Bonjour à tous.
Voilà j'ai un soucis. Lorque je désire dérouler mon menu, le "sous-menu" décale le block Flottant de gauche. Je m'explique par ce screen:
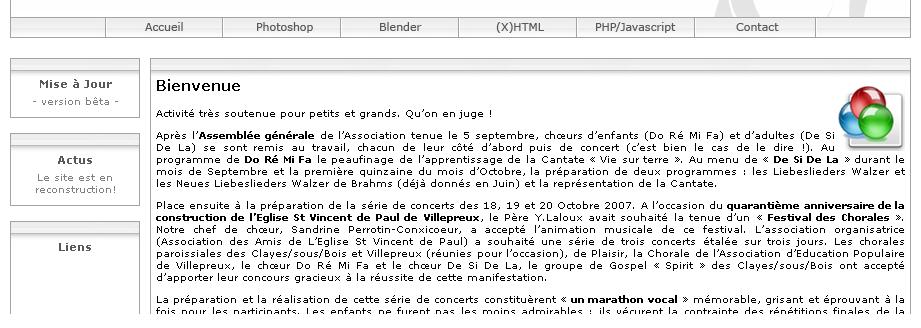
AVANT

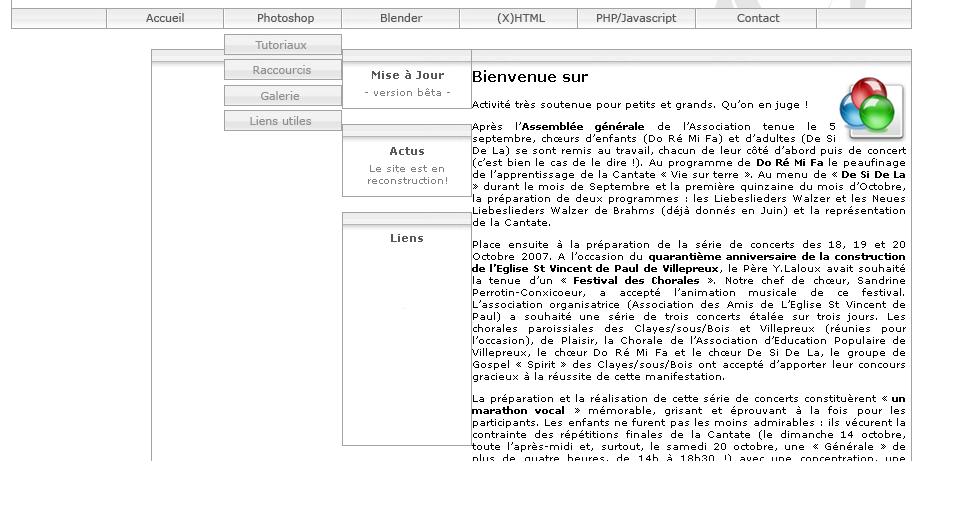
APRES

Je n'arrive pas à comprendre à quoi cela est due. J'ai essayer d'utiliser la Balise "z-index", mais cela n'y change rien.
Voici le code CSS du Menu déroulant:
LE "Block" de gauche qui se décale est simplement défini comme cela:
#left{
float: left;
width: 130px;
}
Un grand merci de votre aide, j'espère ne pas etre trop confu. A tres bientot!
Modifié par Matumbo (10 Sep 2008 - 19:40)
Voilà j'ai un soucis. Lorque je désire dérouler mon menu, le "sous-menu" décale le block Flottant de gauche. Je m'explique par ce screen:
AVANT
APRES
Je n'arrive pas à comprendre à quoi cela est due. J'ai essayer d'utiliser la Balise "z-index", mais cela n'y change rien.
Voici le code CSS du Menu déroulant:
#menu /*Cadre contenant le menu*/{
margin-bottom: 20px;
height: 21px;
width: 901px;
}
dl, dt, dd, ul, li {
margin: 0px;
padding: 0px;
list-style-type: none;
}
#menu dl {
float: left;
width: auto;
}
#menu dt {
cursor: pointer;
text-align: center;
font-weight: bold;
margin:0px;
}
#menu dd /*Sous-Menu*/{
display: block;
}
#menu li {
text-align: center;
background: none;
}
#menu img
{
border: none;
}
#menu li a, #menu dt a {
color: #000;
text-decoration: none;
display: block;
height: 100%;
border:none;
}
LE "Block" de gauche qui se décale est simplement défini comme cela:
#left{
float: left;
width: 130px;
}
Un grand merci de votre aide, j'espère ne pas etre trop confu. A tres bientot!
Modifié par Matumbo (10 Sep 2008 - 19:40)
