Ma configuration WP actuelle
- Version de WordPress : 2.6
- Thème utilisé : WP_Premium_(niss)_Slide_MenuImage
- Plugins en place : Akismet, Contact Form ][, Google Analytics for WordPress, podPress, Updated Today Banner FR
- Nom de l'hebergeur : ovh
- Adresse du site : http://www.jeanjacquescanaby.info/
Problème(s) rencontré(s) :
Bonjour tout le monde! Utilisateur de wordpress depuis la version 2.1, j'ai réalisé déjà un blog perso et mon portfolio sous WP. J'ai découvert récemment le thème “WP_Premium_(niss)_Slide_MenuImage”. Je fais face actuellement à un petit bug dont je n'arrive pas à trouver la cause.
Je m'explique :
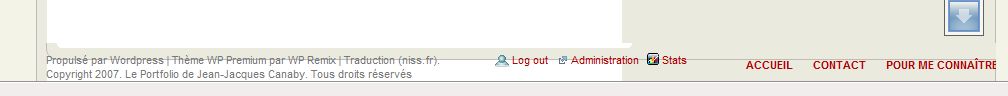
Mon soucis se trouve dans le footer. Il y a un décalage au niveau d'un élément CSS. Malheureusement je ne suis pas assez bon en CSS pour résoudre cela. Je vous laisse voir sur la page d'accueil.
Je vous joint le CSS de mon footer, peut-être vous verrez le bug...
ainsi que le code de la page footer.php :
Voila la capture d'écran du footer:

J'espère que vous pourrez me donner un coup de main.
Je vous remercie par avance.
Skelton
- Version de WordPress : 2.6
- Thème utilisé : WP_Premium_(niss)_Slide_MenuImage
- Plugins en place : Akismet, Contact Form ][, Google Analytics for WordPress, podPress, Updated Today Banner FR
- Nom de l'hebergeur : ovh
- Adresse du site : http://www.jeanjacquescanaby.info/
Problème(s) rencontré(s) :
Bonjour tout le monde! Utilisateur de wordpress depuis la version 2.1, j'ai réalisé déjà un blog perso et mon portfolio sous WP. J'ai découvert récemment le thème “WP_Premium_(niss)_Slide_MenuImage”. Je fais face actuellement à un petit bug dont je n'arrive pas à trouver la cause.
Je m'explique :
Mon soucis se trouve dans le footer. Il y a un décalage au niveau d'un élément CSS. Malheureusement je ne suis pas assez bon en CSS pour résoudre cela. Je vous laisse voir sur la page d'accueil.
Je vous joint le CSS de mon footer, peut-être vous verrez le bug...
/*************************************
Footer
**************************************/
#text-link-advertise {
padding: 15px;
text-align: left;
clear: both;
}
/*************************************
Footer
**************************************/
#footer {
padding: 10px 0px 20px 0px;
text-align: center;
height:25px;
clear: both;
font-size:11px;
}
#footer-wrap {
width: 950px;
margin: 0px auto;
}
#footer .copyright { float:left; text-align:left;}
.copyright a { text-decoration:none;}
.copyright a:hover {text-decoration:none; }
ul#nav-footer { margin: 0 0 0 0; padding:0; float:right;
font-size: 11px; font-weight:bold; text-align: right; text-transform:uppercase;}
ul#nav-footer li { padding: 5px 8px 5px 12px; list-style:none; float:left; }
ul#nav-footer li.nobg { padding: 5px 8px 0px 12px; }
ul#nav-footer li a { text-decoration:none; }
ul#nav-footer li a:hover { }
.loginout {
background: url(images/mini-loginout.gif) no-repeat left center;
padding-left: 18px;
padding-bottom: 2px;
margin-left: 8px;
}
.admin_site {
background: url(images/mini-blogroll.gif) no-repeat left center;
padding-left: 12px;
padding-top:5px;
margin-left: 8px;
}
.stats {
background: url(images/stats_img.png) no-repeat left center;
padding-left: 15px;
padding-top:1px;
margin-left: 8px;
}
ainsi que le code de la page footer.php :
<div class="clearfix"></div>
</div>
<div class="container-bottom">
<div id="footer">
<div id="footer-wrap">
<?php wp_footer(); ?>
</div>
<p class="copyright">Propulsé par <a href="http://wordpress.org/">Wordpress</a> | Thème <a href="http://cssace.com/free-wp-premium-theme-is-here/">WP Premium</a> par <a href="http://wpremix.com/">WP Remix</a> | Traduction <a href="http://www.niss.fr/">(niss.fr)</a>. <br />
Copyright 2007. <?php bloginfo('name'); ?>. Tous droits réservés</p>
<ul id="nav-footer">
<li class="<?php if (is_home()) { echo "current_page_item"; } ?>"><a href="<?php echo get_settings('home'); ?>">Accueil</a></li>
<?php wp_list_pages('title_li=&depth=1&exclude='); ?>
</ul>
<div class="right"><span class="loginout"><?php wp_loginout(); ?></span> <span class="admin_site"><a href="http://www.jeanjacquescanaby.info/wp-admin/">Administration</a></span><span class="stats"><a href="https://www.google.com/analytics/reporting/dashboard?id=10093329&pdr=20080615-20080715&cmp=average" target="_blank">Stats</a></span></div>
</div>
</div>
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker("XX-XXXXXXX-X");
pageTracker._initData();
pageTracker._trackPageview();
</script>
</body>
</html>
Voila la capture d'écran du footer:
J'espère que vous pourrez me donner un coup de main.
Je vous remercie par avance.
Skelton




