bonjours a tous!
j'espere ne pas vous ennuyer mais voilà j'ai déja pas mal chercher et je ne trouve pas de solution a mon probleme.
voici mes codes:
html
en css
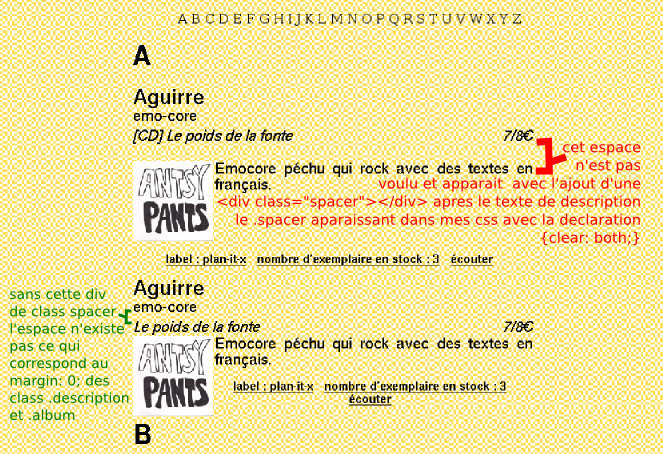
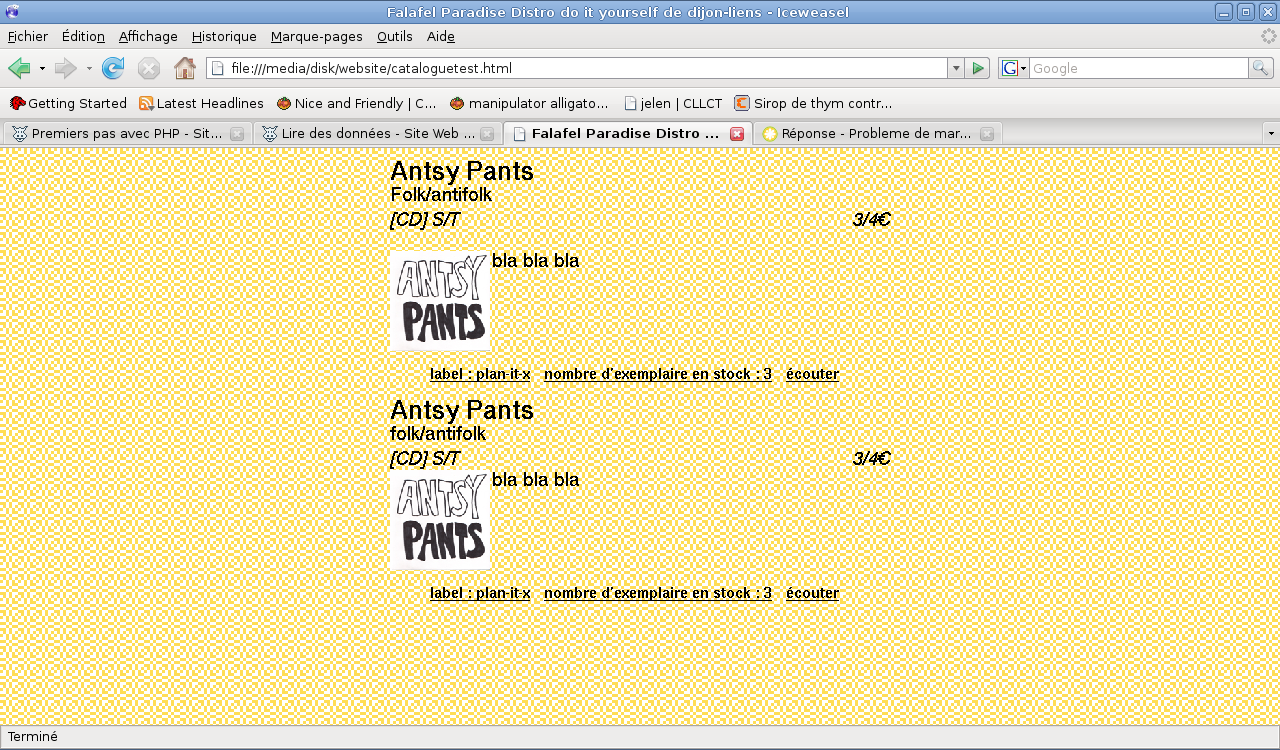
ce que j'aimerais c'est concerver l'abscence d'espace entre le prix et le bloc avec la couverture en float:left et la description comme dans le deuxieme essaie.
