Je dois réaliser une forme imbriqué, petit défi pour moi, pas insurmontable finalement.
Pour une fois, pas trop de problème avec IE7, excepté quelques problème de positionnement qui se règlent facilement.
En revanche avec FF, bien que mes formes s'affichent correctement, il subsiste un probleme d'espace entre deux blocs.
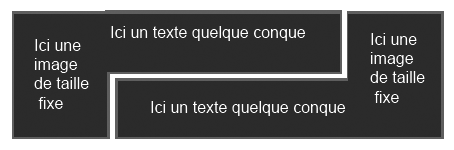
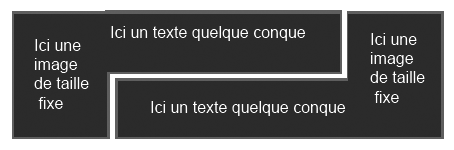
En effet, si je mets deux formes comme celle de l'image à la suite, j'ai un espacement assez important entre mes deux blocs, je pense que c'est du au fait que je déplace mon bloc avec un positionement relatif. En fait on dirait que FF calcul étrangement la taille du conteneurs. Je cherche donc une solution pour régler ce problème et j'aimerai éviter de créer un identifiant pour chaque bloc pour le positionner correctement, d'autant plus que je risque d'en avoir un certains nombre et ceci dynamiquement...
En revanche, avec IE7, un margin-top, pas de problème..

Je joins le code ici :
Merci d'avance...
Pour une fois, pas trop de problème avec IE7, excepté quelques problème de positionnement qui se règlent facilement.
En revanche avec FF, bien que mes formes s'affichent correctement, il subsiste un probleme d'espace entre deux blocs.
En effet, si je mets deux formes comme celle de l'image à la suite, j'ai un espacement assez important entre mes deux blocs, je pense que c'est du au fait que je déplace mon bloc avec un positionement relatif. En fait on dirait que FF calcul étrangement la taille du conteneurs. Je cherche donc une solution pour régler ce problème et j'aimerai éviter de créer un identifiant pour chaque bloc pour le positionner correctement, d'autant plus que je risque d'en avoir un certains nombre et ceci dynamiquement...
En revanche, avec IE7, un margin-top, pas de problème..

Je joins le code ici :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Language" content="fr" />
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Titre</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
font-family: verdana;
border: none;
}
#global {
position: relative;
width: 800px;
margin: 0 auto;
margin-top: 10px;
min-height: 100%;
height: 100%;
height: auto;
}
#formes #items {
position: relative;
top: 15px;
left: 50px;
clear: both;
}
#formes #items .forme_bloc {
clear: both;
height: 150px;
margin-top: 20px;
}
#formes #items .forme_bloc a.image_gauche, #formes #items .forme_bloc a.image_droite {
display: block;
padding: 10px;
background-color: #C9C9C9;
width: 103px;
float: left;
}
#formes #items .forme_bloc a img {
border: 1px solid white;
}
#formes #items .forme_bloc p {
background-color: #C9C9C9;
float: left;
}
#formes #items .forme_bloc .texte_gauche, #formes #items .forme_bloc .texte_droite {
height: 69px;
width: 460px;
font-size: 0.9em;
padding-top: 6px;
font-weight: bold;
}
#formes #items .forme_bloc .texte_gauche {
position: relative;
top: 0px;
text-align: left;
padding-left: 10px;
}
#formes #items a.titre_lien {
color: black;
text-decoration: none;
}
#formes #items .forme_bloc .texte_droite {
position: relative;
top: 9px;
left: 9px;
text-align: right;
padding-right: 10px;
}
#formes #items .forme_bloc .image_droite {
position: relative;
left: 8px;
top: -75px;
}
</style>
</head>
<body>
<div id="global">
<div id="formes">
<div id="items">
<div class="forme_bloc">
<a href="" class="image_gauche"><img src="images/r1.jpg" alt="bla" title="Bla" /></a>
<p class="texte_gauche">
<a class="titre_lien" href="">Un texte quelque conque ici</a>
<br /><span class="nom">Votre Nom</span>
<br /><span class="section">Où ça se passe ?</span>
</p>
<p class="texte_droite"><a href="">Un autre texte ici et là</a></p>
<a href="" class="image_droite"><img src="images/r2.jpg" alt="bla" title="bla" /></a>
</div>
<div class="forme_bloc">
<a href="" class="image_gauche"><img src="images/r1.jpg" alt="bla" title="Bla" /></a>
<p class="texte_gauche">
<a class="titre_lien" href="">Un texte quelque conque ici</a>
<br /><span class="nom">Votre Nom</span>
<br /><span class="section">Où ça se passe ?</span>
</p>
<p class="texte_droite"><a href="">Un autre texte ici et là</a></p>
<a href="" class="image_droite"><img src="images/r2.jpg" alt="bla" title="bla" /></a>
</div>
</div>
</div>
</div>
</body>
</html>
Merci d'avance...