Bonjour,
pour mon site, j'ai crée un formulaire qui contient des menus déroulants (select) et des champs de texte (input type="text").
Pour ces deux objets, j'applique la CSS toute simple :
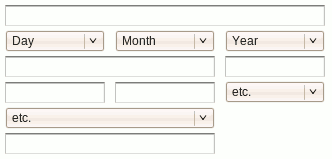
Sous FireFox 2, pas de problème, les 2 objets ont la même dimension. Sous FireFox 3, les menus déroulants sont plus petits que les champs texte ! Ca me parait être un bug. Est-ce que vous connaissez un moyen pour régler ça car si l'on a plusieurs champs alignés, ça ne fait pas très propre.
Merci par avance.
Modifié par Julieng (17 Jul 2008 - 19:47)
pour mon site, j'ai crée un formulaire qui contient des menus déroulants (select) et des champs de texte (input type="text").
Pour ces deux objets, j'applique la CSS toute simple :
width:298px;Sous FireFox 2, pas de problème, les 2 objets ont la même dimension. Sous FireFox 3, les menus déroulants sont plus petits que les champs texte ! Ca me parait être un bug. Est-ce que vous connaissez un moyen pour régler ça car si l'on a plusieurs champs alignés, ça ne fait pas très propre.
Merci par avance.
Modifié par Julieng (17 Jul 2008 - 19:47)