Bonjour,
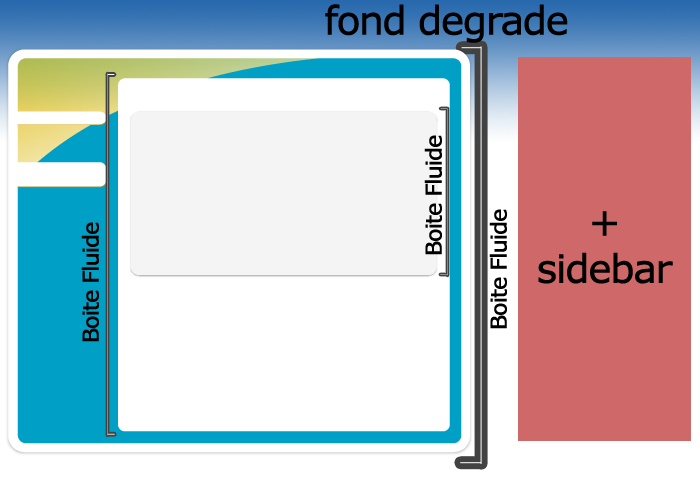
j'ai un petit problème avec un site ou je dois réaliser une boite fluide en hauteur qui aura une bordure blanche, un dégradé intérieur et des coins arrondi qu'elle serait la meilleur solution pour arriver à un résultat j'ai tester différentes techniques mais sans succès
J'ai ajouté une image pour vous donner une idée

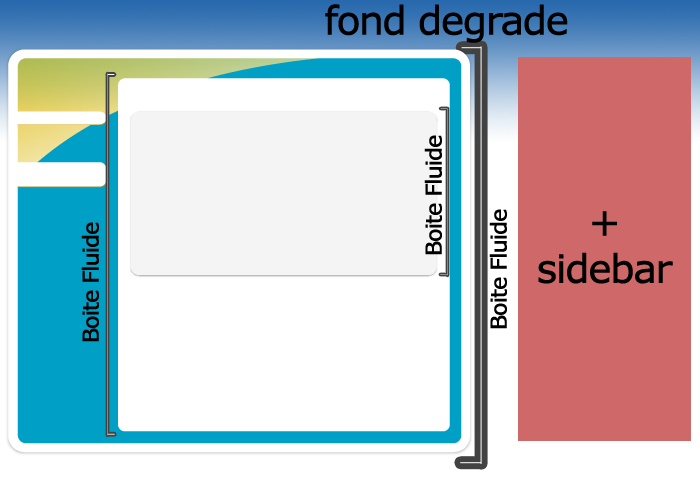
j'ai un petit problème avec un site ou je dois réaliser une boite fluide en hauteur qui aura une bordure blanche, un dégradé intérieur et des coins arrondi qu'elle serait la meilleur solution pour arriver à un résultat j'ai tester différentes techniques mais sans succès

J'ai ajouté une image pour vous donner une idée