Je vous mets un extrait du code qui foire dans ma page : j'ai passé toute la journée à chercher en vain. En fait impossible de laisser un espace libre entre les étiquettes qui sont sur cette colonne (elle même en float left dans la mise en page globale).
Les images hautDroit... sont des coins arrondis pour les étiquettes (techniques que j'avais trouvée sur Alsacreations. Cette technique marche dans les autres colonnes de la page mais dans ces cas là il n'y a pas des div arrondis qui se succèdent, seulement un tout seul.
J'ai testé sur Firefox (même pas encore sur IE) mais déjà ça ne fait pas ce que je veux.
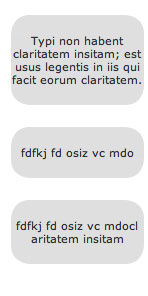
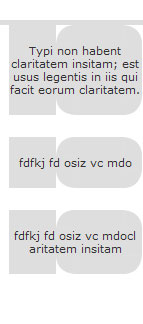
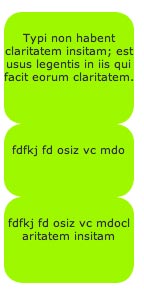
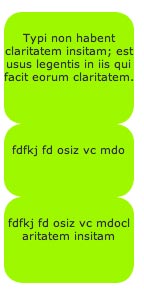
L'exemple1 c'est avec le fond du div blanc (comme ça doit être). Quand je mets le fond en vert (exemple 2) ça remplit les trous mais ce n'est pas suffisant. Les étiquettes ne se séparent pas...


Modifié par elina (25 Jul 2008 - 18:09)
Les images hautDroit... sont des coins arrondis pour les étiquettes (techniques que j'avais trouvée sur Alsacreations. Cette technique marche dans les autres colonnes de la page mais dans ces cas là il n'y a pas des div arrondis qui se succèdent, seulement un tout seul.
J'ai testé sur Firefox (même pas encore sur IE) mais déjà ça ne fait pas ce que je veux.
L'exemple1 c'est avec le fond du div blanc (comme ça doit être). Quand je mets le fond en vert (exemple 2) ça remplit les trous mais ce n'est pas suffisant. Les étiquettes ne se séparent pas...
HTML
<div id="colonneDroite"> <!-- début div colonneDroite -->
<div class="etiquette"> <!-- début div etiquette1 -->
<div class="hautDroit3"></div><div class="hautGauche3"></div> <!-- arrondis haut -->
<p>Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem.</p>
<div class="basDroit3"></div><div class="basGauche3"></div> <!-- arrondis bas -->
</div> <!-- fin div etiquette1 -->
<div class="etiquette"> <!-- début div etiquette2 -->
<div class="hautDroit3"></div><div class="hautGauche3"></div> <!-- arrondis haut -->
<p>fdfkj fd osiz vc mdo</p>
<div class="basDroit3"></div><div class="basGauche3"></div> <!-- arrondis bas -->
</div> <!-- fin div etiquette2 -->
<div class="etiquette"> <!-- début div etiquette3 -->
<div class="hautDroit3"></div><div class="hautGauche3"></div> <!-- arrondis haut -->
<p>fdfkj fd osiz vc mdocl aritatem insitam</p>
<div class="basDroit3"></div><div class="basGauche3"></div> <!-- arrondis bas -->
</div> <!-- fin div etiquette3 -->
</div> <!-- fin div colonneDroite -->
CSS
.etiquette p{
background-color:#99FF00;
margin-bottom: 2em;}
#colonneDroite{
float:left;
width:13%;
background-color:#FFFFFF;
text-align:center;}
.hautGauche3, .hautDroit3, .basDroit3,.basGauche3{
height:19px;
width:19px;
background-repeat:no-repeat;
font-size:1px;}
.hautGauche3{
background:url(hautGauche2.png);}
.hautDroit3{
background:url(hautDroit2.png);
float:right;}
.basDroit3{
background:url(basDroit2.png);
float:right;}
.basGauche3{
background:url(basGauche2.png);}


Modifié par elina (25 Jul 2008 - 18:09)