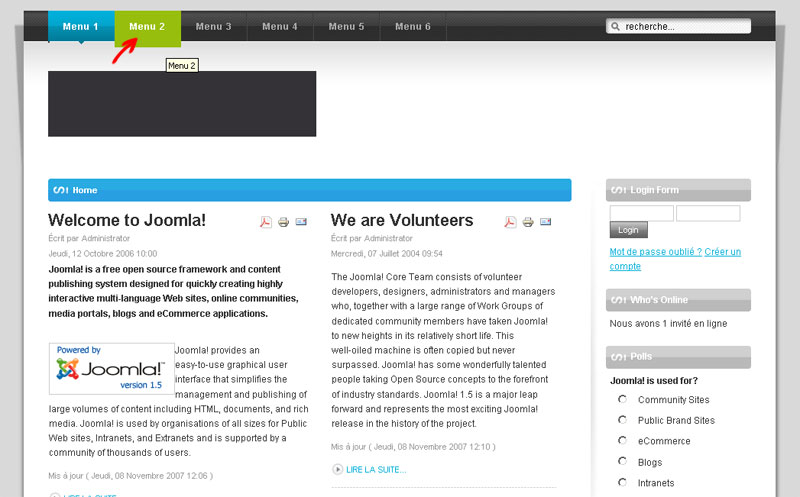
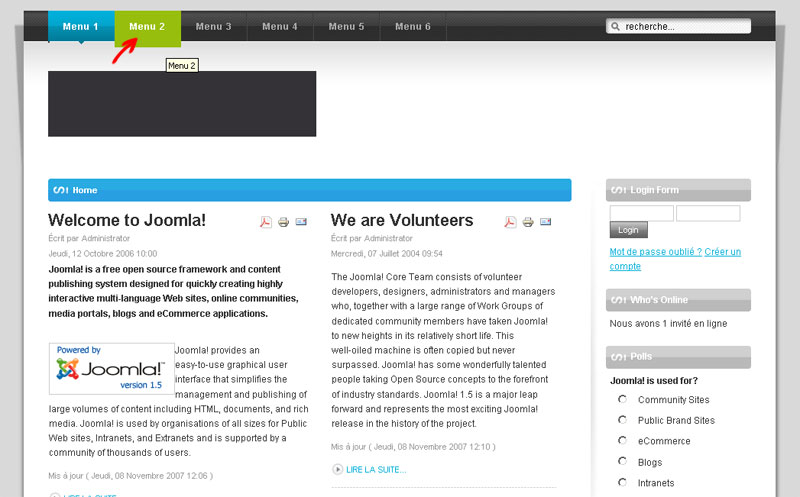
Hover sous FF et IE7 :

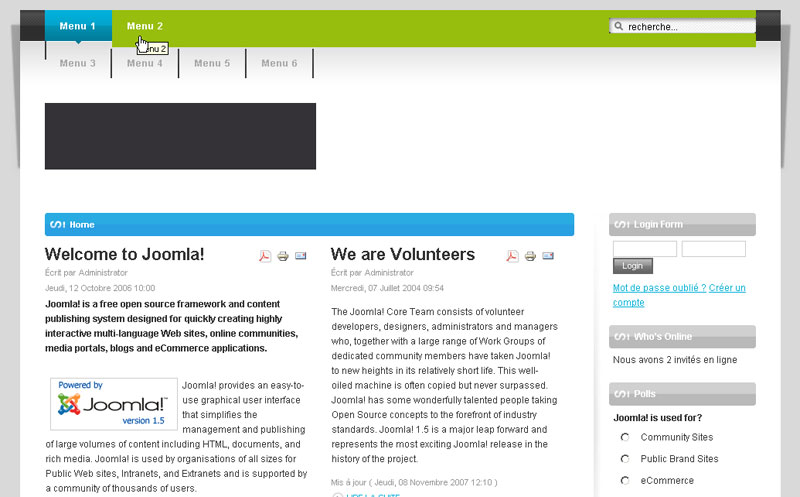
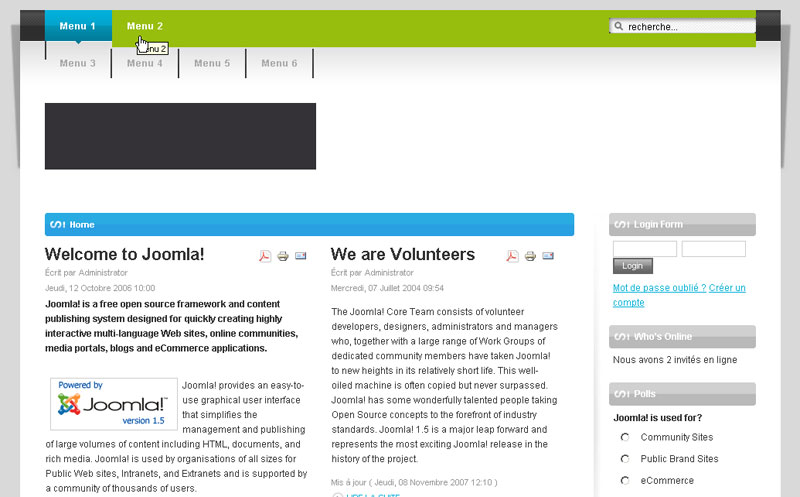
Hover sous IE6 :

