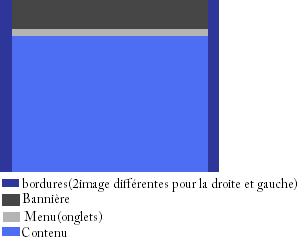
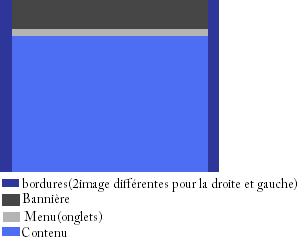
Bonjour, j'ai un design que je schématiserais ainsi:

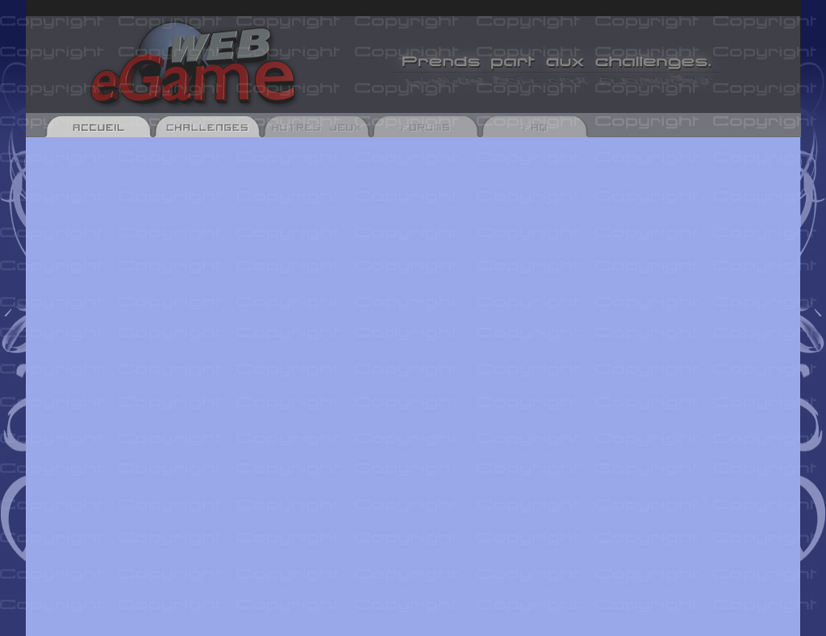
J'aimerais que mon design soit extensible en largeur (et bien sur en hauteur aussi), les bordures, ne sont pas totalement collé aux bords du navigateurs, on peut apercevoir le body, qui est la couleur de fond des images des bords. Enfin rien d'utile pour ce que je veut faire:
J'aimerais que mon bloc de contenu, ainsi que les bordures s'étende sur toute la hauteur du navigateur, j'ai fait des recherches, et rien de concluant: j'ai trouvé comment étirer pour que 2bloc soit de même hauteur, mais moi, je ce n'est pas exactement ce que je cherches. Jusqu'à présent tout ce que j'ai réussi à faire est de faire en sorte que mon contenu ai la même taille que mes bordures, grâce a un clear:both dans un div pour le pied de page qui est en bas du div du contenu. Néanmoins mes bordures n'allant pas jusqu'en bas (j'ai juste un min-height pour qu'elle s'affiche au moins une fois en entière), je ne suis pas satisfait.
Quelqu'un saurait comment faire?
Merci d'avance.
Modifié par Mazor (13 Sep 2008 - 16:02)

J'aimerais que mon design soit extensible en largeur (et bien sur en hauteur aussi), les bordures, ne sont pas totalement collé aux bords du navigateurs, on peut apercevoir le body, qui est la couleur de fond des images des bords. Enfin rien d'utile pour ce que je veut faire:
J'aimerais que mon bloc de contenu, ainsi que les bordures s'étende sur toute la hauteur du navigateur, j'ai fait des recherches, et rien de concluant: j'ai trouvé comment étirer pour que 2bloc soit de même hauteur, mais moi, je ce n'est pas exactement ce que je cherches. Jusqu'à présent tout ce que j'ai réussi à faire est de faire en sorte que mon contenu ai la même taille que mes bordures, grâce a un clear:both dans un div pour le pied de page qui est en bas du div du contenu. Néanmoins mes bordures n'allant pas jusqu'en bas (j'ai juste un min-height pour qu'elle s'affiche au moins une fois en entière), je ne suis pas satisfait.
Quelqu'un saurait comment faire?
Merci d'avance.
Modifié par Mazor (13 Sep 2008 - 16:02)



 ) à 3 colonnes(bordures+partie centrale)
) à 3 colonnes(bordures+partie centrale) 

 !
!

