Bonjour !
J'ai fait une recherche avant de poste mais je crois bien que mon problème n'a pas encore sa solution propre à lui.
J'essaie de réaliser un paragraphe dans lequel se trouve un lien sous forme d'image. Mais je veux que dessus se place un bloc de texte sur fond noir qui prenne les 2/3 de la hauteur mais ne partant du bas. Seulement j'ai beau essayer tout ce qui eexiste en CSS, je n'arrive pas à positionner mon span sur la même ligne du bas que mon image. mon image.
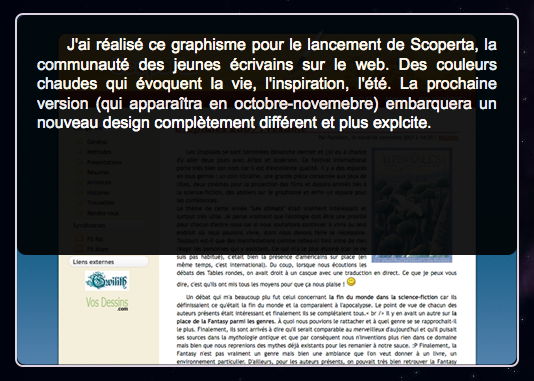
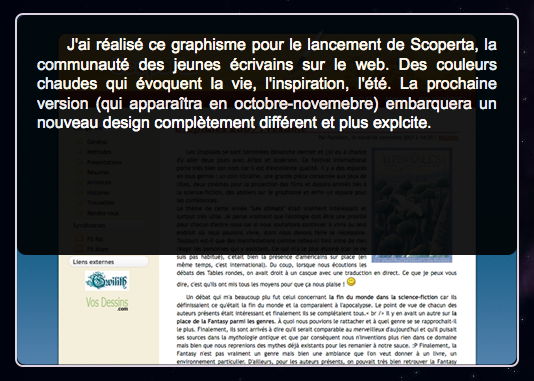
L'image montre là où j'en suis.
Le code html
Le code css

Modifié par Paeleben (28 Jun 2008 - 13:58)
J'ai fait une recherche avant de poste mais je crois bien que mon problème n'a pas encore sa solution propre à lui.
J'essaie de réaliser un paragraphe dans lequel se trouve un lien sous forme d'image. Mais je veux que dessus se place un bloc de texte sur fond noir qui prenne les 2/3 de la hauteur mais ne partant du bas. Seulement j'ai beau essayer tout ce qui eexiste en CSS, je n'arrive pas à positionner mon span sur la même ligne du bas que mon image. mon image.
L'image montre là où j'en suis.
Le code html
<p>
<span>Texte en question</span>
<a href="http://www.scoperta.fr"><img src="img/scoperta1.png" /></a>
</p>
Le code css
p {
width: 500px;
height: 480px;
}
span {
width: 460px;
height: 200px;
padding: 20px;
margin: 2px;
display: block;
position: absolute;
vertical-align: baseline;
color: white;
font: 16px Arial, sans-serif;
text-align: justify;
text-indent: 30px;
border-radius: 8px;
-webkit-border-radius: 8px;
-moz-border-radius:8px;
background-color: black;
opacity: 0.9;
}
p:hover span {visibility: hidden;}

Modifié par Paeleben (28 Jun 2008 - 13:58)

