Bonjour à tous,
J'ai un souci CSS avec IE pour changer sur l'application d'un background sur une balise <a>.
sur l'application d'un background sur une balise <a>.
Tout fonctionne bien pour des liens sur une seule ligne, mais le problème survient pour des liens sur des lignes.
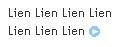
Pour être clair, voici une image de ce que je voudrais obtenir:

Pour l'exemple, je simule un conteneur <div> à la balise <a>
et voici le code que j'utilise pour le css
Ensuite j'applique ma class sur ma balise <a>
Sur firefox, aucun problème, celà se comporte exactement comme je le souhaite.
Par contre sur IE 6et7 on ne voit pas la puce:
[EDIT: l'image n'est pas la bonne l'upload ne fonctionne pas]

En faisant quelques tests on dirait que la puce sous IE se cale en bas à droite comme si la balise A était en display:block, mais pas de restitution puisque seul la partie contenant du texte permet d'afficher le background.
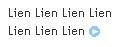
Plus clairement, la puce est coupée:
[EDIT: l'image n'est pas la bonne l'upload ne fonctionne pas]

Sur cette exemple j'ai donné une valeur en "px" au lieu d'un right.
J'ai essayé plusieurs solutions, en incluant des span dans la balise <a>, en jouant avec les display mais je ne trouve rien.
Je sais qu'il serait possible de mettre une image <img> mais j'ai des contraintes qui ne me permettent pas de faire ça..
Auriez vous ne serait-ce qu'un début de solution?
Merci d'avance!
Modifié par zecaraz (10 Sep 2008 - 16:53)
J'ai un souci CSS avec IE pour changer
 sur l'application d'un background sur une balise <a>.
sur l'application d'un background sur une balise <a>.Tout fonctionne bien pour des liens sur une seule ligne, mais le problème survient pour des liens sur des lignes.
Pour être clair, voici une image de ce que je voudrais obtenir:

Pour l'exemple, je simule un conteneur <div> à la balise <a>
et voici le code que j'utilise pour le css
.lien_puce_bleue {
padding-right:15px;
background:url(../img/puce_bleue.gif) bottom right no-repeat;
text-decoration:none;
}Ensuite j'applique ma class sur ma balise <a>
Sur firefox, aucun problème, celà se comporte exactement comme je le souhaite.
Par contre sur IE 6et7 on ne voit pas la puce:
[EDIT: l'image n'est pas la bonne l'upload ne fonctionne pas]

En faisant quelques tests on dirait que la puce sous IE se cale en bas à droite comme si la balise A était en display:block, mais pas de restitution puisque seul la partie contenant du texte permet d'afficher le background.
Plus clairement, la puce est coupée:
[EDIT: l'image n'est pas la bonne l'upload ne fonctionne pas]

Sur cette exemple j'ai donné une valeur en "px" au lieu d'un right.
J'ai essayé plusieurs solutions, en incluant des span dans la balise <a>, en jouant avec les display mais je ne trouve rien.
Je sais qu'il serait possible de mettre une image <img> mais j'ai des contraintes qui ne me permettent pas de faire ça..
Auriez vous ne serait-ce qu'un début de solution?
Merci d'avance!

Modifié par zecaraz (10 Sep 2008 - 16:53)





