Bonjour,
Je souhaiterais savoir s'il est possible de simuler en CSS un cellspacing sur une balise td ?
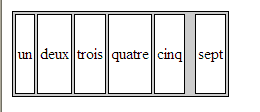
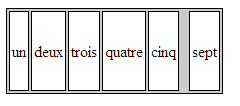
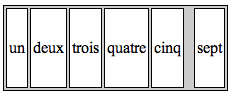
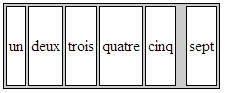
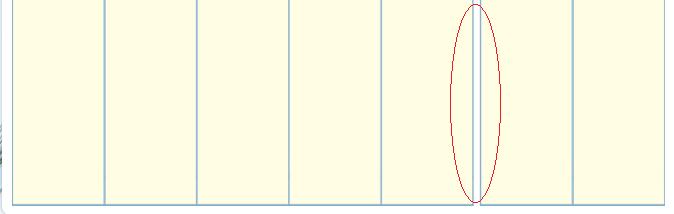
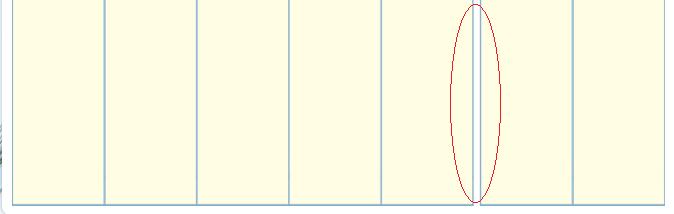
L'attribut cellspacing de la balise table s'applique à toutes les lignes et colonnes, et je souhaiterai ne le faire que sur une colonne, comme sur cet exemple :
Il faut impérativement que ce soit un seul tableau, séparé donc en 5 colonnes de gauche et 2 de droite.
En utilisant un margin la case de bouge pas et reste coller aux autres, et je ne peux pas utiliser un padding puisqu'il faut que le border soit décalé aussi.
Pour l'instant je vois qu'une solution, mettre une image d'arrière plan d'1px de haut avec la couleur de fond et le border, il me suffit ensuite de caler les colonnes sur le fond.
Existe-t-il une solution plus simple ?
Merci d'avance
Modifié par vichenze (01 Sep 2008 - 13:51)
Je souhaiterais savoir s'il est possible de simuler en CSS un cellspacing sur une balise td ?
L'attribut cellspacing de la balise table s'applique à toutes les lignes et colonnes, et je souhaiterai ne le faire que sur une colonne, comme sur cet exemple :

Il faut impérativement que ce soit un seul tableau, séparé donc en 5 colonnes de gauche et 2 de droite.
En utilisant un margin la case de bouge pas et reste coller aux autres, et je ne peux pas utiliser un padding puisqu'il faut que le border soit décalé aussi.
Pour l'instant je vois qu'une solution, mettre une image d'arrière plan d'1px de haut avec la couleur de fond et le border, il me suffit ensuite de caler les colonnes sur le fond.
Existe-t-il une solution plus simple ?
Merci d'avance
Modifié par vichenze (01 Sep 2008 - 13:51)

 )
)