Bonjour,
J'ai opté pour un menu horizontal déroulant trouvé à cette adresse :
http://www.cssplay.co.uk/menus/variable_dl.html
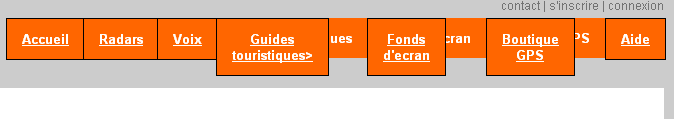
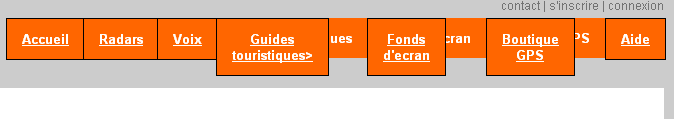
Le menu marche bien sous FF mais provoque un bug sous IE6. Tous les liens de menu qui comporte un espace sont systématiquement mis à la ligne, cf l'image ci-dessous :

J'ai tenté de pallier à ce problème via cette article mais le bug est toujours présent.
Pour pallier à cela, je suis obligé de mettre des en dur, est ce gênant pour le référencement ?
Merci beaucoup
Sinon, voici le code :
J'ai opté pour un menu horizontal déroulant trouvé à cette adresse :
http://www.cssplay.co.uk/menus/variable_dl.html
Le menu marche bien sous FF mais provoque un bug sous IE6. Tous les liens de menu qui comporte un espace sont systématiquement mis à la ligne, cf l'image ci-dessous :

J'ai tenté de pallier à ce problème via cette article mais le bug est toujours présent.
Pour pallier à cela, je suis obligé de mettre des en dur, est ce gênant pour le référencement ?
Merci beaucoup
Sinon, voici le code :
#menu {
position: absolute;
top: 30px;
right: 0;
z-index:100;
}
#menu li {
display:block;
float:left;
position:relative;
z-index:100;
}
#menu li span {
display:block;
z-index:100;
background:#ff6600;
padding: 12px 15px;
font-size:1.2em;
color:#ffffff;
font-weight : bold;
border : 0px solid black;
}
#menu li a, #menu li a:visited {
display:block;
padding:0;
}
#menu dl {
position:absolute;
top:0;
left:0;
margin: 0;
padding: 0;
background: #ff6600;
}
#menu dt {
background: #ff6600;
margin:0;
font-size: 1.2em;
float:left;
}
#menu dd {
display:none;
background: transparent;
clear:left;
margin:0;
padding:0;
color: #fff;
font-size: 1em;
font-weight : bold;
text-align:left;
}
#menu dt a, #menu dt a:visited {
display : block;
color:#ffffff;
padding: 12px 15px;
font-weight : bold;
border : 1px solid black;
}
#menu dd a, #menu dd a:visited {
background: #ff6600;
color:#ffffff;
text-decoration:none;
display:block;
padding: 5px 10px;
}
#menu li a:hover {
border:0;
text-decoration : underline;
}
#menu li:hover dd, #menu li a:hover dd {
display:block;}
#menu li:hover dl, #menu li a:hover dl {
}
#menu li:hover dt a, #menu li a:hover dt a, #menu dd a:hover {
background: none;
color:#ffffff;}
<div id="menu"><li id="item1"><span>Accueil</span>
<!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]-->
<dl>
<dt><a href="menu/index.html">Accueil</a></dt>
</dl>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li id="item2"><span>Test</span>
<!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]-->
<dl>
<dt><a href="menu/index.html">Radars</a></dt>
</dl>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li id="item3"><span>Voix</span>
<!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]-->
<dl>
<dt><a href="menu/index.html">Voix</a></dt>
</dl>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li class="sub" id="item4"><span>Guides touristiques</span>
<!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]-->
<dl>
<dt class="submenu" id="smenu4"><a href="../layouts/index.html">Guides touristiques></a></dt>
<dd><a href="/fr/gps/guides/gaultmillau/">Guide GaultMillau</a>
<a href="/fr/gps/itineraires/">Guide Petit Fute</a>
<a href="/fr/gps/guides/francecoquine/">Guide France Coquine</a>
</dd>
</dl>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li id="item5"><span>Fonds d'ecran</span>
<!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]-->
<dl>
<dt><a href="menu/index.html">Fonds d'ecran</a></dt>
</dl>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li id="item6"><span>Boutique GPS</span>
<!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]-->
<dl>
<dt><a href="menu/index.html">Boutique GPS</a></dt>
</dl>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li id="item7"><span>Aide</span>
<!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]-->
<dl>
<dt><a href="menu/index.html">Aide</a></dt>
</dl>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</div>