Structure HTML :
Bonsoir,
Ce site est réalisé à partir de Joomla ! 1.5.x.
Aussi la structure HTML est préétablie, car générée dynamiquement (à moins de manipuler le cœur du programme) et ne laisse pas une marge de manœuvre suffisante (pour un designer à l'inverse du développeur ) quant à la possibilité de remodelage de la présentation de la page à partir de son template (modèle) d'origine.
) quant à la possibilité de remodelage de la présentation de la page à partir de son template (modèle) d'origine.
Suivant cette contrainte, je souhaiterais appliquer un background différent pour chacun des menus de la barre de navigation principale.
J'ai identifié pour chacun d'entre eux (menus) leurs id.
J'ai réalisé le codage CSS (du moins pour le menu 2) afin que son background change sur l'état hover :
Cependant, je souhaite, également, que pour chacun des menus, celui-ci occupe un height de 46 pixels.
Donc je rajoute ce bout de code CSS :
Très content de moi, j'observe le résultat sous FF, IE7 et IE6 et là... Pour ce dernier, le résultat n'est pas au rendez-vous. Comme vous pouvez le constater sur la capture-écran.
Il faut noter que c'est ce dernier code qui n'a pas plu à IE6.
Si vous avez des solutions ou pistes à me proposer, je suis tout ouïe.
Modifié par ThVi (22 Aug 2008 - 01:46)

Hover sous IE6 :

Structure HTML :
<!-- BEGIN: MAIN NAVIGATION -->
<div id="ja-mainnavwrap">
<div id="ja-mainnav">
<ul id="ja-cssmenu" class="clearfix">
<li class="active"><a href="#" class="menu-item0 active first-item" id="menu1">Menu 1</a></li>
<li><a href="#" class="menu-item1" id="menu27">Menu 2</a></li>
<li><a href="#" class="menu-item2" id="menu2">Menu 3</a></li>
<li><a href="#" class="menu-item3" id="menu37">Menu 4</a></li>
<li><a href="#" class="menu-item4" id="menu41">Menu 5</a></li>
<li><a href="#" class="menu-item5 last-item" id="menu50">Menu 6</a></li>
</ul>
<div id="ja-search">
...
</div>
</div>
</div>
<!-- END: MAIN NAVIGATION -->
Bonsoir,
Ce site est réalisé à partir de Joomla ! 1.5.x.
Aussi la structure HTML est préétablie, car générée dynamiquement (à moins de manipuler le cœur du programme) et ne laisse pas une marge de manœuvre suffisante (pour un designer à l'inverse du développeur
 ) quant à la possibilité de remodelage de la présentation de la page à partir de son template (modèle) d'origine.
) quant à la possibilité de remodelage de la présentation de la page à partir de son template (modèle) d'origine.Suivant cette contrainte, je souhaiterais appliquer un background différent pour chacun des menus de la barre de navigation principale.
J'ai identifié pour chacun d'entre eux (menus) leurs id.
J'ai réalisé le codage CSS (du moins pour le menu 2) afin que son background change sur l'état hover :
#menu27 a {
display: block;
}
#menu27:hover {
background-color: #97be0d;
}
Cependant, je souhaite, également, que pour chacun des menus, celui-ci occupe un height de 46 pixels.
Donc je rajoute ce bout de code CSS :
#menu27 {
height: 46px;
}
Très content de moi, j'observe le résultat sous FF, IE7 et IE6 et là... Pour ce dernier, le résultat n'est pas au rendez-vous. Comme vous pouvez le constater sur la capture-écran.
Il faut noter que c'est ce dernier code qui n'a pas plu à IE6.
Si vous avez des solutions ou pistes à me proposer, je suis tout ouïe.
Modifié par ThVi (22 Aug 2008 - 01:46)