Bonjour à tous,
Je viens chercher de l'aide pour une adaptation que j'essaye de faire dans le cadre de mon intranet du thème 'illacrimo' de wordpress.
En page d'accueil, il s'affiche les dernières actus, avec mention des dates de parution dans la colonne de gauche, puis du résumé du billet à droite. Tout fonctionne ok dans ce cadre, même sur IE6 (ouf !).
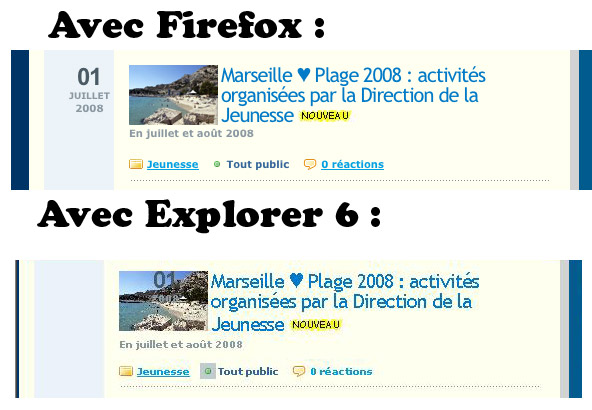
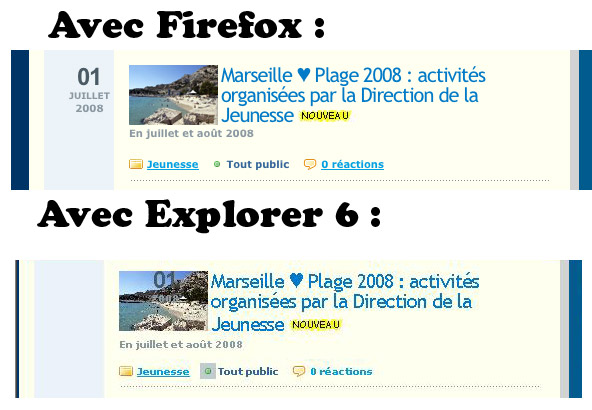
Ce que j'essaye de faire et qui coince : ajouter une miniature devant le titre du billet. Lors de l'insertion de cette image, les dates de la colonne de gauche se décalent dans la colonne de droite sous IE6, mais pas sous ffx ou opéra.
Bon, bref, j'imagine bien que c'est un souci du CSS, seulement je n'arrive pas à retomber sur mes pattes. Pouvez vous jeter un oeil ?
Merci de votre aide
Je vous joint une copie d'écran du 'problème' et la partie du code CSS concerné, ainsi le code sur ma page :

Je viens chercher de l'aide pour une adaptation que j'essaye de faire dans le cadre de mon intranet du thème 'illacrimo' de wordpress.
En page d'accueil, il s'affiche les dernières actus, avec mention des dates de parution dans la colonne de gauche, puis du résumé du billet à droite. Tout fonctionne ok dans ce cadre, même sur IE6 (ouf !).
Ce que j'essaye de faire et qui coince : ajouter une miniature devant le titre du billet. Lors de l'insertion de cette image, les dates de la colonne de gauche se décalent dans la colonne de droite sous IE6, mais pas sous ffx ou opéra.
Bon, bref, j'imagine bien que c'est un souci du CSS, seulement je n'arrive pas à retomber sur mes pattes. Pouvez vous jeter un oeil ?
Merci de votre aide

Je vous joint une copie d'écran du 'problème' et la partie du code CSS concerné, ainsi le code sur ma page :
a écrit :
(...)
/* Post +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
.Post { padding: 0px; position: relative; clear: left;}
.PostHead { position: relative; clear: left; background: url(images/PostHead.gif) repeat-x bottom; padding-bottom: 10px;}
.PostHead h1 { font-size: 20px; line-height: 20px; letter-spacing: -1px; font-weight: normal; padding: 0px 0px 1px 0px; margin: 0px; color:#cc6600;}
.PostHead h1 a { color: #007ac8; text-decoration: none;}
.PostHead h1 a:visited { color: #007ac8; text-decoration: none;}
.PostHead h1 a:hover { color:#cc6600; text-decoration: none;}
.PostHead .imglettrine { padding-right: 3px; border: none; float: left;}
.PostAuthor { padding: 1px 0px; margin: 0px; font-size: 10px; color:#8a98a2; font-weight: bold;}
.PostDate { margin: 0px; position: absolute; top: 0px; left: -70px; text-align: center; padding: 0px 10px 6px 10px;}
.PostDate small { font-size: 10px; color:#8a98a2; font-weight: bold; }
.PostDate .month { display:block; text-transform: uppercase; font-size: 9px;}
.PostDate .day { display:block; font-size: 24px; line-height: 24px; font-family: 'Arial'; letter-spacing: -1px; font-weight: bold; color:#4a5a65;}
.PostDate .year { display:block;}
(...)
a écrit :
(...)
<!-- Start SC -->
<div class="SC">
<!-- ACTU 1 -->
<div class="Post" id="actu1" style="padding-bottom: 40px;">
<div class="PostHead"><img src="actus/1/1214901624plcorbierelave.jpg" alt="La plage de Corbières" title="La plage de Corbières" height="60" class="imglettrine" /><h1><a title="Voir cette actu (12 affichages)" href="actualites.php?art=798" rel="bookmark">Marseille ♥ Plage 2008 : activités organisées par la Direction de la Jeunesse</a> <img src="images/nouveau.jpg" alt="" title="Actu publiée il y a moins de 48h" /></h1>
<small class="PostAuthor">En juillet et août 2008</small><p class="PostDate">
<small class="day">01</small>
<small class="month">Juillet</small>
<small class="year">2008</small>
</p><div class="PostDet">
<ul>
<li class="PostCateg"><a href="actualites.php?art=all&cat=srub&idcat=9" title="Classé dans : Directions et services | Jeunesse">Jeunesse</a></li><li class="PostPubl1">Tout public</li> <li class="PostCom"><a href="actualites.php?art=798#comments">0 réactions</a></li>
</ul>
</div></div>
</div>
<!-- ACTU 2 -->
(...)