Bonjour à tous,
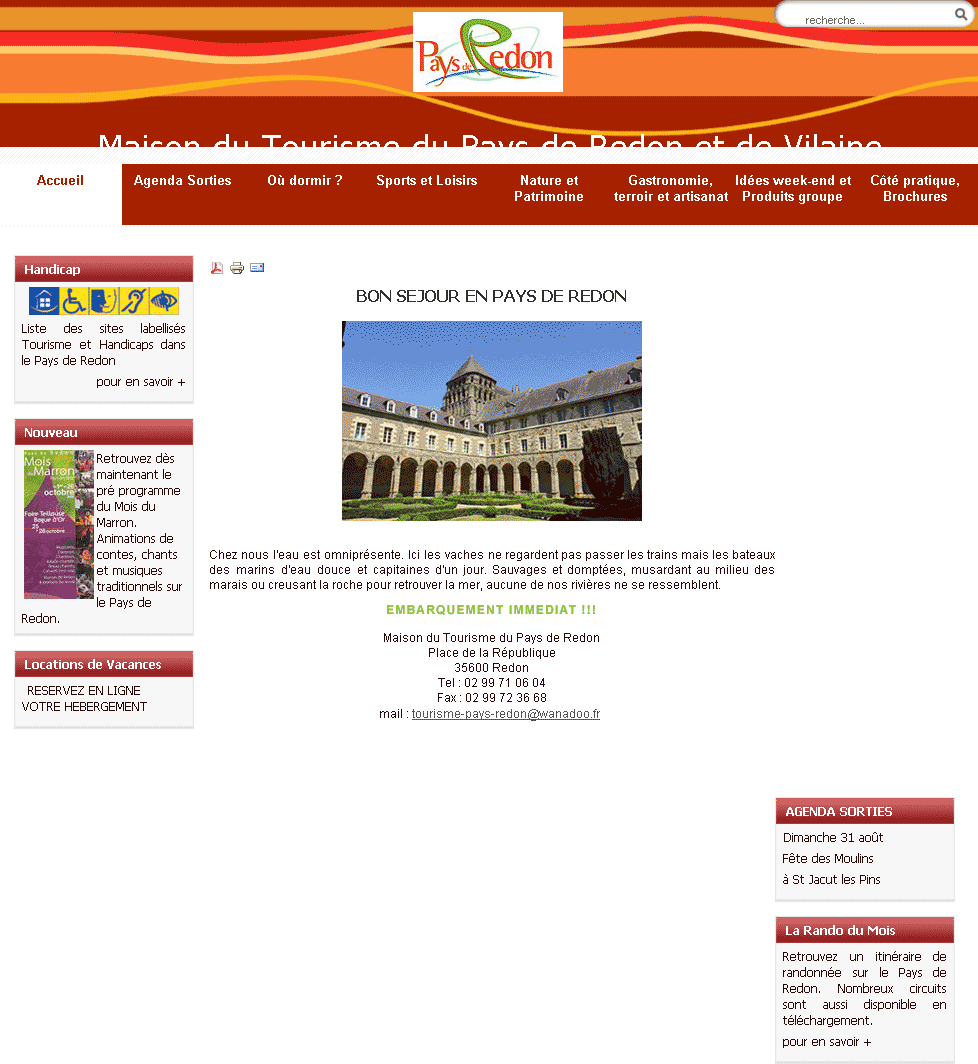
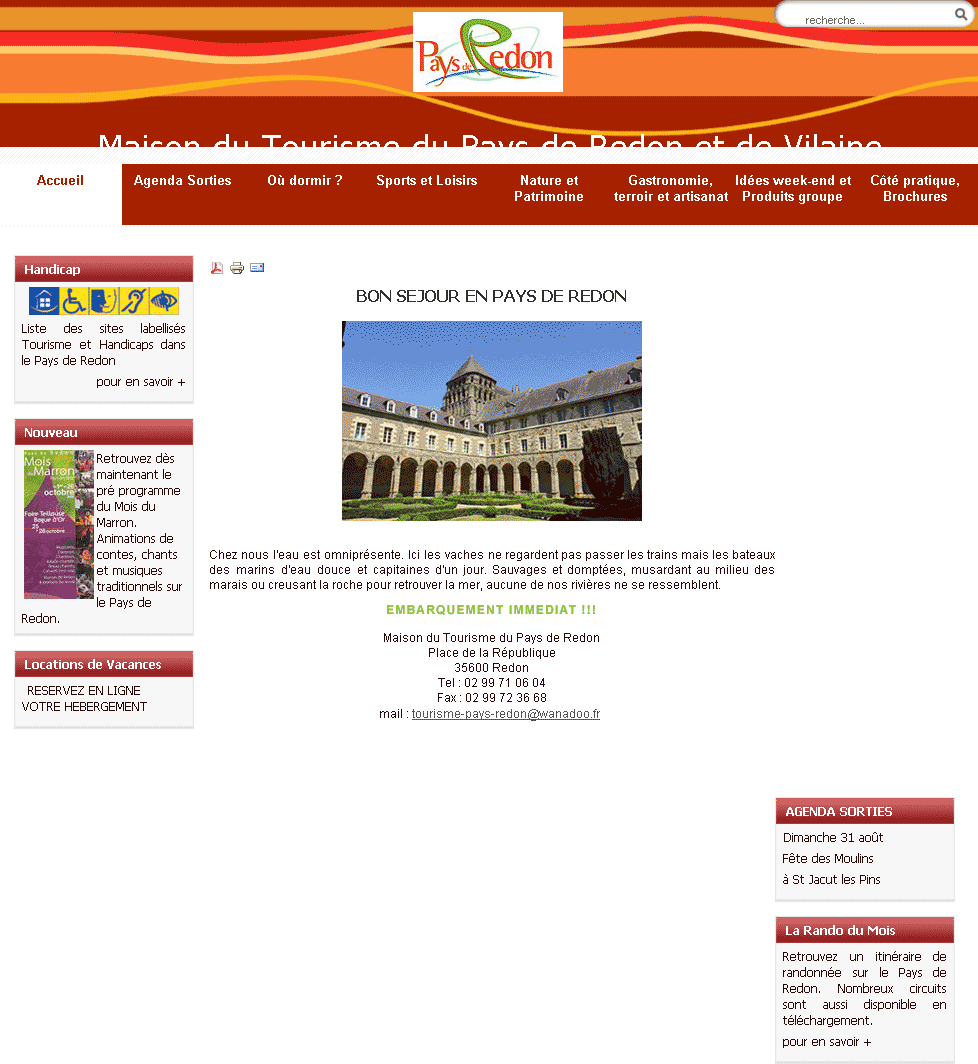
Le site en question est [URL="http://www.eikona.fr/joomla15/"]ici[/URL]. C'est du joomla.
Lorsque j'ai ajouté le module de recherche en flottement en haut à droite, mon titre (qui est très long) s'est d'écalé vers le bas sous IE. Quel remède ? à part diminuer la largeur du titre et de sa boîte.
Quel remède ? à part diminuer la largeur du titre et de sa boîte.
Autre problème concernant IE6 seulement : la colonne de droite est repoussée en bas du site, sous le contenu de la colonne centrale...:o
Voici le template :
Et voilà la partie du CSS qui nous concerne :
Je vous remercie d'avance.:D
Le site en question est [URL="http://www.eikona.fr/joomla15/"]ici[/URL]. C'est du joomla.
Lorsque j'ai ajouté le module de recherche en flottement en haut à droite, mon titre (qui est très long) s'est d'écalé vers le bas sous IE.
 Quel remède ? à part diminuer la largeur du titre et de sa boîte.
Quel remède ? à part diminuer la largeur du titre et de sa boîte.Autre problème concernant IE6 seulement : la colonne de droite est repoussée en bas du site, sous le contenu de la colonne centrale...:o
Voici le template :
<body id="page_bg">
<div id="all">
<div id="header">
<div id="search">
<?php if($this->countModules('user4')) :?>