mais aussis avoir la certitude que quelque soit la longuer de la description les infos type label nombre eb stock et ecouter soit situer en dessous de la couverture. comme dans le premier essaie .
merci
Modifié par Saman (14 Sep 2008 - 15:16)
j'espere ne pas vous ennuyer mais voilà j'ai déja pas mal chercher et je ne trouve pas de solution a mon probleme.
voici mes codes:
html
<?xml version="1.0" encoding="iso-8859-15"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Falafel Paradise Distro do it yourself de dijon-liens</title>
<meta http-equiv="Content-Type" content="text/html;chartset=iso-8859-15" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<link rel="stylesheet" type="text/css" href="test.css" />
<body>
<ul class="menu">
<li class="menupart"><a href= "accueil.html">acceuil</a></li>
<li class="menupart">catalogue</li>
<li class="menupart"><a href= "contact.html">contact</a></li>
<li class="menupart"><a href= "liens.html">liens</a></li>
</ul>
<ul>
<li class="alphabet"><a href= "#A">A</a></li>
<li class="alphabet"><a href= "#B">B</a></li>
<li class="alphabet"><a href= "#C">C</a></li>
<li class="alphabet"><a href= "#D">D</a></li>
<li class="alphabet"><a href= "#E">E</a></li>
<li class="alphabet"><a href= "#F">F</a></li>
<li class="alphabet"><a href= "#G">G</a></li>
<li class="alphabet"><a href= "#H">H</a></li>
<li class="alphabet"><a href= "#I">I</a></li>
<li class="alphabet"><a href= "#J">J</a></li>
<li class="alphabet"><a href= "#K">K</a></li>
<li class="alphabet"><a href= "#L">L</a></li>
<li class="alphabet"><a href= "#M">M</a></li>
<li class="alphabet"><a href= "#N">N</a></li>
<li class="alphabet"><a href= "#O">O</a></li>
<li class="alphabet"><a href= "#P">P</a></li>
<li class="alphabet"><a href= "#Q">Q</a></li>
<li class="alphabet"><a href= "#R">R</a></li>
<li class="alphabet"><a href= "#S">S</a></li>
<li class="alphabet"><a href= "#T">T</a></li>
<li class="alphabet"><a href= "#U">U</a></li>
<li class="alphabet"><a href= "#V">V</a></li>
<li class="alphabet"><a href= "#W">W</a></li>
<li class="alphabet"><a href= "#X">X</a></li>
<li class="alphabet"><a href= "#Y">Y</a></li>
<li class="alphabet"><a href= "#Z">Z</a></li>
</ul>
<div id="cologne-catalogue">
<a href="#A" name="A" id="A"></a>
<h1>A</h1>
<h2 class="artiste">Aguirre</h2>
<p class="genre">emo-core</p>
<p class="album">
<span class="titre">[CD] Le poids de la fonte</span>
<span class="prix">7/8€</span>
</p>
<div class="description">
<img class="cover"src="files/images/catalogue/antsy_pants-st.jpg" alt="antsy pants/ self tilted cover" />
<p>Emocore péchu qui rock avec des textes en français.</p>
<div class="spacer"></div>
</div>
<p class="infos_sup">
<span>label : <a href= "mp3">plan-it-x</a></span>
<span>nombre d'exemplaire en stock : 3</span>
<span><a href= "mp3">écouter</a></span>
</p>
<h2 class="artiste">Aguirre</h2>
<p class="genre">emo-core</p>
<p class="album">
<span class="titre">Le poids de la fonte</span>
<span class="prix">7/8€</span>
</p>
<p class="description">
<img class="cover"src="files/images/catalogue/antsy_pants-st.jpg" alt="antsy pants/ self tilted cover" />Emocore péchu qui rock avec des textes en français.
