Bon ben voila, j'ai beaucoup cherché, j'espère sincèrement d'alsacreation pourra m'aider  .
.
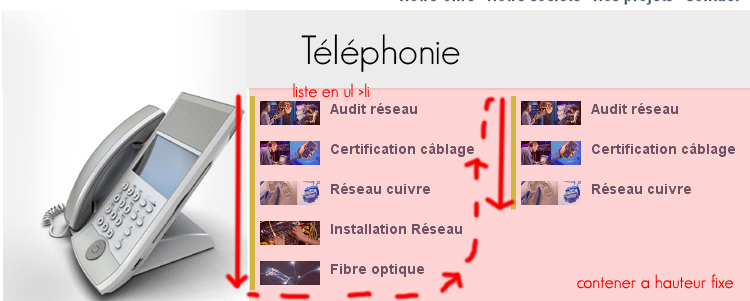
J'ai une liste en ul > li disposée en vertical.
J'aimerai que cette liste, dont je ne connais pas le nombre d'entités (générées dynamiquement), se dispose sur 1 ou 2 colonnes selon le nombre d'éléments de la liste.
Je la place dans un conteneur à hauteur fixe, mais a longeur variable.
Je joins une image

 .
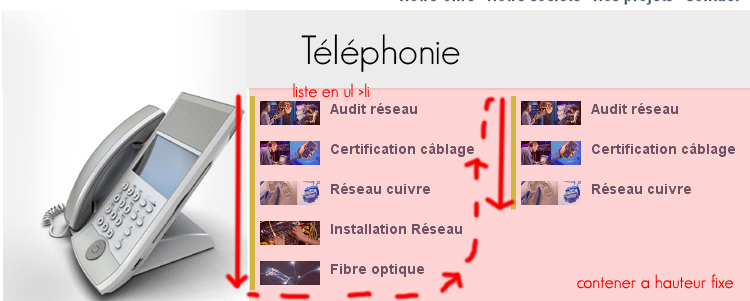
.J'ai une liste en ul > li disposée en vertical.
J'aimerai que cette liste, dont je ne connais pas le nombre d'entités (générées dynamiquement), se dispose sur 1 ou 2 colonnes selon le nombre d'éléments de la liste.
Je la place dans un conteneur à hauteur fixe, mais a longeur variable.
Je joins une image


 )
)