<jdoc:include type="modules" name="user4" />
<?php endif; ?>
</div>
<div id="logo">
<a href="index.php"><?php echo $mainframe->getCfg('sitename') ;?></a>
</div>
</div>
<div id="top">
<div class="pill_m">
<div id="pillmenu">
<jdoc:include type="modules" name="user3" />
</div>
</div>
<div class="clr"></div>
</div>
<div id="middle"></div>
<div class="center">
<div id="wrapper">
<div id="area">
<div id="content">
<div id="leftcolumn">
<jdoc:include type="modules" name="left" style="rounded" />
<?php $sg = 'banner'; include "templates.php"; ?>
</div>
<?php if($this->countModules('right') and JRequest::getCmd('layout') != 'form') : ?>
<div id="maincolumn">
<?php else: ?>
<div id="maincolumn_full">
<?php endif; ?>
<div class="nopad">
<?php if($this->params->get('showComponent')) : ?>
<jdoc:include type="modules" name="user1" />
<jdoc:include type="component" />
<?php endif; ?>
</div>
</div>
<div id="rightcolumn" style="float: right;">
<jdoc:include type="modules" name="right" style="rounded" />
</div>
</div>
</div>
</div>
<div class="clr"></div>
</div>
<jdoc:include type="modules" name="debug" />
<div id="content_bottom"></div>
<div id="footer">
<p>
Valid <a href="http://validator.w3.org/check/referer">XHTML</a> and <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a>.
