-color:#9999CC;
margin-left: 150px;
margin-right: 150px;
height: auto;
min-height: 500px;
}
* html #centre { /*Bug ie*/
height: 500px;
}
/*séparation de la page centrale*/
div#moitie_gauche, div#moitie_droite {
width:50%;
position: relative;
}
div#moitie_gauche {
float:left;
}
div#moitie_droite{
float:right;
}
/*FIN de séparation de la page centrale*/
#gauche {
position: absolute;
left:0;
width: 150px;
}
#droite {
position: absolute;
right:0;
width: 150px;
}
/*pied de page*/
#pied {
background-color: #99CC99;
height:65px;
}
/* Fil d'Ariane */
div#haut, div#haut>a {
font: 0.71em sans-serif;
text-decoration:none;
}
div#haut>a:hover {
text-decoration:underline;
}
/*menu rubrique de la gauche*/
#boutong {
width: 15em;/* longueur des barres*/
margin-bottom: 5px;
font-family: Tahoma,Trebuchet MS, Lucida Grande, Verdana, Arial, sans-serif;
font-size : 10px;
background-color: #90bade;
color: #333;
}
#boutong ul {
list-style: none;
margin: 0;
padding: 0;
border: none;
}
#boutong li {
border-bottom: 1px solid #90bade;
margin: 0;
list-style: none;
list-style-image: none;
}
#boutong li a {
display: block;
padding: 5px 5px 5px 0.5em;
border-left: 10px solid #1958b7;
border-right: 10px solid #508fc4;
background-color: #2175bc;
color: #fff;
text-decoration: none;
width: 100%;
}
html>body #boutong li a { /* correction IE*/
width: auto;
}
#boutong li a:hover {
border-left: 10px solid #1c64d1;
border-right: 10px solid #5ba3e0;
background-color: #FF9900;
color: #fff;
}
#boutong li #active {
border-left: 10px solid #1c64d1;
border-right: 10px solid #5ba3e0;
background-color: #2586d7;
color: #fff;
}
/*fin menu gauche*/
p {margin: 0 0 10px 0;}
/* Formulaire de recherche */
form.formrecherche div input.formrechercheimage
{
vertical-align: text-bottom;
}
form.formrecherche {
padding: 6px;
}
input.formrecherche {
vertical-align: text-bottom;
top : 6px;
padding-left: 6px;
width: 105px;
border: 0px solid;
font-weight: bold;
font-family: verdana,helvetica,sans-serif;
font-size : 1em;
}