Bonjour à tous.
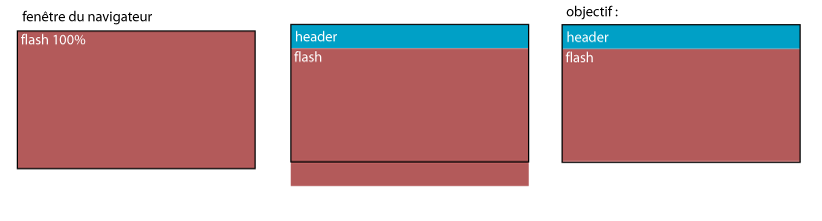
Sur ma page j'ai un header mesurant 100px de hauteur (tous les élements mesure 100% en largeur).
Je souhaiterais qu'un flash occupe toute la place restante, soit 100%-100px en hauteur.
Si je mets 100% en hauteur au flash, sans le header il occupe bien toute la page, mais avec il occupe 100px de plus que la hauteur de la fenêtre du navigateur.
Voici un schéma :

Merci d'avance pour vos réponses.
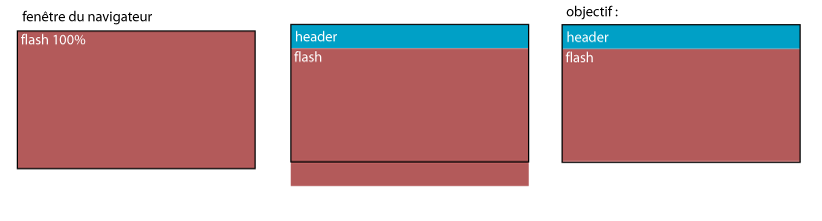
Sur ma page j'ai un header mesurant 100px de hauteur (tous les élements mesure 100% en largeur).
Je souhaiterais qu'un flash occupe toute la place restante, soit 100%-100px en hauteur.
Si je mets 100% en hauteur au flash, sans le header il occupe bien toute la page, mais avec il occupe 100px de plus que la hauteur de la fenêtre du navigateur.
Voici un schéma :

Merci d'avance pour vos réponses.


