Bonjour à tous,
J'ai un souci avec un menu déroulant.
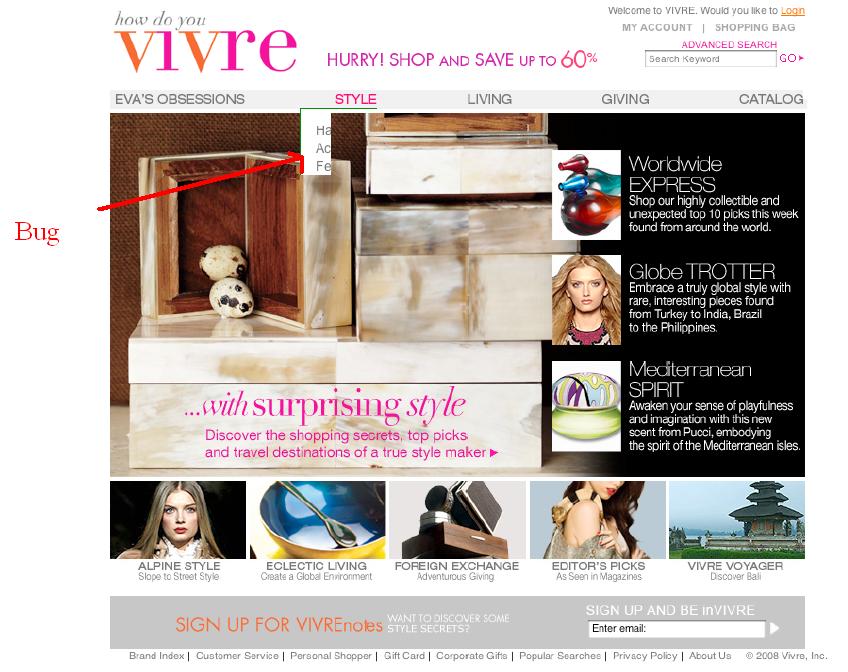
Sous tous les navigateurs (IE 6 & 7, FF, Safari 3), le menu déroulant passe au dessus de mon image qui est dans le header. Sur Safari 1.3.2 (version du client évidement), le menu passe sous mon image (et même seulement sous la moité de mon image !......cf pièce jointe).
J'ai beau essayé avec des z-index, rien à faire !
Si quelqu'un à une idée, je suis preneur !
Merci pour votre aide
Pour l'image du bug :
Voici le code
ma FTL
Ma CSS :
J'ai un souci avec un menu déroulant.
Sous tous les navigateurs (IE 6 & 7, FF, Safari 3), le menu déroulant passe au dessus de mon image qui est dans le header. Sur Safari 1.3.2 (version du client évidement), le menu passe sous mon image (et même seulement sous la moité de mon image !......cf pièce jointe).
J'ai beau essayé avec des z-index, rien à faire !
Si quelqu'un à une idée, je suis preneur !
Merci pour votre aide
Pour l'image du bug :
Voici le code
ma FTL
<#macro nav section>
<#local cats=Static["org.ofbiz.product.category.CategoryWorkerMiniSites"].fetchChildrenByType(request, section, "CATALOG_CATEGORY")>
<#if cats?has_content>
<#list cats as category>
<li><a href="<@ofbizUrl>/category/~category_id=${category.productCategoryId}/~pcategory=${section}</@ofbizUrl>">${category.description}</a></li>
</#list>
</#if>
</#macro>
......
...
...
..
<div id="navJPA">
<ul id="navul"
<#assign categs=Static["org.ofbiz.product.category.CategoryWorkerMiniSites"].fetchChildrenByType(request, "1", "CATALOG_CATEGORY")>
<#assign categSize=categs?size>
<#list categs as categ>
<#assign okColor=false/>
<#if currentCateg?exists>
<#assign okColor=Static["com.vivre.product.CatalogHelper"].checkTrailItem(request, categ.getString("productCategoryId"),currentCateg)>
</#if>
<#assign categoryWrapper=Static["org.ofbiz.product.category.CategoryContentWrapper"].makeCategoryContentWrapper(categ, request)/>
><li><a href="<@ofbizUrl>/category/~category_id=${categ.productCategoryId}</@ofbizUrl>" onmouseover="category${categ_index}.src='<@ofbizContentUrl>${categ.linkTwoImageUrl?if_exists}</@ofbizContentUrl>';" onmouseout="category${categ_index}.src='<@ofbizContentUrl><#if okColor>${categ.linkTwoImageUrl?if_exists}<#else>${categ.linkOneImageUrl?if_exists}</#if></@ofbizContentUrl>';"><#if categ_index!=0><img src="<@ofbizContentUrl>/images/p.gif</@ofbizContentUrl>" width="96" border="0" height="20" class="topNavSpacer"/></#if><img src="<@ofbizContentUrl><#if okColor>${categ.linkTwoImageUrl?if_exists}<#else>${categ.linkOneImageUrl?if_exists}</#if></@ofbizContentUrl>" name="category${categ_index}" border="0" alt="${categ.description}"/><#if categSize==categ_index+1><img src="<@ofbizContentUrl>/images/p.gif</@ofbizContentUrl>" width="4" border="0" height="10" class="topNavSpacer"/></#if></a
><ul style="top: 13px" <#if categ_index==0>class="first"</#if><#if categSize==categ_index+1>class="last"</#if> class="test"
><li class="image" <#if categSize==categ_index+1>style="padding-left:65px;width:105px"</#if>><img src="<@ofbizContentUrl>/images/nav/down_arrow.gif</@ofbizContentUrl>" border="0"></li>
<@nav section=categ.productCategoryId/>
</ul
></li
</#list>
></li
></ul
></div>
Ma CSS :
#navJPA li ul.first {
left:0px;
border:1px solid red;
z-index:100;
}
#navJPA li ul.test {
border:1px solid green;
z-index:1000;
}
/* LAST Drop box has top border since it hangs over right edge */
#navJPA li ul.last {
# border-top:1px solid #eee;
border:1px solid red;
z-index:1000;
}
#navJPA li li.image, #navJPA li li.image:hover{
width:120px;
height:13px;
padding-left:54px;
}
<#if isFireFox || isSafari>
#navJPA li li.last, #navJPA li li.last:hover {
width:200px;
}
</#if>
#navJPA { clear:both;
<#if isIE>margin-top:4px;<#else>margin-top:16px;</#if>
border:0;
height:20px;
padding: 0px 0px 0px 22px;
width:100%;
}
#navul {
border:0;
padding:0;
height:20px
}
#navJPA ul {
display:block;
list-style: none;
padding:0px;
margin:0px;
height:20px;
}
#navJPA li {
display:inline;
position: relative;
z-index:5;
border:0;
padding:0;
margin:0;
height:20px;
}

