Bonjour,
je cherche depuis 2jours la solution à mon problème, j'ai déjà lu beaucoup de forum concernant ce sujet, mais rien n'y fait...
Le problème concerne le height:100%; avec Internet Explorer.
Avant de vous expliquer en détail, voici mon code :
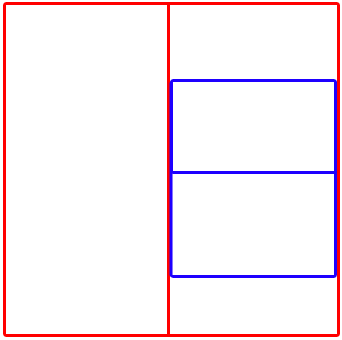
ainsi que le rendu en image:

J'aimerais (tout simplement) que le tableau bleue, prenne la totalité de la hauteur de la cellule dans laquel il se trouve.
J'ai lu dans plusieurs forums qu'il fallait appliquer un height:100% dans le conteneur (ce que j'ai fais avec un body { height:100%; }
PS: je sais que les <Div> sont mieux, mais pour cette fois, je dois utiliser les table pour monter un organigramme.
Merci de votre aide, je l'attend impatiemment,
Cordialement.
je cherche depuis 2jours la solution à mon problème, j'ai déjà lu beaucoup de forum concernant ce sujet, mais rien n'y fait...
Le problème concerne le height:100%; avec Internet Explorer.
Avant de vous expliquer en détail, voici mon code :
<table border="1" style="height:100%">
<tr>
<td>erer</td>
<td>
<table style="height:100%" border="1">
<tr>
<td>ze</td>
</tr>
<tr>
<td>ez</td>
</tr>
</table>
</td>
</tr>
</table>ainsi que le rendu en image:
J'aimerais (tout simplement) que le tableau bleue, prenne la totalité de la hauteur de la cellule dans laquel il se trouve.
J'ai lu dans plusieurs forums qu'il fallait appliquer un height:100% dans le conteneur (ce que j'ai fais avec un body { height:100%; }
PS: je sais que les <Div> sont mieux, mais pour cette fois, je dois utiliser les table pour monter un organigramme.
Merci de votre aide, je l'attend impatiemment,
Cordialement.