</p>
<div id="sgf">
<?php $sg = ''; include "templates.php"; ?>
</div>
</div>
</div>
</body>Et voilà la partie du CSS qui nous concerne :
body {
font-family: Tahoma, Verdana, sans-serif;
line-height: 1.3em;
margin: 0;
padding: 0;
font-size: 12px;
color: #330000;
background: url(../images/bg.jpg) top left;
}
body.contentpane {
background: url(../images/bg.jpg) bottom left repeat-x;
}
a:link, a:visited {
text-decoration: underline;
font-weight: normal;
color: #555;
}
a:hover {
text-decoration: none;
font-weight: normal;
color: #333;
}
input.button, .validate {
border: 1px solid #CCC;
color: #666;
font-size: 10px;
background: #f9f9f9;
}
input.button:hover, .validate:hover {
}
p {
margin-top: 0;
margin-bottom: 5px;
text-align: justify;
}
.inputbox {
border: 1px solid #ccc;
color: #666;
padding: 2px;
background: #f4f4f4;
}
.inputbox:hover {
}
#search .search .inputbox {
width: 130px;
height: 14px;
font-size: 11px;
padding: 6px 0 0 18px;
background: none;
}
/*****************************************/
/*** Template specific layout elements ***/
/*****************************************/
#all {
background: url(../images/gradient.jpg) top left repeat-x;
margin: 0 auto;
padding: 0px 0 0 0;
}
#top {
width: 980px;
margin: 0 auto;
}
#page_bg {
padding: 0;
}
div.center {
text-align: center;
margin: 0 auto;
width: 978px;
border-right: 1px solid #e2e2e2;
border-left: 1px solid #e2e2e2;
border-bottom: 1px solid #e2e2e2;
}
div#wrapper {
margin: 0 auto;
width: 978px;
padding-top: 20px;
text-align: left;
background: #ffffff url(../images/papier2.png) bottom right no-repeat;
}
#middle {
background: url() top center no-repeat;
width: 980px;
height: 0px;
margin: 0 auto;
font-size: 0;
}
#header {
background: url(../images/header-rouge2.png) top left repeat-x;
width: 980px;
margin: 0 auto;
height: 150px;
}
#content {
width: 980px;
margin: 0 auto;
overflow: hidden;
}
#logo {
padding: 100px 0 0 80px;
text-align: left;
margin: 0 auto;
width: 860px;
}
#logo a, #logo a:link, #logo a:hover {
font-weight: normal;
font-family: Tahoma, Verdana, sans-serif;
font-size: 32px;
padding: 0;
margin: 0;
letter-spacing: 1px;
color: #FFFFFF;
text-decoration: none;
outline: none;
line-height: 36px;
}
.pill_m {
width: 980px;
text-align: center;
height: auto;
margin: 0 auto;
float: left;
}
#pillmenu {
float: left;
width: 980px;
height: auto;
background-color: #CC0000;
background-image: url(../images/fd-rouge.png);
}
#pillmenu ul {
margin: 0;
padding: 0;
list-style: none;
}
#pillmenu li {
float: left;
margin: 0 2px 0 0;
padding: 0;
height: 26px;
background: url() top right no-repeat;
}
#pillmenu li:hover {
}
#pillmenu li a#active_menu-nav {
color: #EDEDED;
}
#pillmenu li a {
font-family: Verdana, sans-serif;
font-size: 1px;
font-weight: bold;
float: left;
display: block;
line-height: 24px;
padding: 0 10px 0 10px;
color: #EDEDED;
text-decoration: none;
background: url() top left no-repeat;
}
#pillmenu li a:hover {
color: #EDEDED;
}
#search {
width: 190px;
height: 24px;
font-size: 14pt;
text-align: left;
background: url() top right no-repeat;
margin: 0 auto;
padding-top: 7px;
float: right;
}
#area {
padding: 0;
margin: 0 auto;
}
#leftcolumn {
margin: 8px;
width: 180px;
float: left;
text-align: left;
}
#rightcolumn {
margin: 8px 10px;
width: 180px;
float: left;
text-align: left;
}
div#maincolumn {
float: left;
width: 580px;
margin: 8px 0;
}
div#maincolumn_full {
float: left;
width: 664px;
margin: 8px 0;
}
div.nopad {
overflow: hidden;
}
div.nopad ul {
clear: both;
}
td.middle_pad {
width: 20px;
}
#banner_l {
text-align: left;
padding: 0 0 0 24px;
}
#content_bottom {
background: url() bottom center no-repeat;
height: 2px;
width: 980px;
margin: 0 auto;
font-size: 0;
}
#footer {
margin: 0 auto;
width: 980px;
height: 50px;
text-align: center;
vertical-align: top;
padding-bottom: 10px;
}
#footer p {
height: 20px;
text-align: right;
padding: 10px 30px 0 0;
color: #666;
}
Je vous remercie d'avance.:D