EDIT : Ce design est prévu pour IE6/7 uniquement.
J'ai une liste d'éléments avec des div d'encadrement pour afficher des éléments graphiques (coins arrondis...).
Ma liste se découpe en fait en 3 colonnes.
Une pour la bordure gauche.
Une pour le contenu.
Une pour la bordure droite.
Le problème que j'ai c'est que mes div de bordure ne suivent pas la hauteur du div de contenu (variable en fonction du nombre de lignes dans ma liste).
Le CSS :
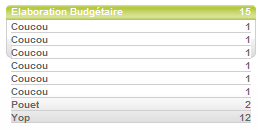
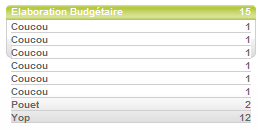
Une capture d'écran (mes bordures en bas à droite et à gauche ne sont pas assez basses):

Modifié par cnoureau (21 Aug 2008 - 18:46)
J'ai une liste d'éléments avec des div d'encadrement pour afficher des éléments graphiques (coins arrondis...).
Ma liste se découpe en fait en 3 colonnes.
Une pour la bordure gauche.
Une pour le contenu.
Une pour la bordure droite.
Le problème que j'ai c'est que mes div de bordure ne suivent pas la hauteur du div de contenu (variable en fonction du nombre de lignes dans ma liste).
<div class="TaskList">
<div class="TaskListLeft">
<div class="TaskListHeaderLeftBorder"> </div>
<div class="TaskListBorderLeft"> </div>
<div class="TaskListFooterleftBorder"> </div>
</div>
<div class="TaskListCenter">
<div class="TaskListHeaderCenter"><p class="TaskListHeaderLeft">Elaboration Budgétaire</p><p class="TaskListHeaderRight">15</p></div>
<div class="TaskListItem">
<a class="TaskListItemLabel" href="#">Coucou</a>
<a class="TaskListItemcount" href="#">1</a>
</div>
<div class="TaskListSeparator"> </div>
<div class="TaskListItem">
<a class="TaskListItemLabel" href="#">Coucou</a>
<a class="TaskListItemcount" href="#">1</a>
</div>
<div class="TaskListSeparator"> </div>
<div class="TaskListItem">
<a class="TaskListItemLabel" href="#">Coucou</a>
<a class="TaskListItemcount" href="#">1</a>
</div>
<div class="TaskListSeparator"> </div>
<div class="TaskListItem">
<a class="TaskListItemLabel" href="#">Coucou</a>
<a class="TaskListItemcount" href="#">1</a>
</div>
<div class="TaskListSeparator"> </div>
<div class="TaskListItem">
<a class="TaskListItemLabel" href="#">Coucou</a>
<a class="TaskListItemcount" href="#">1</a>
</div>
<div class="TaskListSeparator"> </div>
<div class="TaskListItem">
<a class="TaskListItemLabel" href="#">Coucou</a>
<a class="TaskListItemcount" href="#">1</a>
</div>
<div class="TaskListSeparator"> </div>
<div class="TaskListItem">
<a class="TaskListItemLabel" href="#">Pouet</a>
<a class="TaskListItemcount" href="#">2</a>
</div>
<div class="TaskListSeparator"> </div>
<div class="TaskListItem">
<a class="TaskListItemLabel" href="#">Yop</a>
<a class="TaskListItemcount" href="#">12</a>
</div>
</div>
<div class="TaskListRight">
<div class="TaskListHeaderRightBorder"> </div>
<div class="TaskListBorderRight"> </div>
<div class="TaskListFooterRightBorder"> </div>
</div>
</div>
Le CSS :
/*CSS WUCRepeater*/
.TaskList
{
width:250px;
}
.TaskListLeft
{
width:5px;
float:left;
}
.TaskListCenter
{
width:240px;
float:left;
background-image:url(../Images/degrade-c.png);
background-repeat:repeat-x;
background-position:bottom;
}
.TaskListRight
{
width:5px;
float:left;
}
.TaskListHeaderLeftBorder
{
background-image:url(../Images/taches-ong-g.png);
background-repeat:no-repeat;
height:15px;
width:5px;
float:left;
}
.TaskListHeaderCenter
{
background-image:url(../Images/taches-c.png);
background-repeat:repeat-x;
height:15px;
width:240px;
float:left;
}
.TaskListHeaderRightBorder
{
background-image:url(../Images/taches-ong-d.png);
background-repeat:no-repeat;
height:15px;
width:5px;
float:left;
}
.TaskListItem
{
clear:both;
}
.TaskListItemLabel
{
float:left;
font-family:Arial;
font-size:10px;
font-weight:bold;
color:#666666;
}
.TaskListItemcount
{
float:right;
font-family:Arial;
font-size:10px;
font-weight:bold;
color:#666666;
}
.TaskListSeparator
{
background-image:url(../Images/separation-250.png);
background-repeat:no-repeat;
height:1px;
width:240px;
clear:both;
}
.TaskListBorderLeft
{
clear:both;
float:left;
background-image:url(../Images/pixel-contour-separation.png);
background-repeat:repeat-y;
width:1px;
}
.TaskListHeaderLeft
{
float:left;
font-family:Arial;
font-size:10px;
font-weight:bold;
color:White;
}
.TaskListHeaderRight
{
float:right;
font-family:Arial;
font-size:10px;
font-weight:bold;
color:White;
}
.TaskListBorderRight
{
float:right;
background-image:url(../Images/pixel-contour-separation.png);
background-repeat:repeat-y;
height:auto;
width:1px;
}
.TaskListfooterCenter
{
background-image:url(../Images/degrade-c.png);
background-repeat:repeat-x;
height:35px;
clear:left;
width:240px;
float:left;
}
.TaskListFooterleftBorder
{
background-image:url(../Images/degrade-g.png);
background-repeat:no-repeat;
background-position:left;
background-position:bottom;
width:6px;
clear:both;
float:left;
}
.TaskListFooterRightBorder
{
background-image:url(../Images/degrade-d.png);
background-repeat:no-repeat;
background-position:bottom;
clear:both;
width:5px;
float:right;
}Une capture d'écran (mes bordures en bas à droite et à gauche ne sont pas assez basses):

Modifié par cnoureau (21 Aug 2008 - 18:46)

