Bonjour à tous !
J'ai un problème avec une marge sous FF et tout est ok sous IE ?
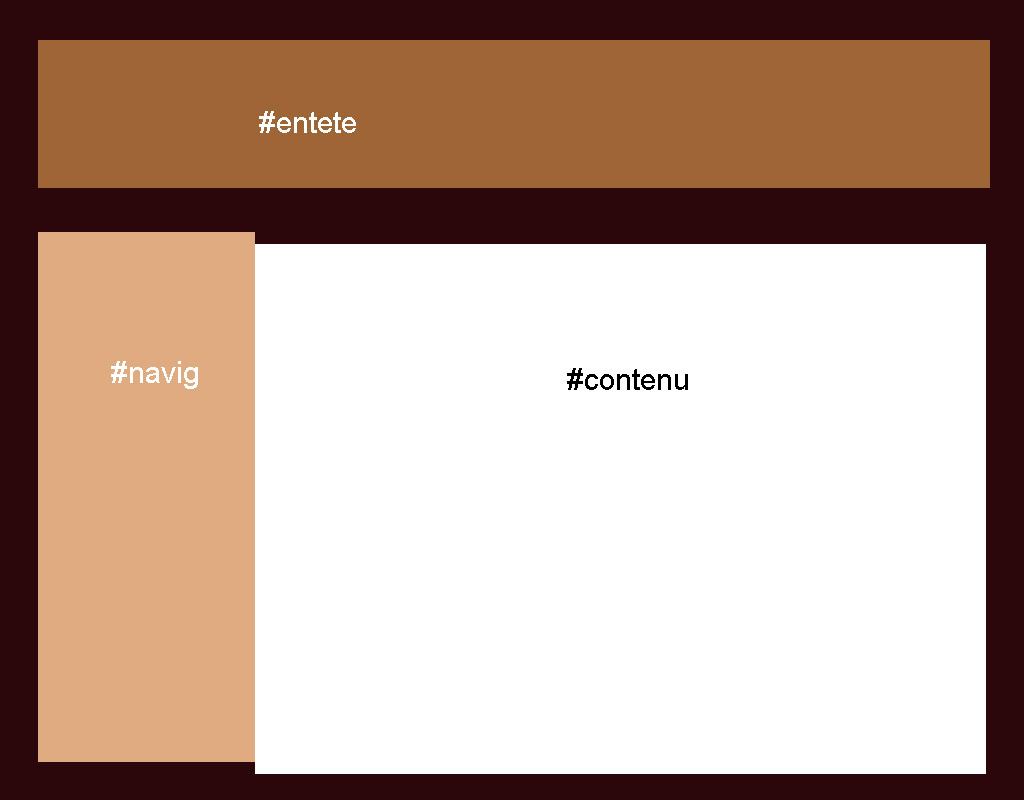
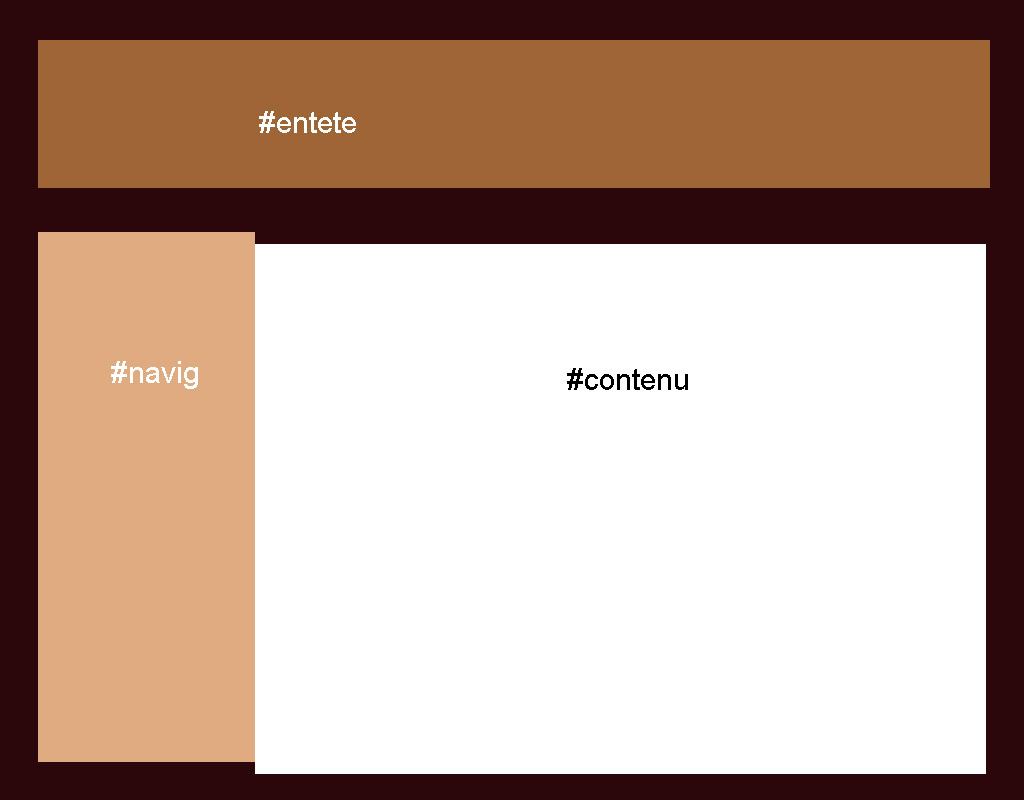
Voici ce que j'obtiens sous FF: le bloc #contenu est décalé !

