Bonjour,
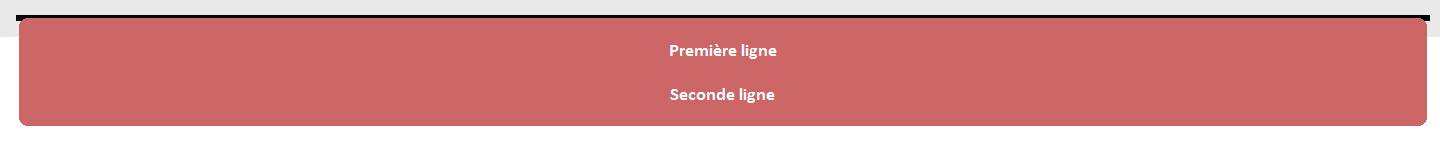
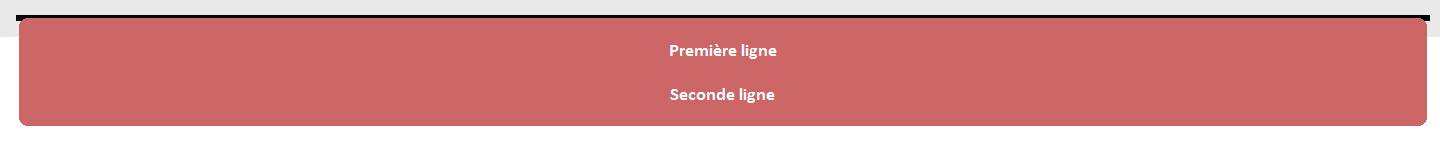
J'ai deux div imbriqués. Le premier ne fait qu'afficher du gris en arrière plan, le second affiche un cadre rouge.
Le problème est que le cadre gris est bcp plus petit que le cadre rouge alors qu'il l'entoure ... :s
Comment puis-je faire pour que le cadre gris se trouve derrière et sur la même hauteur que le cadre rouge ?
D'avance merci.
xenos

Modifié par xenos (01 Jul 2008 - 19:00)
J'ai deux div imbriqués. Le premier ne fait qu'afficher du gris en arrière plan, le second affiche un cadre rouge.
Le problème est que le cadre gris est bcp plus petit que le cadre rouge alors qu'il l'entoure ... :s
Comment puis-je faire pour que le cadre gris se trouve derrière et sur la même hauteur que le cadre rouge ?
D'avance merci.
xenos
<div id="corps">
<div id="erreur">
<div id="erreur_haut_gauche"></div>
<div id="erreur_haut_milieu"></div>
<div id="erreur_haut_droit"></div>
<div id="erreur_milieu">Première ligne<br /><br />Seconde ligne</div>
<div id="erreur_bas_gauche"></div>
<div id="erreur_bas_milieu"></div>
<div id="erreur_bas_droit"></div>
</div>
</div>#corps
{
background-color: #e9e9e8;
padding: 1em;
text-align: center;
}
#erreur
{
width: 100%;
border: 3px solid #000000;
}
#erreur div
{
float: left; /* S'apllique à tous les divs de #cadre_arrondi */
}
#erreur_haut_gauche
{
background-image: url('images/design/erreur_haut_gauche.png');
clear: left;
width: 7px;
height: 7px;
}
#erreur_haut_milieu
{
background-color: #cc6666;
width: 99%;
height: 7px;
}
#erreur_haut_droit
{
background-image: url('images/design/erreur_haut_droit.png');
width: 7px;
height: 7px;
}
#erreur_milieu
{
background-color: #cc6666;
clear: left;
padding: 1%;
width: 98%;
height: 100%;
font-family: calibri;
color: #ffffff;
font-size: 18px;
font-weight: bold;
text-align: center;
}
#erreur_bas_gauche
{
background-image: url('images/design/erreur_bas_gauche.png');
clear: left;
width: 7px;
height: 7px;
}
#erreur_bas_milieu
{
background-color: #cc6666;
width: 99%;
height: 7px;
}
#erreur_bas_droit
{
background-image: url('images/design/erreur_bas_droit.png');
width: 7px;
height: 7px;
}
Modifié par xenos (01 Jul 2008 - 19:00)