Hello les gens,
je suis confronté à un problème et je tourne en rond sans trouver
Voici un menu en rollover avec de la transparence PNG. Il y a 2 problèmes sous IE
* le survol décale un des éléments du menu juste à droite (l'espace vertical n'est pas le même
* l'ombré en bas (le <li class="fix"> du code en bas) est "mangé"
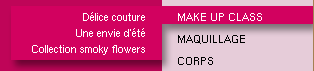
Le rendu sous Firefox

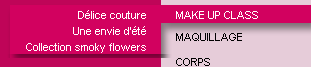
Le rendu sous IE6

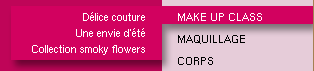
L'ombrage (IE6 seulement)
Pour l'histoire de l'ombré du bas, il est normalement positionné en absolu avec un top: 100% (100% du contenu, le menu ombré donc). Seulement je ne le vois pas dans ce cas.
En décallant à moins de 100%, je le vois apparaître ... mais il s'arrête à la limite de son parent.
À noter que ce problème n'apparaît pas quand je n'applique pas la transparence sur <ol class="subgroup"> ... J'utilise ifixpng (légèrement modifié) mais j'ai bien vérifié que le parent était en absolute (à coup d'echo bien placé).
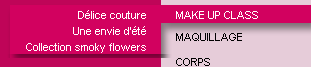
Le décallage du texte (IE6/7)
Le problème est lié à la présence de <ol class="subgroup">. Dès qu'il est masqué, le décalage disparait.
Même si je le décale très loin sur la gauche (et que rien ne touche), même problème.
Le code allégé du HTML :
Le CSS, allégé aussi :
Merci d'avance pour votre, et j 'en ai besoin !
Modifié par Oncle Tom (04 Sep 2008 - 07:45)
je suis confronté à un problème et je tourne en rond sans trouver

Voici un menu en rollover avec de la transparence PNG. Il y a 2 problèmes sous IE
* le survol décale un des éléments du menu juste à droite (l'espace vertical n'est pas le même
* l'ombré en bas (le <li class="fix"> du code en bas) est "mangé"
Le rendu sous Firefox

Le rendu sous IE6

L'ombrage (IE6 seulement)
Pour l'histoire de l'ombré du bas, il est normalement positionné en absolu avec un top: 100% (100% du contenu, le menu ombré donc). Seulement je ne le vois pas dans ce cas.
En décallant à moins de 100%, je le vois apparaître ... mais il s'arrête à la limite de son parent.
À noter que ce problème n'apparaît pas quand je n'applique pas la transparence sur <ol class="subgroup"> ... J'utilise ifixpng (légèrement modifié) mais j'ai bien vérifié que le parent était en absolute (à coup d'echo bien placé).
Le décallage du texte (IE6/7)
Le problème est lié à la présence de <ol class="subgroup">. Dès qu'il est masqué, le décalage disparait.
Même si je le décale très loin sur la gauche (et que rien ne touche), même problème.
Le code allégé du HTML :
<div id="corporate">
<p id="corporate-logo">
<a href="#">Bla bla</a>
</p>
<ol id="corporate-menu">
<li class="toplevel">
<a href="#"><span>Make Up Class</span></a>
<ol class="subgroup">
<li><a href="#">Délice couture</a></li>
<li><a href="#">Une envie d'été</a></li>
<li><a href="#">Collection smoky flowers</a></li>
<li class="fix"></li>
</ol>
</li>
<li class="toplevel">
<a href="#"><span>Maquillage</span></a>
</li>
</ol>
<p class="open-close"><a href="#corporate-menu" id="corporate-opener"><span>Afficher le menu</span></a></p>
</div>
Le CSS, allégé aussi :
#corporate-menu ol{
background: url('images/corporate-menu-bg.png') no-repeat left top;
display: none;
left: -155px;
margin: 0 0 0 1px;
padding: 3px 0;
position: absolute;
text-align: right;
top: 0;
width: 165px; /* background[width] */
}
#corporate-menu li.fix{
background: url('images/corporate-menu-bg-bottom.png') no-repeat left top;
height: 13px;
position: absolute;
left: 0;
top: 100%;
width: 165px;
zoom: 1; /* pour IE */
}
Merci d'avance pour votre, et j 'en ai besoin !
Modifié par Oncle Tom (04 Sep 2008 - 07:45)