</p>
<p class="infos_sup">
<span>label : <a href= "mp3">plan-it-x</a></span>
<span>nombre d'exemplaire en stock : 3</span>
<span><a href= "mp3">écouter</a></span>
</p>
<a href="#B" name="B" id="B"></a>
<h1>B</h1>
<a href="#A" name="C" id="C"></a>
<h1>C</h1>
<a href="#D" name="D" id="D"></a>
<h1>D</h1>
<a href="#E" name="E" id="E"></a>
<h1>E</h1>
<a href="#F" name="F" id="F"></a>
<h1>F</h1>
<a href="#G" name="G" id="G"></a>
<h1>G</h1>
<a href="#H" name="H" id="H"></a>
<h1>H</h1>
<a href="#I" name="I" id="I"></a>
<h1>I</h1>
<a href="#J" name="J" id="J"></a>
<h1>J</h1>
<a href="#K" name="K" id="K"></a>
<h1>K</h1>
<a href="#L" name="L" id="L"></a>
<h1>L</h1>
<a href="#M" name="M" id="M"></a>
<h1>M</h1>
<a href="#N" name="N" id="N"></a>
<h1>N</h1>
<a href="#O" name="O" id="O"></a>
<h1>O</h1>
<a href="#P" name="P" id="P"></a>
<h1>P</h1>
<a href="#R" name="R" id="R"></a>
<h1>Q</h1>
<a href="#Q" name="Q" id="Q"></a>
<h1>R</h1>
<a href="#S" name="S" id="S"></a>
<h1>S</h1>
<a href="#T" name="T" id="T"></a>
<h1>T</h1>
<a href="#U" name="U" id="U"></a>
<h1>U</h1>
<a href="#V" name="V" id="V"></a>
<h1>V</h1>
<a href="#W" name="W" id="W"></a>
<h1>W</h1>
<a href="#X" name="X" id="X"></a>
<h1>X</h1>
<a href="#Y" name="Y" id="Y"></a>
<h1>Y</h1>
<a href="#Z" name="Z" id="A"></a>
<h1>Z</h1>
en css
ul
{
width: 500px;
margin-left: auto;
margin-right: auto;
text-align : center;
}
body
{
background-image: url(files/background.png);
background-attachment : fixed;
}
h1
{
text-decoration: blink;
font-size: 30px;
}
h3
{
font-size: 20px ;
font-style: normal ;
font-variant: normal ;
}
p
{
text-align: justify ;
font-size: 20px ;
}
a:link
{
text-decoration: none ;
color : black;
}
a:visite
{
text-decoration: none ;
color : #ff99cc;
}
a:hover
{
color : grey;
}
#bandeau
{
background : transparent url("lien image") no-repeat;
height : 432px;
width : 500px;
margin : 0 auto;
}
.centrer
{
margin-left: auto;
margin-right: auto;
text-align : center;
}
#cologne
{
font-family: helvetica;
width: 500px;
margin-left: auto;
margin-right: auto;
}
.menu
{
height:100px;
}
.menupart
{
height : 200px;
margin :5px;
font-size : 25px ;
font-weight : bold ;
display : inline;
}
/* style de la page catalogue */
#cologne-catalogue
{
font-family: helvetica;
width: 500px;
margin-left: auto;
margin-right: auto;
}
#cologne-catalogue h1
{
font-size: 30px;
}
.alphabet
{
display: inline;
.lettres
}
.artiste
{
margin: 0;
margin-top:10px
}
.genre
{
margin: 0;
}
.album
{
font-style: italic;
margin: 0;
margin-top: 5px;
text-align: right;
}
.titre {
float: left;
margin: 0;
}
.prix
{
text-align : right;
margin: 0;
}
.description
{
margin:0;
}
.cover
{
float: left;
width: 100px;
height: 100px;
margin: 0px 2px 0px 0px;
}
.spacer
{
clear: both;
}
.infos_sup
{
font-size: 15px;
text-align:center;
}
.infos_sup span
{
font-weight: bold;
text-decoration: underline;
​margin-left: 10px;
margin-right: 10px;
}
ce que j'aimerais c'est concerver l'abscence d'espace entre le prix et le bloc avec la couverture en float:left et la description comme dans le deuxieme essaie.
mais aussis avoir la certitude que quelque soit la longuer de la description les infos type label nombre eb stock et ecouter soit situer en dessous de la couverture. comme dans le premier essaie .
merci
Modifié par Saman (14 Sep 2008 - 15:16)



 ,
,
 mais si quelqu'un trouve ce qui differencie les deux partie je veux bien etres courant. en attendu je mais quand meme un resolu dans le sujet .
mais si quelqu'un trouve ce qui differencie les deux partie je veux bien etres courant. en attendu je mais quand meme un resolu dans le sujet .

