Bonjour à tous,
Bon ben voilà, je suis de nouveau coincé !
Je suis en train de refaire un site pour une association, et je suis en train de bosser sur la partie "Contact".
Pour cela, mes pages sont construites de la façon suivante :
Header
Body -> le body contient une div (id=conteneur) qui englobe son contenu
Footer
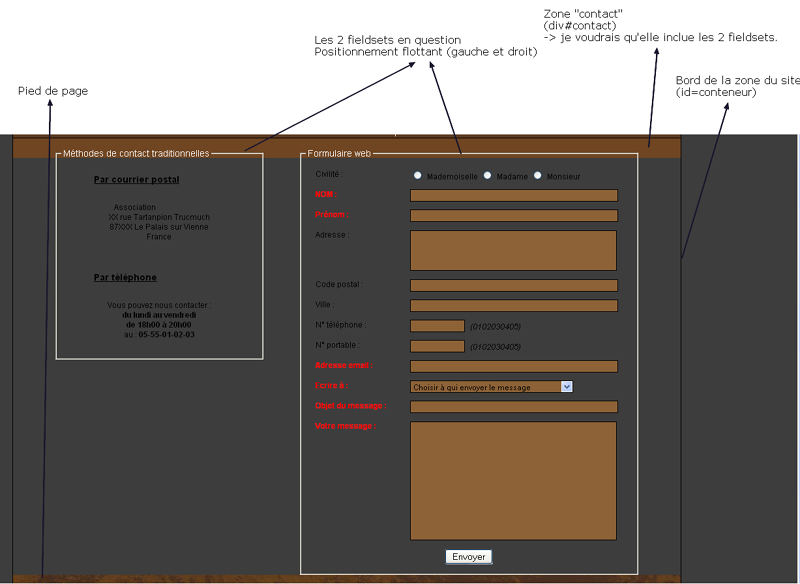
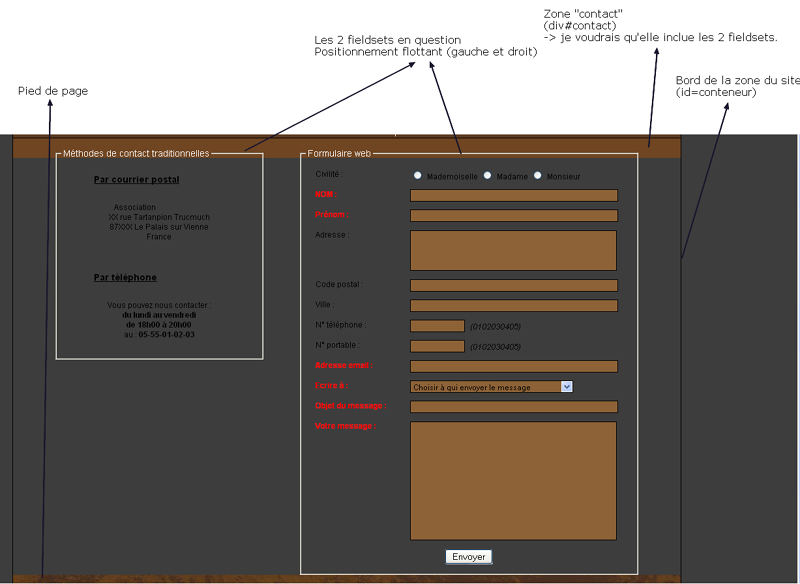
Pour ma partie "contact", cette div conteneur contient 2 fieldsets comme vous pouvez le voir sur ma capture.
1 à gauche (float: left;) et 1 à droite (float: right;).
Mon souci, c'est que sous IE7, la couleur de fond est bien positionnée derrière les fieldsets, en revanche sous Firefox, c'est comme sur la capture...
Pensant à une erreur de ma part, je les ai inclus dans une autre div (id=contact), mais rien n'a changé.
Pourtant mon problème vient bien de là, car si je force la hauteur de la div "contact" à height: 200px par exemple, la couleur descend bien derrière les fieldsets.
Voici le code CSS en question :
Auriez-vous une idée pour résoudre mon problème car là... je sèche.
Merci par avance de votre aide.
Modifié par Eagle2000 (04 Jul 2008 - 19:43)
Bon ben voilà, je suis de nouveau coincé !
Je suis en train de refaire un site pour une association, et je suis en train de bosser sur la partie "Contact".
Pour cela, mes pages sont construites de la façon suivante :
Header
Body -> le body contient une div (id=conteneur) qui englobe son contenu
Footer
Pour ma partie "contact", cette div conteneur contient 2 fieldsets comme vous pouvez le voir sur ma capture.
1 à gauche (float: left;) et 1 à droite (float: right;).
Mon souci, c'est que sous IE7, la couleur de fond est bien positionnée derrière les fieldsets, en revanche sous Firefox, c'est comme sur la capture...

Pensant à une erreur de ma part, je les ai inclus dans une autre div (id=contact), mais rien n'a changé.
Pourtant mon problème vient bien de là, car si je force la hauteur de la div "contact" à height: 200px par exemple, la couleur descend bien derrière les fieldsets.
Voici le code CSS en question :
body {
margin: auto;
width: 1024px;
border: 1px solid #000000;
color: #000000;
background-color: #3D3D3D;
padding: 0;
font-size: 12px;
font-family: arial, sans-serif;
text-align: center;
}
/* Mise en page du contenu central des pages */
div#conteneur {
margin: auto;
width: 994px;
border: 0px solid #000000;
color: #000000;
background-color: #704522;
padding: 15px 15px;
text-align: left;
}
div#contact {
margin: auto;
text-align: center;
}
/****************/
/* AUTRE MOYENS */
/****************/
fieldset#contact_autre {
text-align: left;
width: 300px;
margin-left: 50px;
float: left;
}
/************/
/* PAR MAIL */
/************/
fieldset#contact_mail {
text-align: left;
width: 500px;
margin-left: 25px;
margin-right: 50px;
float: right;
}
Auriez-vous une idée pour résoudre mon problème car là... je sèche.
Merci par avance de votre aide.

Modifié par Eagle2000 (04 Jul 2008 - 19:43)
 ).
).