Maintenant voici mes codes:
Et styles:
J'ai déjà essayé pas mal de chose sans succès...
Mon instinct me dit que ce n'est pas grand chose.
Merci à l'avance de votre aide.
Modifié par Mabelle (06 Jul 2008 - 19:14)
J'ai un problème avec une marge sous FF et tout est ok sous IE ?
Voici ce que j'obtiens sous FF: le bloc #contenu est décalé !

Maintenant voici mes codes:
<body>
<div id="entete">
<a href="">
<img src="" id="mrvs" alt="" title=""/></a>
<a href=""><img src="" id="logo" alt="" title=""/></a>
<h1>Bienvenue <br/>blablabla</h1>
</div>
<ul id="menuhaut">
<li><a href="#">Politique d'accessibilité</a>-</li>
<li><a href="#">Plan du site</a>-</li>
<li><a href="#">Contactez-nous</a>-</li>
<li><a href="#">English</a></li>
</ul>
<div id="navig">
<ul>
<li><a href="Documents.html">Nos documents</a></li>
<li><a href="pubenligne.html">Publications</a></li>
<li><a href="expochlp.html">Expositions</a></li>
<li><a href="conferences.html">Conférences</a></li>
<li><a href="Photographies.html">Galerie de photos</a></li>
<li><a href="Publications.html">Nos publications</a></li>
<li><a href="Lienschp.html" name="Liens">Liens</a></li>
</ul>
<h2>Recherche interne:</h2>
<form action="recherche.php3" method="get">
<div>
<input type="text" name="recherche" class="champ" value="mot-clé"/>
<input type="submit" value=" ok "/>
</div>
</form>
</div>
<div id="contenu">
<h2>Lorem ipsum dolor sit amet.</h2>
<p>Lorem ipsum dolor sit amet</p>
<h2>Nunc id velit.</h2>
<p>Mauris in ante vitae risus pulvinar dictum.</p>
</div>
</body>Et styles:
* {
margin: 0;
padding: 0;
}
html {
font-size: 100%;
}
body {
background: url(img/bgbody.jpg) repeat;
color: red;
font-size: 0.85em;
font-family: georgia, serif;
}
/* ---------- Bannière d'entête ---------- */
#entete {
height: 165px;
margin-top: 2em;
margin-left: 2em;
margin-right: 2em;
text-align: center;
background: #ce8f40;
}
#entete h1 {
color: #fceaa2; /* ------ Beige -------- */
font-style: italic;
font-size: 2.5em;
line-height: 1.5em;
letter-spacing: 0.2em;
margin-top: 0.3em;
}
#logo {
float: left;
width: 120px;
height: 100px;
border: 0;
margin: 10px;
}
#mrvs {
float: right;
width: 144px;
height: 105px;
margin: 10px;
border: 0;
}
/* ---------- Menu de navigation rapide ---------- */
#menuhaut {
margin: 0;
padding: 0.1em 0.5em 0.1em 0;
list-style-type: none;
color: white;
line-height: 1.8em;
text-align: right;
}
#menuhaut li {
display: inline;
}
#menuhaut a {
color: white;
text-decoration: none;
}
#menuhaut a:hover {
text-decoration: underline;
}
#ariane {
float: left;
margin-left: 15.5em;
padding: 0.1em 0.5em 0.1em 0;
color: white;
line-height: 1.8em;
text-align: left;
}
/* ---------- Menu de navigation principal ---------- */
#navig {
float: left;
width: 15em;
color: #4b2b00; /* --- couleur marron ---*/
padding: 0.5em 0 8em 0;
margin-top: 0em;
margin-left: 2em;
background: url(img/menubg.jpg) no-repeat;
}
#navig ul {
list-style-type: none;
padding: 0;
margin: 0 1em;
}
#navig a {
color: #4b2b00;
font-size: 1.0em;
}
#navig li a {
display: block;
font-size: 1.3em;
text-decoration: none;
height: 1.6em;
line-height: 1.6em;
margin: 1px;
font-weight: bold;
text-align: center;
border: 6px ridge #f0c97e;
}
#navig li a:hover {
background: url(img/menuover.png);
color: #fceaa2;
}
#navig h2 {
color: #65000d; /* ------- bourgogne---------- */
font-size: 1.3em;
text-align: center;
padding: 7px 0;
}
#navig p {
text-align: center;
font-size: 0.9em;
font-family: "times new roman", serif;
font-weight: bold;
}
#navig form {
text-align: center;
}
#navig input {
border: 4px ridge beige;
}
/* ---------- Bloc du contenu principal ---------- */
#contenu {
margin-left: 15em;
margin-right: 2em;
background-color: beige;
}
#contenu p {
margin-left: 1.5em;
margin-right: 1.5em;
}
#contenu h2 {
font-size: 1.5em;
margin-top: 0.5em;
margin-left: 1.5em;
color: #ce8f40;
}
#saec {
float: right;
width: 150px;
height: 274px;
margin: 10px;
border: 0;
}
J'ai déjà essayé pas mal de chose sans succès...

Mon instinct me dit que ce n'est pas grand chose.
Merci à l'avance de votre aide.
Modifié par Mabelle (06 Jul 2008 - 19:14)

