Bonjour,
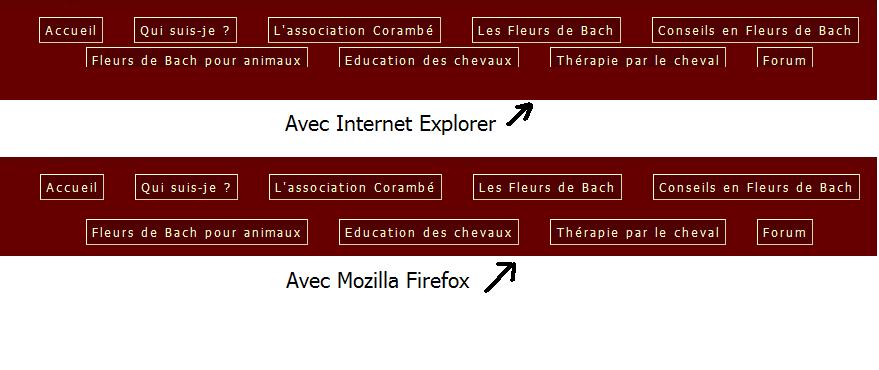
J'ai un soucis que je n'arrive pas à régler. J'ai fait un menu horizontal en utilisant des balises <ul> et <li>. Tout va bien avec firefox, mais avec IE il y a un problème sur le menu, je vous mets une image des différences entre les deux.

Je vous mets l'adresse de la page ( http://www.corambe.com/menutherapies.html ) et le code. Je pense que ça vient du fait que j'ai mis des <br> entre les deux lignes du menu au lieu de jouer sur les marges en utilisant le css mais je n'y suis pas arrivée....
En bref j'aurais besoin d'aide
Et le code html :
D'avance merci ...
J'ai un soucis que je n'arrive pas à régler. J'ai fait un menu horizontal en utilisant des balises <ul> et <li>. Tout va bien avec firefox, mais avec IE il y a un problème sur le menu, je vous mets une image des différences entre les deux.
Je vous mets l'adresse de la page ( http://www.corambe.com/menutherapies.html ) et le code. Je pense que ça vient du fait que j'ai mis des <br> entre les deux lignes du menu au lieu de jouer sur les marges en utilisant le css mais je n'y suis pas arrivée....

En bref j'aurais besoin d'aide
ul {
margin: 0px 0;
padding: 0;
list-style-type: none;
top: 0px;
}
li {
margin: 0px 0px 0px 25px;
display: inline;
padding-left: 0px;
padding-top: 0;
padding-bottom: 0px;
right: 0px;
bottom: 0px;
top: 0px;
}
ul li a {
border-style: solid;
border-color: #ffffcc #d7d7ac #d7d7ac #ffffcc;
border-width: 1px;
padding: 5px;
width: 110px;
height: 30px;
background-color: #500000;
color: #ffffcc;
text-decoration: none;
text-align: center;
display: inline;
margin-top: 0px;
margin-bottom: 0px;
}
ul li a:hover {
border-color: #000000;
color: #660000;
background-color: #ffffcc;
}
Et le code html :
<div id="navigation">
<ul>
<br>
<li><a href="http://www.corambe.com">Accueil</a></li>
<li><a href="http://www.corambe.com/presentation.html">Qui
suis-je ?</a></li>
<li><a href="http://www.corambe.com/association.html">L'association
Corambé</a></li>
<li><a href="http://www.corambe.com/bach.html">Les
Fleurs de Bach</a></li>
<li><a href="http://www.corambe.com/conseils.html">Conseils
en Fleurs de Bach</a></li>
<br>
<br>
<br>
<li><a href="http://www.corambe.com/animaux.html">Fleurs
de Bach pour animaux</a></li>
<li><a href="http://www.corambe.com/education.html">Education
des chevaux</a></li>
<li><a href="http://www.corambe.com/therapie.html">Thérapie
par le cheval</a></li>
<li><a href="http://corambe.aceboard.fr">Forum</a></li>
</ul>
</div>
D'avance merci ...
 .
.