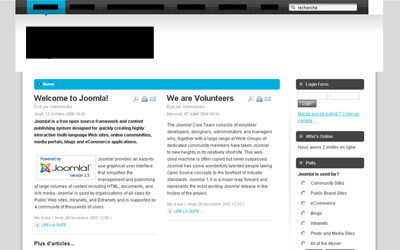
Bonjour 
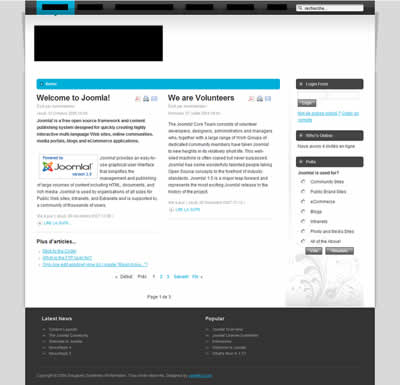
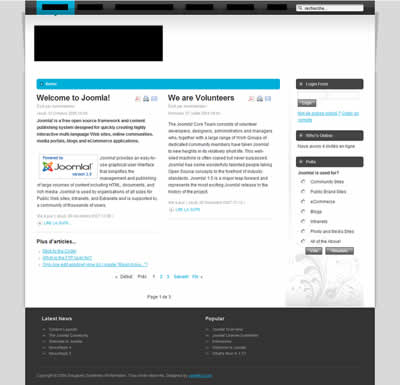
Rendu IE7 :

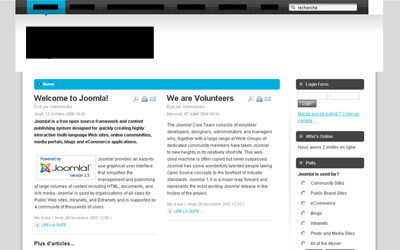
Rendu IE6 :

Afin de donner l'illusion de la fameuse page qui décolle du fond (avec l'ombre qui va bien), j'ai utilisé la propriété margin-top pour la div #ja-wrapper (celle-ci englobe l'ensemble du contenu de la page) pour la détacher du haut de la fenêtre du navigateur.
Le rendu sous FF (bon élève) est correct, à l'inverse sous IE7, la propriété margin-top ne s'applique pas ainsi que sous IE6.
Et en plus, pour ce dernier, une réaction inattendue : #ja-wrapper occupe la largeur de 1024px alors qu'il ne devrait avoir un width de 984px.
Merci pour votre aide
P.S. : les boîtes noires qui masquent les menus et logo, ne sont là que pour préserver une certaine confidentialité. Merci de votre compréhension
Modifié par ThVi (22 Aug 2008 - 10:50)

Structure HTML :
[url=upload/15172-structureH.jpg][img]upload/15172-structureH.jpg[/img][/url]
Code CSS :
#ja-wrapper {
background: url(../images/bd-bg.gif) repeat-x 0 5px #FFFFFF;
width: 984px;
margin-right: auto;
margin-left: auto;
[#red]margin-top: 15px;[/#]
}
...
[#red]#ja-headerwrap,
#ja-mainnavwrap,[/#]
#ja-botslwrap,
#ja-footerwrap {
clear: both;
}
...
#ja-mainnavwrap {
background: url(../images/mainnav-bg.gif) repeat-x top;
color: #CCCCCC;
}
...
#ja-headerwrap {
height: 150px;
}
Rendu IE7 :

Rendu IE6 :

Afin de donner l'illusion de la fameuse page qui décolle du fond (avec l'ombre qui va bien), j'ai utilisé la propriété margin-top pour la div #ja-wrapper (celle-ci englobe l'ensemble du contenu de la page) pour la détacher du haut de la fenêtre du navigateur.
Le rendu sous FF (bon élève) est correct, à l'inverse sous IE7, la propriété margin-top ne s'applique pas ainsi que sous IE6.
Et en plus, pour ce dernier, une réaction inattendue : #ja-wrapper occupe la largeur de 1024px alors qu'il ne devrait avoir un width de 984px.
Merci pour votre aide

P.S. : les boîtes noires qui masquent les menus et logo, ne sont là que pour préserver une certaine confidentialité. Merci de votre compréhension

Modifié par ThVi (22 Aug 2008 - 10:50)
