Bonjour ,
je me permet de vous demandez de l'aide car je ne comprend pas d'où ça peut venir .
Je ne met pas de code mais si il vous en faut n'hésitez pas a me le demander
je vous met juste l'adresse de mon site .
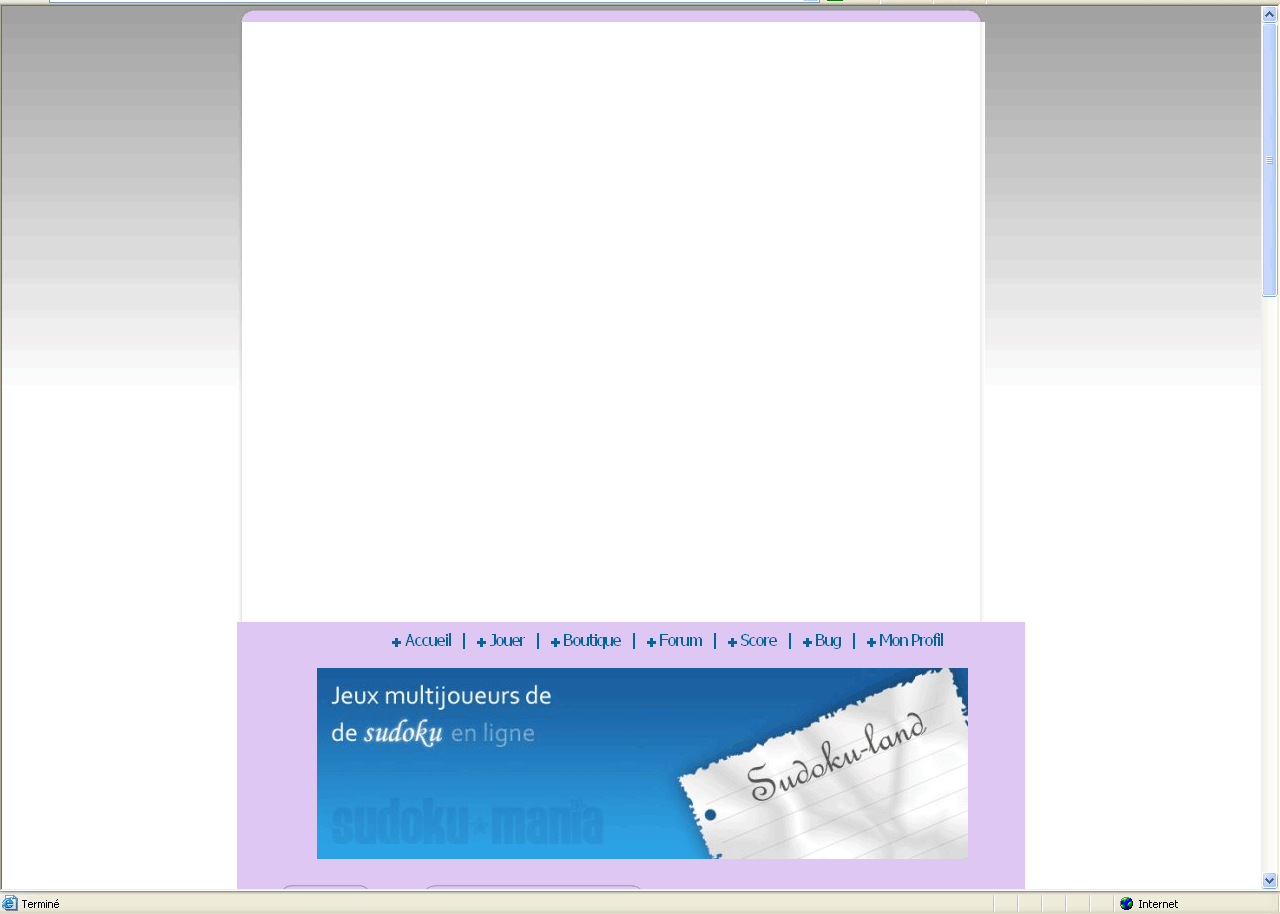
En fait le probleme se produit lorsque sous IE on passe la souris sur un lien du menu en haut regarder ensuite le bas de la page.
merci d'avance a tous
http://jeu-sudoku.fr.nf
je me permet de vous demandez de l'aide car je ne comprend pas d'où ça peut venir .
Je ne met pas de code mais si il vous en faut n'hésitez pas a me le demander
je vous met juste l'adresse de mon site .
En fait le probleme se produit lorsque sous IE on passe la souris sur un lien du menu en haut regarder ensuite le bas de la page.
merci d'avance a tous
http://jeu-sudoku.fr.nf