J'ai fait quelques recherches sur le sujet et autant sur google qu'ici, je ne trouve rien de très intéressant en lien avec ce que j'aimerais faire.
Contexte :
Je me suis lancé dans l'idée un peu folle de créer un générateur de tableau complexe accessible à partir de divers tableaux. L'aspect programmation est plutôt avancé et fonctionne majoritairement bien mais au niveau de l'utilisabilité, je paufine lentement l'application.
Dans le processus de générer un tableau complexe, il y a une partie intelligente; choisir les cellules de titres (TH). Je désire ne pas utiliser de javascript même si les points de contrôle à ce sujet sous WCAG 1.0 et 2.0, pour ce que je veux faire, passeraient.
Ce que j'ai :
J'ai transformé actuellement mes labels en tant que boutons. (Si on clique sur un label, ça sélectionne le bouton radio associé). J'ai donc caché mes boutons radio avec l'aide d'un position:absolute; left:-9999 et j'ai caché le texte significatif de mes labels de la même méthode afin de préserver l'accessibilité et de convenir à l'aspect visuel que j'aimerais donner.
Ce que j'aimerais faire :
Actuellement, mes boutons sont efficaces mais seulement le soucis est que visuellement, on ne sait pas lequel des boutons radio est choisi. J'aimerais donc changer d'état (donc d'image) du background.
J'aimerais donc changer la src de mon image mais pas en tant que visited (parce que si je clique sur tous les boutons, ils seront tous enfoncés).
Est-ce qu'il y a une façon avec les CSS de réaliser ceci ou dois-je absolument passer par javascript.
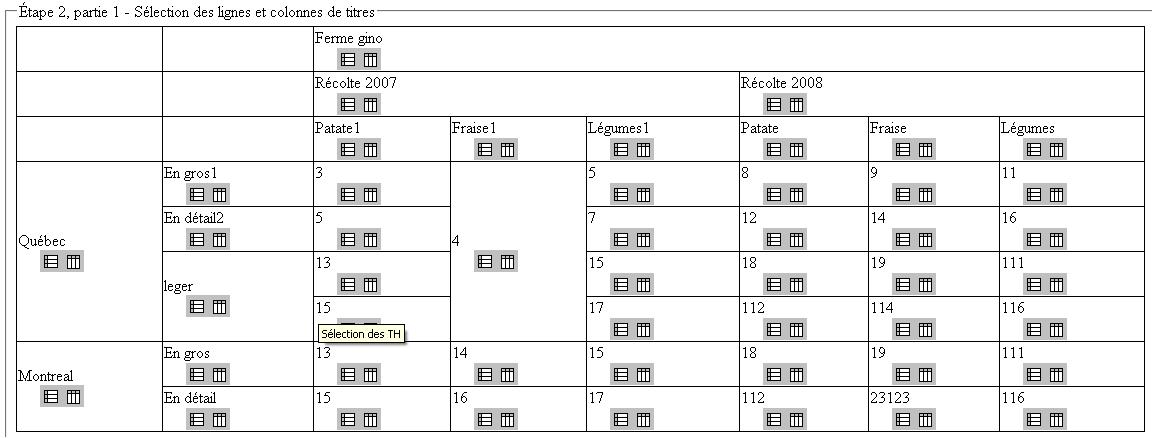
Je vous met une image briève de ce que ça l'air et vous comprenez immédiatement, sans doute ce que je cherche à faire

Espérant avoir donné assez de détails afin de vous éclairer.
Dresscode.
Modifié par Dresscode (21 Aug 2008 - 17:04)
Contexte :
Je me suis lancé dans l'idée un peu folle de créer un générateur de tableau complexe accessible à partir de divers tableaux. L'aspect programmation est plutôt avancé et fonctionne majoritairement bien mais au niveau de l'utilisabilité, je paufine lentement l'application.
Dans le processus de générer un tableau complexe, il y a une partie intelligente; choisir les cellules de titres (TH). Je désire ne pas utiliser de javascript même si les points de contrôle à ce sujet sous WCAG 1.0 et 2.0, pour ce que je veux faire, passeraient.
Ce que j'ai :
J'ai transformé actuellement mes labels en tant que boutons. (Si on clique sur un label, ça sélectionne le bouton radio associé). J'ai donc caché mes boutons radio avec l'aide d'un position:absolute; left:-9999 et j'ai caché le texte significatif de mes labels de la même méthode afin de préserver l'accessibilité et de convenir à l'aspect visuel que j'aimerais donner.
form label span,
form input[type=radio] {position:absolute; left:-999999px;}
Ce que j'aimerais faire :
Actuellement, mes boutons sont efficaces mais seulement le soucis est que visuellement, on ne sait pas lequel des boutons radio est choisi. J'aimerais donc changer d'état (donc d'image) du background.
J'aimerais donc changer la src de mon image mais pas en tant que visited (parce que si je clique sur tous les boutons, ils seront tous enfoncés).
Est-ce qu'il y a une façon avec les CSS de réaliser ceci ou dois-je absolument passer par javascript.
Je vous met une image briève de ce que ça l'air et vous comprenez immédiatement, sans doute ce que je cherche à faire
Espérant avoir donné assez de détails afin de vous éclairer.
Dresscode.
Modifié par Dresscode (21 Aug 2008 - 17:04)

