Bonjour 
Désolé d'encombrer la base avec le même message. Mais cela me ferait gagner beaucoup de temps, si une solution était trouvée.
En 1024x768 : centrer

En 800x600 : non centrer

Code CSS :
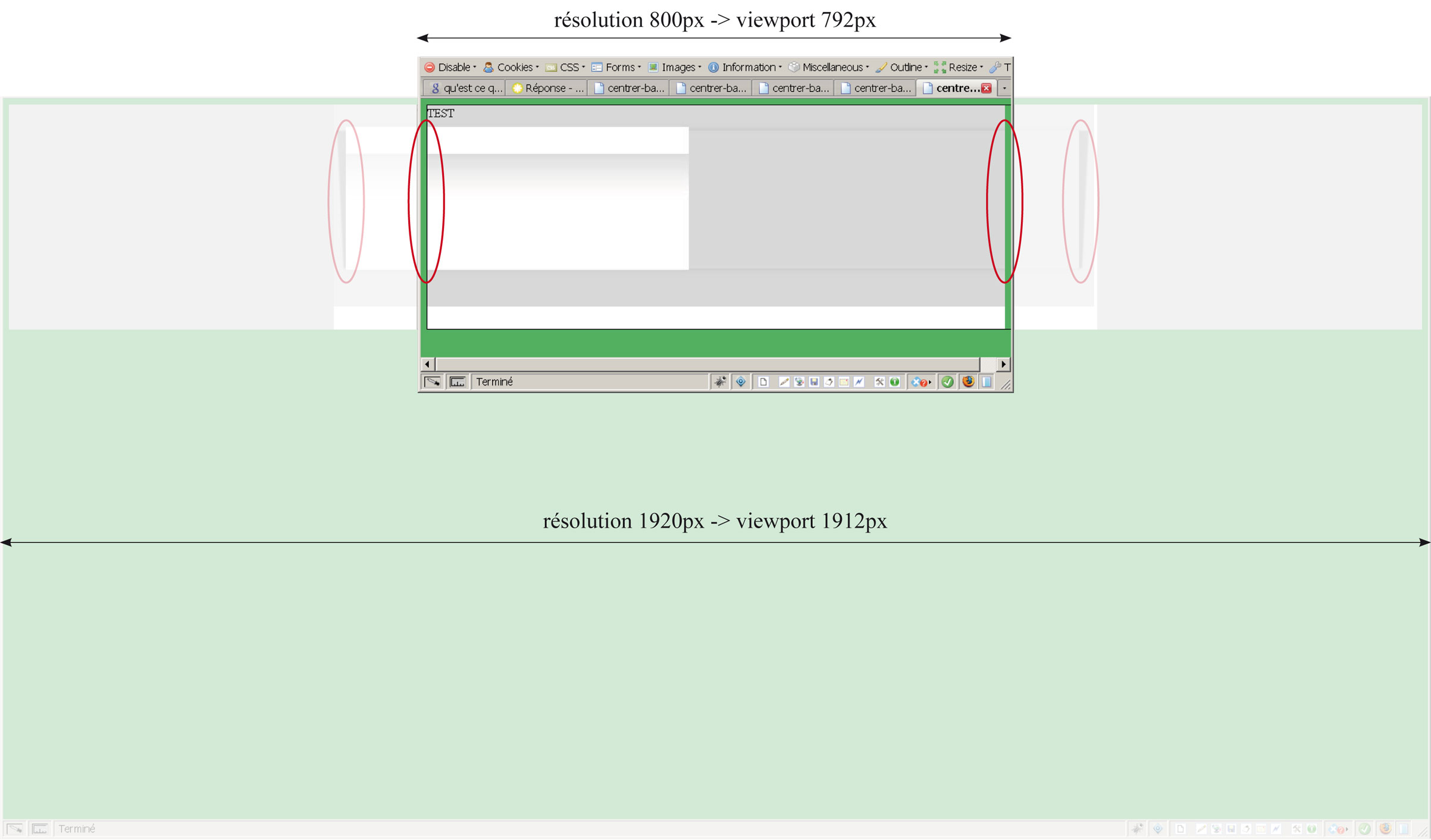
Pouvez-vous me dire comment centrer horizontalement le background de body lorsque le navigateur passe à une résolution de 800 pixels de large ?
À 1024 pixels, mon élément graphique (1024x271) s'affiche correctement mais au passage au deçà, celui-ci vient se coller à gauche de la fenêtre du navigateur.
Voici la page en question à tester sous 1024x768 et 800x600.
Merci pour votre aide
Modifié par ThVi (28 Sep 2008 - 13:06)

Désolé d'encombrer la base avec le même message. Mais cela me ferait gagner beaucoup de temps, si une solution était trouvée.
En 1024x768 : centrer

En 800x600 : non centrer

Code CSS :
<style type="text/css">
body {
background: url(images/arriere-plan.jpg) no-repeat center;
height: 271px;
width: 1024px;
margin: 0px;
padding: 0px;
}
</style>Pouvez-vous me dire comment centrer horizontalement le background de body lorsque le navigateur passe à une résolution de 800 pixels de large ?
À 1024 pixels, mon élément graphique (1024x271) s'affiche correctement mais au passage au deçà, celui-ci vient se coller à gauche de la fenêtre du navigateur.
Voici la page en question à tester sous 1024x768 et 800x600.
Merci pour votre aide

Modifié par ThVi (28 Sep 2008 - 13:06)
 ), mais qui a certaines spécificités.
), mais qui a certaines spécificités.