Bonjour à tous,
Bon je vous explique rapidement mon problème...
J'ai un formulaire qui me permet d'enregistrer des informations dans une BDD (jusque là, c'est classique ).
).
Ensuite, sur une autre page, après requête de sélection, j'affiche les résultats.
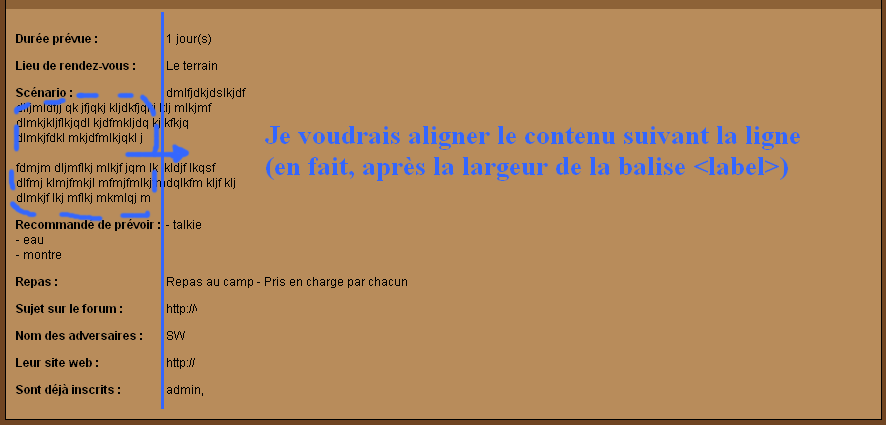
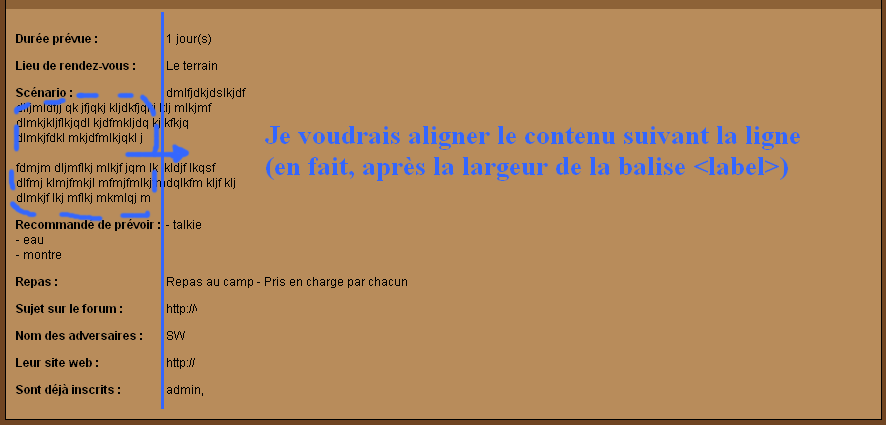
Par contre, alors que mes balises <label> se positionne bien, je n'arrive pas à faire en sorte que les informations retournées soit alignées après le label lorsqu'il y a plusieurs lignes... comme sur la capture suivante :

Voici un bout du code HTML/PHP (tous les champs étant construits sur le même modèle) :
Voici le CSS :
Pouvez-vous m'aider ? Me dire ce que j'ai raté ou ce qui ne va pas ?
Merci d'avance.
Cordialement.
Modifié par Eagle2000 (25 Aug 2008 - 14:39)
Bon je vous explique rapidement mon problème...
J'ai un formulaire qui me permet d'enregistrer des informations dans une BDD (jusque là, c'est classique
 ).
).Ensuite, sur une autre page, après requête de sélection, j'affiche les résultats.
Par contre, alors que mes balises <label> se positionne bien, je n'arrive pas à faire en sorte que les informations retournées soit alignées après le label lorsqu'il y a plusieurs lignes... comme sur la capture suivante :

Voici un bout du code HTML/PHP (tous les champs étant construits sur le même modèle) :
<p>
<label for="partie_rdv" class="membre_partie">Lieu de Rendez-vous : </label>
<?php echo nl2br($mesInfos["lieu_rdv"])."\n"; ?>
</p>
<p>
<label for="partie_scenario" class="membre_partie">Scénario : </label>
<?php echo nl2br($mesInfos["scenario"])."\n"; ?>
</p>
<p>
<label for="partie_a_prevoir" class="membre_partie">Recommandé de prévoir : </label>
<?php echo nl2br($mesInfos["recommandations"])."\n"; ?>
</p>Voici le CSS :
p {
clear: left;
text-align: left;
}
label.membre_partie {
float: left;
font-weight: bold;
text-align: left;
width: 150px;
}
Pouvez-vous m'aider ? Me dire ce que j'ai raté ou ce qui ne va pas ?
Merci d'avance.
Cordialement.

Modifié par Eagle2000 (25 Aug 2008 - 14:39)

