Bonjour à tous.
C'est mon premier post dans ce forum, et c'est pour demander votre avis.
Je viens de réaliser un site pour une commune, et j'ai un design assez spécifique.
Voici le lien vers le site de test (disponible quand mon ordinateur est allumé).
Remarque, la version originale est dans le dossier parent.
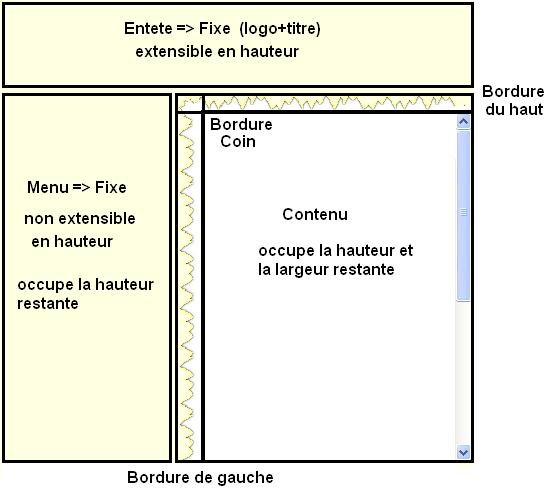
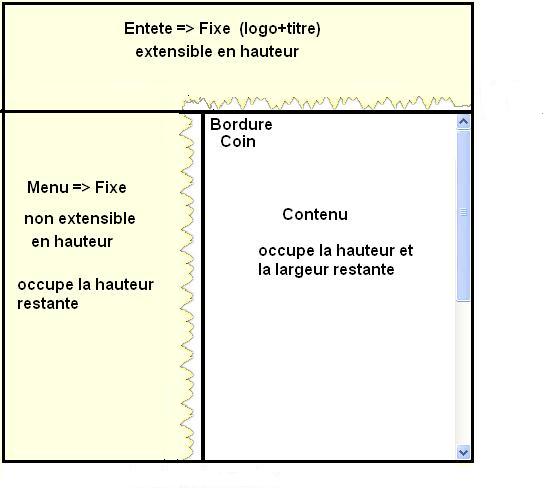
Comme vous pouvez le voir sur le lien, il doit y avoir une entête fixe (image + titre) et un menu fixe à gauche.
Cela ne me plait pas trop, mais c'est ainsi qu'il doit être.
Pour que ce soit plus accessible, j'ai mis l'overflow en auto.
Avec ma manière de faire, j'ai constaté plusieurs problèmes :
- la bordure ne va pas jusqu'en bas (quand le contenu est plus court que le menu)
- l'entete ne prend pas 100% en largeur dans IE7
- si je pointe vers une ancre, je me retrouve décalé (texte caché sous l'entete)
- si on réduit la fenetre, le défilement latéral passe par dessus la bordure de gauche
- etc...
Ainsi, je connais la source de chaque problème, et je saurais les résoudre.
Toutefois, j'aimerais savoir comment vous auriez fait ce design avec les bordures.
Remarque :
En desactivant le css, l'image du coin reste visible car c'est une <img>.
Je ne suis pas chaud pour cette idée, mais peut-être que dans ce cas précis,
je dois utiliser une tableau de quatre cases :
coin bordure-haut
bordure-gauche contenu
En attente de vos idées.
Merci d'avance.
Modifié par The Skull (21 Jul 2008 - 00:18)
C'est mon premier post dans ce forum, et c'est pour demander votre avis.
Je viens de réaliser un site pour une commune, et j'ai un design assez spécifique.
Voici le lien vers le site de test (disponible quand mon ordinateur est allumé).
Remarque, la version originale est dans le dossier parent.
Comme vous pouvez le voir sur le lien, il doit y avoir une entête fixe (image + titre) et un menu fixe à gauche.
Cela ne me plait pas trop, mais c'est ainsi qu'il doit être.
Pour que ce soit plus accessible, j'ai mis l'overflow en auto.
Avec ma manière de faire, j'ai constaté plusieurs problèmes :
- la bordure ne va pas jusqu'en bas (quand le contenu est plus court que le menu)
- l'entete ne prend pas 100% en largeur dans IE7
- si je pointe vers une ancre, je me retrouve décalé (texte caché sous l'entete)
- si on réduit la fenetre, le défilement latéral passe par dessus la bordure de gauche
- etc...
Ainsi, je connais la source de chaque problème, et je saurais les résoudre.
Toutefois, j'aimerais savoir comment vous auriez fait ce design avec les bordures.
Remarque :
En desactivant le css, l'image du coin reste visible car c'est une <img>.
Je ne suis pas chaud pour cette idée, mais peut-être que dans ce cas précis,
je dois utiliser une tableau de quatre cases :
coin bordure-haut
bordure-gauche contenu
En attente de vos idées.
Merci d'avance.
Modifié par The Skull (21 Jul 2008 - 00:18)