Bonjour,
J'ai un soucis, je dois aligner deux divs (ca marche) mais c'est deux divs sont elles même contenu dans une div qui a une bordure etc....
Le problème c'est que quand j'aligne mes divs, elles sortent de leur conteneur, c'est un problème de flux.
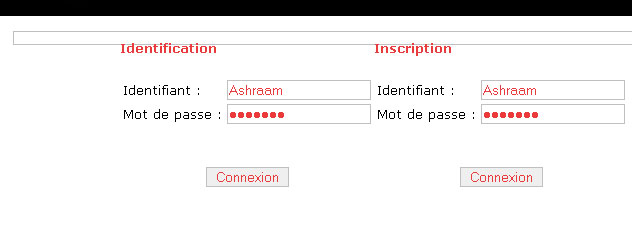
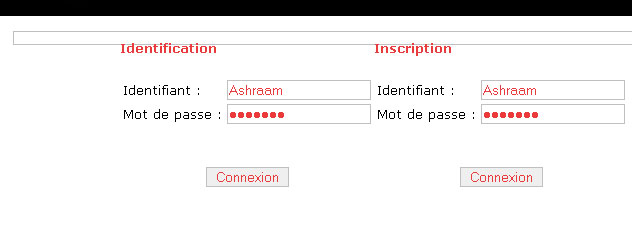
j'ai joint un screen avec.
voici le code :
et le css :

Modifié par Ashraam (17 Aug 2008 - 14:28)
J'ai un soucis, je dois aligner deux divs (ca marche) mais c'est deux divs sont elles même contenu dans une div qui a une bordure etc....
Le problème c'est que quand j'aligne mes divs, elles sortent de leur conteneur, c'est un problème de flux.
j'ai joint un screen avec.
voici le code :
<div id="connexion">
<span class="titre">Identification</span><br /><br />
....................
</div>
<div id="inscription">
<span class="titre">Inscription</span><br /><br />
....................
</div>
et le css :
#corps {
margin: 15px auto;
padding: 6px 6px 6px 6px;
width: 800px;
border: 1px solid #c0c0c0;
}
#connexion {
float:left;
margin-right : 100px;
}
#inscription {
float: left;
}

Modifié par Ashraam (17 Aug 2008 - 14:28)
