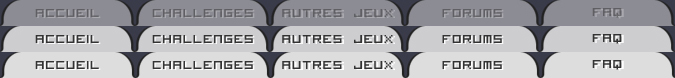
Bonjour, je suis tombé grâce a un topic un peu plus bas sur ce tutoriel. Ce qui est parfaitement pratique pour le menu que je comptes faire(onglets arrondis). J'ai donc commencer à suivre le tutoriel, mais je n'arrives à aucun résultat. Mon menu est un menu à onglet(horizontal donc), avec 5boutons, et 3états(page en cours, hover, et inactif) l'image de mon menu est la suivante(dans l'ordre de haut en bas: inactif, hover, en cours):

mon code HTML le suivant
Et mon CSS est celle-là:
Mon problème est que, la partie inactif s'affiche, mais pas moyen d'afficher le "-selected" lorsque l'on est sur la page accueil par exemple, pareillement pour le :hover....
Mon image est totalement inerte. Auriez-vous une idée du problème?
Merci d'avance,
Maz.
Modifié par Mazor (13 Sep 2008 - 18:17)

mon code HTML le suivant
<ul id="menu">
<li id="accueil-selected"><a href="#0"></a></li>
<li id="challenges"><a href="#1"></a></li>
<li id="autres-jeux"><a href="#2"></a></li>
<li id="forums"><a href="#3"></a></li>
<li id="faq"><a href="#4"></a></li>
</ul>Et mon CSS est celle-là:
#menu
{
height:26px;
margin-top:0px;
background-color:#3a3b4a;
background-image:url('../images/menu.jpg');
background-repeat:no-repeat;
position: relative;
}
#menu li
{
list-style-type:none;
position: absolute;
top:0px;
}
#menu li , #menu li a
{
width:135px;
height:26px;
display: block;
}
#menu li#accueil
{
left:0px;
}
#menu li#accueil:hover
{
background-image: transparent url('../images/menu.jpg') 0px 26px no-repeat;
}
#menu li#accueil-selected
{
background-image: transparent url('../images/menu.jpg') 0px 52px no-repeat;
}Mon problème est que, la partie inactif s'affiche, mais pas moyen d'afficher le "-selected" lorsque l'on est sur la page accueil par exemple, pareillement pour le :hover....
Mon image est totalement inerte. Auriez-vous une idée du problème?
Merci d'avance,
Maz.
Modifié par Mazor (13 Sep 2008 - 18:17)

 .
.