Bonjour à tous,
j'utilise la méthode "display:inline" pour un menu mais les boites de menu se supperposent quand je réduit la largeur de ma fenêtre.
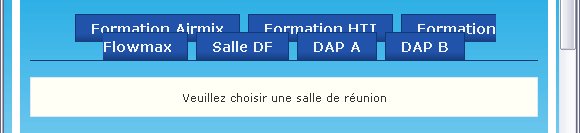
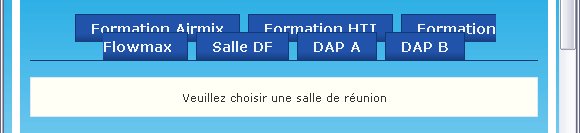
Une capture explique tout beaucoup mieux :

Je souhaiterais supprimer la supperposition et que les blocks soient si possible affiché sur la même ligne pour éviter de couper le block en deux.
Pouvez-vous m'aider SVP
D'avance un grand merci
Modifié par xender (01 Jul 2008 - 09:41)
j'utilise la méthode "display:inline" pour un menu mais les boites de menu se supperposent quand je réduit la largeur de ma fenêtre.
#navlist
{
margin-top:1px;
margin-bottom:0px;
text-align:center;
padding: 5px 0;
margin-left: 0;
border-bottom: 1px solid #0F3974;
font: bold 14px Verdana, sans-serif;
}
#navlist li
{
list-style: none;
margin: 0;
display: inline;
}
#navlist li a
{
color: #F1F6FE;
padding: 5px 15px;
margin-left: 3px;
border: 1px solid #0F3974;
border-bottom: none;
background: #2153AA url('../images/tab_bg.gif') bottom left repeat-x;
text-decoration: none;
}
#navlist li a:link { color: #F1F6FE; }
#navlist li a:visited { color: #F1F6FE; }
#navlist li a:hover
{
color: #FFFFFF;
background: #3364BB;
border-color: #0F3974;
}
#navlist li a#current
{
color: #000;
background: #FFFFFF;
border-bottom: 1px solid #FFFFFF;
}
<ul id="navlist">
<li><a href="modules/salles/iframe.php?salle=ZZFORMATIONAIRMIX&name=Formation%20Airmix" class="load_salles">Formation Airmix</a></li>
<li><a href="modules/salles/iframe.php?salle=ZZFORMATIONHTI&name=Formation%20HTI" class="load_salles">Formation HTI</a></li>
<li><a href="modules/salles/iframe.php?salle=ZZFORMATIONFLOWMAX&name=Formation%20Flowmax" class="load_salles">Formation Flowmax</a></li>
<li><a href="modules/salles/iframe.php?salle=ZZSalleDF&name=DF" class="load_salles">Salle DF</a></li>
<li><a href="modules/salles/iframe.php?salle=ZZSALLEDAPA&name=DAP%20A" class="load_salles">DAP A</a></li>
<li><a href="modules/salles/iframe.php?salle=ZZSALLEDAPB&name=DAP%20B" class="load_salles">DAP B</a></li>
</ul>
Une capture explique tout beaucoup mieux :

Je souhaiterais supprimer la supperposition et que les blocks soient si possible affiché sur la même ligne pour éviter de couper le block en deux.
Pouvez-vous m'aider SVP
D'avance un grand merci
Modifié par xender (01 Jul 2008 - 09:41)