Bonjour à tous,
Après plusieurs recherches infructueuses, et moult essais, je m'en remet à alsacréations pour soulever ma problématique.
Montant des pages web, avec une dtd strict.
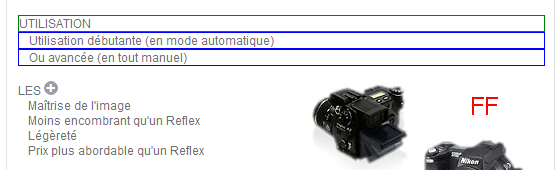
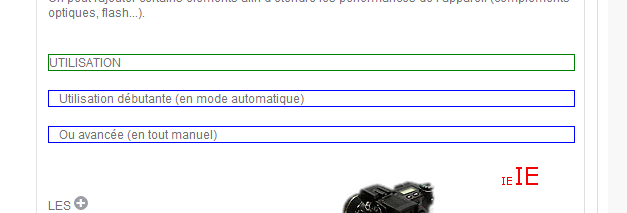
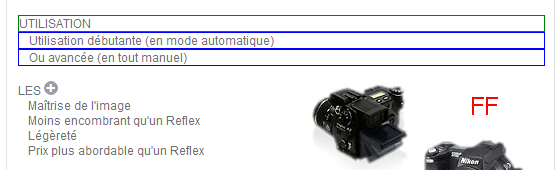
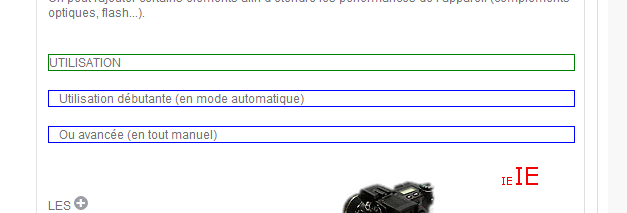
J'ai une grosse différence entre les paragraphes entre Firefox, et notre bon Internet Explorer.
L'espace entre les paragraphes n'est pas le même sous les 2 navigateurs. je voudrais régler la question d'IE avec un commentaire conditionnel pour IE, mais quel attribut. (line-height, height,margin, padding ....)
pas de code particulier
tout est dans des balises <p></p> dont une a une indentation.
j'ai mis une bordure sur les paragraphes pour bien se rendre compte du truc


Modifié par filobilo (24 Jul 2008 - 15:08)
Après plusieurs recherches infructueuses, et moult essais, je m'en remet à alsacréations pour soulever ma problématique.
Montant des pages web, avec une dtd strict.
J'ai une grosse différence entre les paragraphes entre Firefox, et notre bon Internet Explorer.
L'espace entre les paragraphes n'est pas le même sous les 2 navigateurs. je voudrais régler la question d'IE avec un commentaire conditionnel pour IE, mais quel attribut. (line-height, height,margin, padding ....)
pas de code particulier
tout est dans des balises <p></p> dont une a une indentation.
j'ai mis une bordure sur les paragraphes pour bien se rendre compte du truc


Modifié par filobilo (24 Jul 2008 - 15:08)
 ,
, ...
...