Bonjour,
J'ai cherché sur le net pour trouver quelque chose correspondant à mon problème en vain
Il faut dire que je n'arrive pas vraiment à expliquer le problème alors chercher quelque chose de pas vraiment explicable
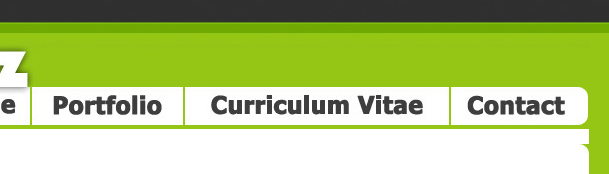
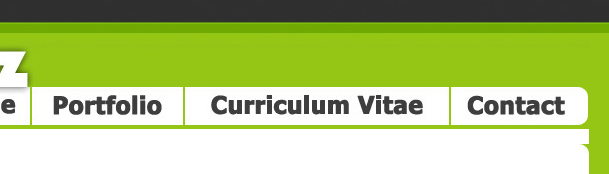
Pour illustrer mon problème une capture d'écran:

et l'adresse de mon site www.gromiz.com
La structure de base resemble à :
Normalement le fond en blanc se met comme il faut pour être pile poils sur le bord arrondi... mais apparemment la couleur du #corps déborde sur IE
Comme je n'ai pas IE chez moi je fais le yoyo entre mon css et browsershots pour y voir un changement (ou pas)
Merci d'avance de votre aide,
En espérant que la solution ne se trouve pas déjà sur le forum
@Edit : J'aurais envie d'essayer : font-size: 1px et line-height: 1px mais sans conviction, je vais quand même faire un test pour pas me faire couper en lamelle si ça fonctionne!
Là le problème c'est que ça m'englobe aussi le texte dans les div du dessous qui passe en mode pas lisible du tout
Modifié par Mogz (01 Sep 2008 - 22:23)
J'ai cherché sur le net pour trouver quelque chose correspondant à mon problème en vain

Il faut dire que je n'arrive pas vraiment à expliquer le problème alors chercher quelque chose de pas vraiment explicable

Pour illustrer mon problème une capture d'écran:

et l'adresse de mon site www.gromiz.com
La structure de base resemble à :
<div id='corps'>
<div class='topPanel'>
<div class='newsTitle'></div>
</div>
<div class='cptext'></div>
<div class='bottomPanel'></div>
</div>
Normalement le fond en blanc se met comme il faut pour être pile poils sur le bord arrondi... mais apparemment la couleur du #corps déborde sur IE
Comme je n'ai pas IE chez moi je fais le yoyo entre mon css et browsershots pour y voir un changement (ou pas)
Merci d'avance de votre aide,
En espérant que la solution ne se trouve pas déjà sur le forum

@Edit : J'aurais envie d'essayer : font-size: 1px et line-height: 1px mais sans conviction, je vais quand même faire un test pour pas me faire couper en lamelle si ça fonctionne!
Là le problème c'est que ça m'englobe aussi le texte dans les div du dessous qui passe en mode pas lisible du tout

Modifié par Mogz (01 Sep 2008 - 22:23)


